小编给大家分享一下小程序调用新闻接口实现列表循环的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1:首先写js,老样子
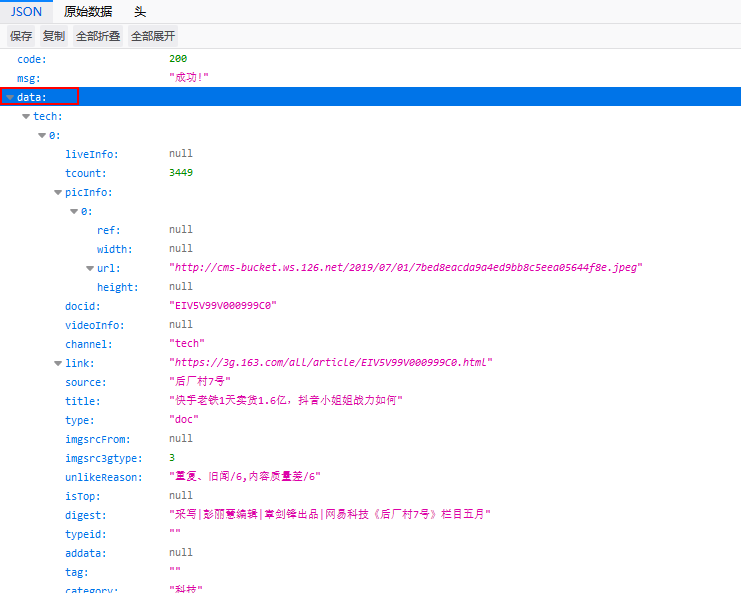
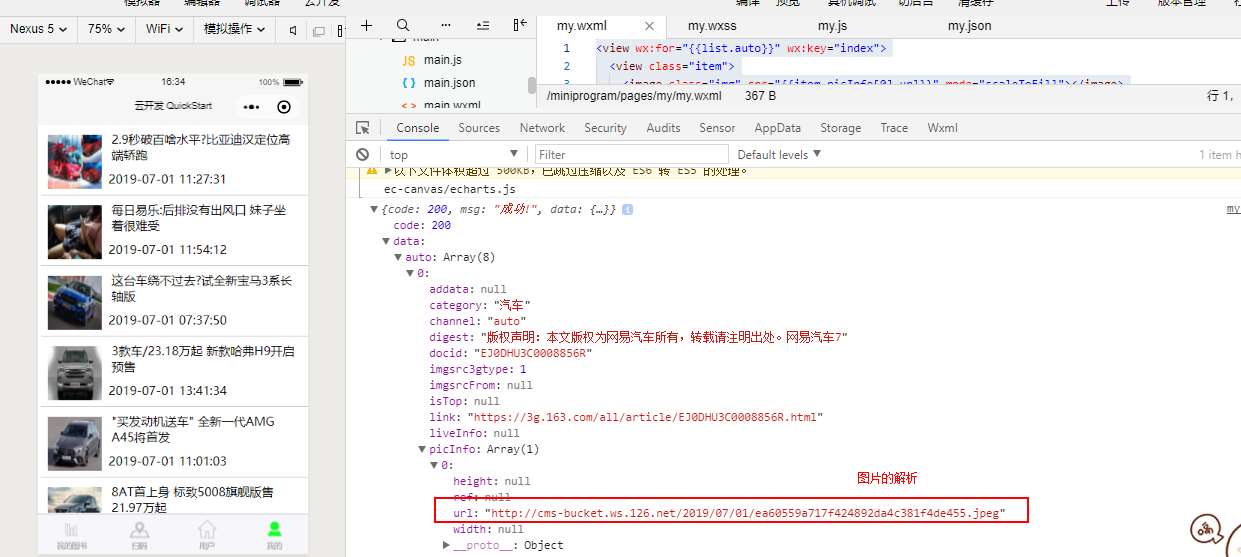
用request请求接口url,当请求成功的时候,在控制台打印一下返回的res.data数据,在控制台可以看到打印了接口数据了,在请求接口成功之后,用setData接收数据,并且需在data中声明一个接收数据的变量。
Page({
data: {
// 3:需在data中声明一个接收数据的变量。
list: []
},
onLoad: function (options) {
wx.request({
url: 'https://www.apiopen.top/journalismApi',
header: {
'content-type': 'application/json'
},
success: res => {
//1:在控制台打印一下返回的res.data数据
console.log(res.data)
//2:在请求接口成功之后,用setData接收数据
this.setData({
//第一个data为固定用法,第二个data是json中的data
list: res.data.data
})
}
})
},
})我在 this.setData里面写的, list: res.data.data, 第一个data为固定用法,第二个data是json中的data,因为新闻列表里面的所有的json数据都是放在data里面了。

2:css我就不多说了
.item {
width: 100%;
height: 186rpx;
position: relative;
display: flex;
margin: 10rpx 10rpx;
border-bottom: 1px solid rgb(197, 199, 199);
}
.item .number-wrapper {
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
}
.item .img {
width: 150rpx;
height: 150rpx;
padding: 20rpx;
}
.number-wrapper .name {
margin: 10rpx 40rpx 20rpx 10rpx;
font-size: 35rpx;
overflow: hidden;
}
.count {
font-size: 34rpx;
}3:然后最重要的就是数据渲染
在wxml里面进行操作,首先是循环列表,那就要写一个wx:for列表渲染,然后在取出自己想要的数据,这里想要取出图片,标题和时间,根据json的数据结构来解析即可。
<view wx:for="{{list.auto}}" wx:key="index">
<view class="item">
<image class="img" src="{{item.picInfo[0].url}}" mode="scaleToFill"></image>
<view class="number-wrapper">
<text class="name">{{item.title}}</text>
<view class="count-wrapper">
<text class="count">{{item.ptime}}</text>
</view>
</view>
</view>
</view>最重要的是图片的解析,完成之后,可以看到,接口数据已经渲染在前端界面了,这个时候已经完成了小程序调用新闻列表实现列表循环这个需求啦。

看完了这篇文章,相信你对“小程序调用新闻接口实现列表循环的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。