elementui之新版本组件使用报错未注册问题
现在elementui已经更新到2.10.1也新加了一些组件,也给我们带来了很多的方便,再此非常感谢elementui,但是在有些版本中有些组件,应该是不太兼容,不知道大家有没有遇到过,下面我说下我遇到的两个小问题
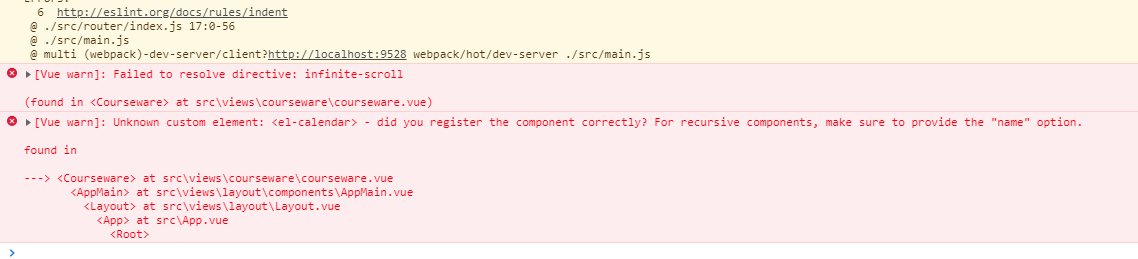
我们习惯开发的时候看的文档都是最新的文档,当你去使用一些组件例如,无限滚动,日历这些,可能会遇到未注册的报错

报错是未注册这个组件,原因是你的elementui版本太低小于2.8.0,那个时候还没有这些组件,所以你去更新下elementui的版本即可:步奏如下
1.卸载原来的版本
npm uninstall element-ui或者cnpm uninstall element-ui -S

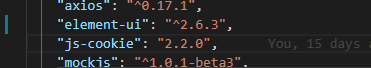
可以看到package.json 里element-ui没有了
2.重装
npm i element-ui -S
或者安装想要的版本
cnpm i element-ui@2.10.0 -S 我这里装的是2.10.0(个人推荐)
3.重新
npm install npm run dev
elementui之el-tebs浏览器卡死的问题
当有些时候升级到某个版本之后,新的组件是可以正常使用,但发现以前使用的el-tebs的页面会出现白屏卡死的问题,我也在百度上看到过一些,有的说外层套上layout
<el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> </el-tabs> </div></el-col> </el-row>
然后我试了下,还是不行,最后还是换了几个版本试了一下,最后我用了2.10.0版本的,一切问题都没了,但奇怪的是我换了个项目用的还是这个版本然后试了一下,又出现了卡死的问题,最后那个项目换了个2.6.3的版本,正常运行。
总结:1.先检查下自己的项目是不是代码写的有问题,2.试下外面嵌套几层标签,3.换个版本
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。