第一步、cdn引入各种包
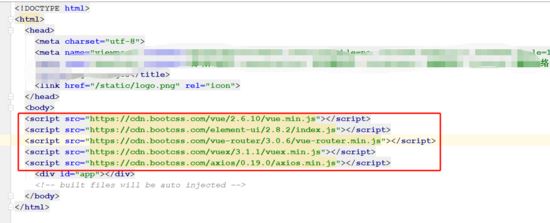
index.html中cdn的方式引入vue、vuex、axios、element-ui、vue-router等包,如下图:

第二步、在使用vue等包的地方,注释掉import引入
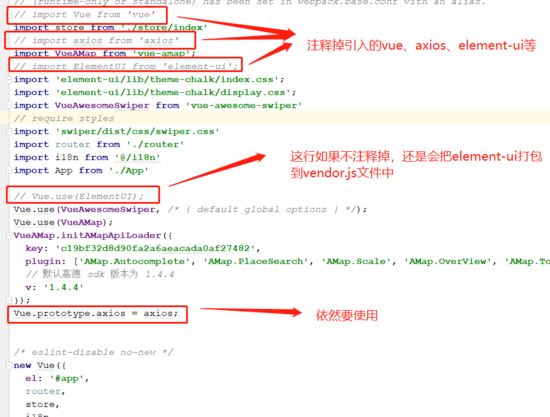
在所有使用vue的地方注释掉引入的vue等包,但是Vue.use(axios)、Vue.use(VueRoter)、Vue.use(vuex)等依然要使用,除了Vue.use(ElementUI), 如果加上这句话,还是会打包element-ui到vendor.js文件中
在main.js

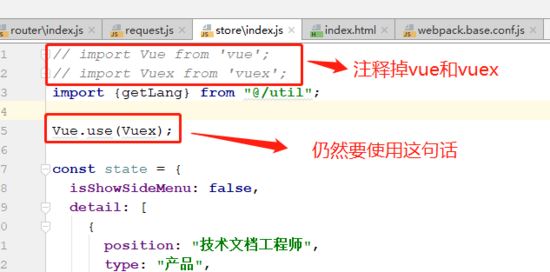
在store文件加中的index.js

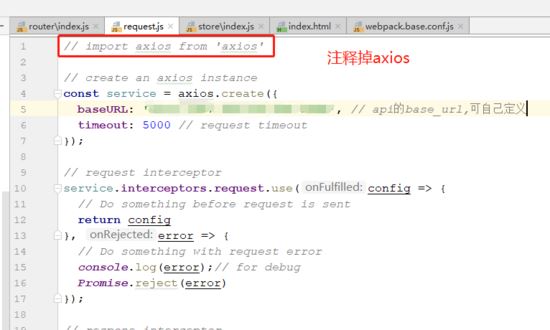
在api/request.js文件中

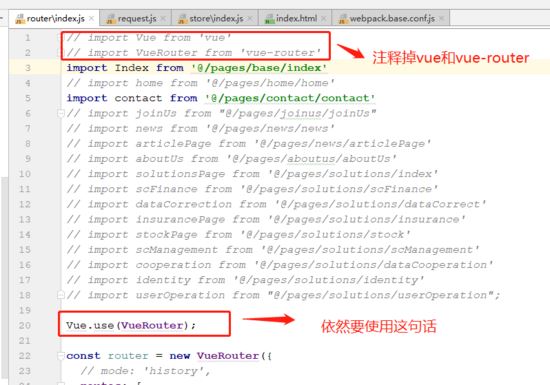
在router/index.js文件中

第三步、打包忽视掉vue等包
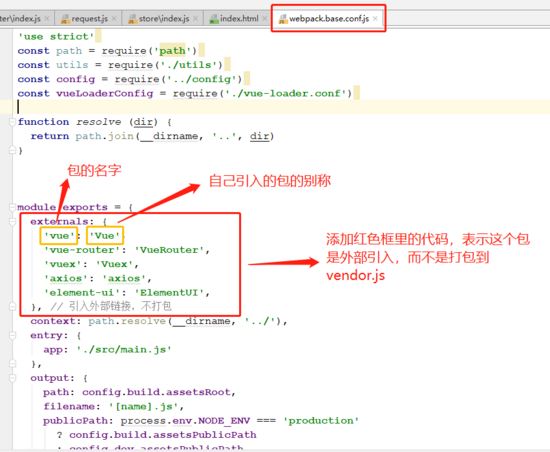
在webpack.base.conf.js

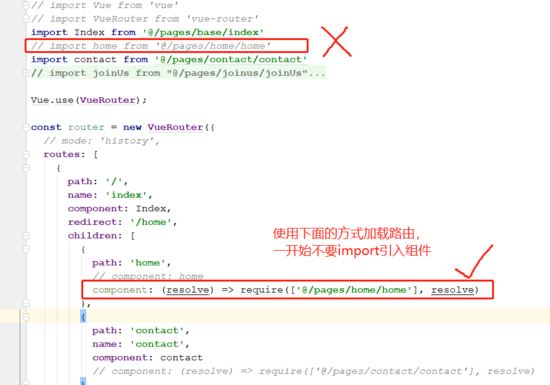
第四步、如果打包后的文件还是比较大,就采用路由懒加载的方式加载路由

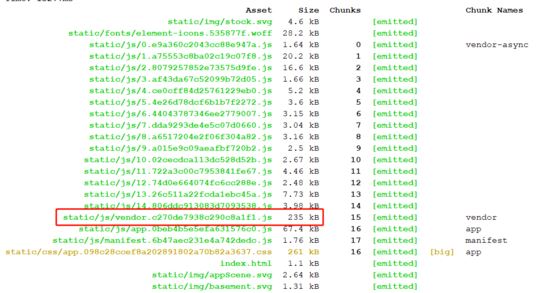
最终打包结果
vendor.js的大小由原来的988k, 降到235k

总结
以上所述是小编给大家介绍的解决vue打包后vendor.js文件过大问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。