小编这次要给大家分享的是微信小程序如何实现消息框弹出动画,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
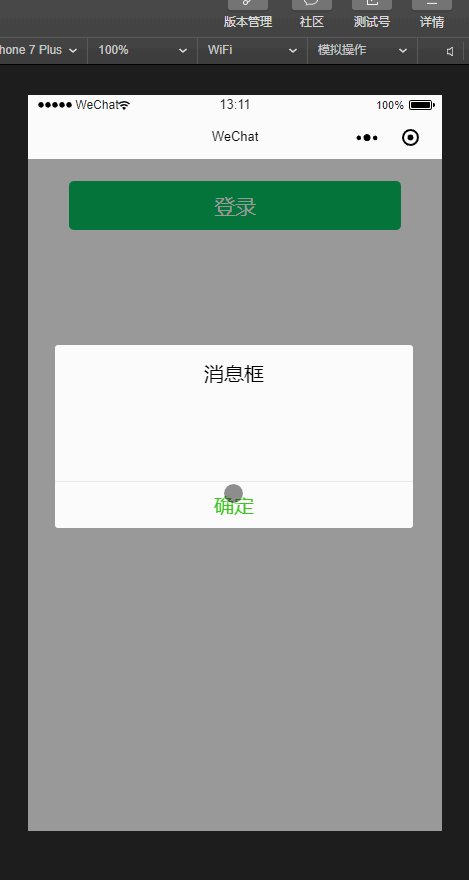
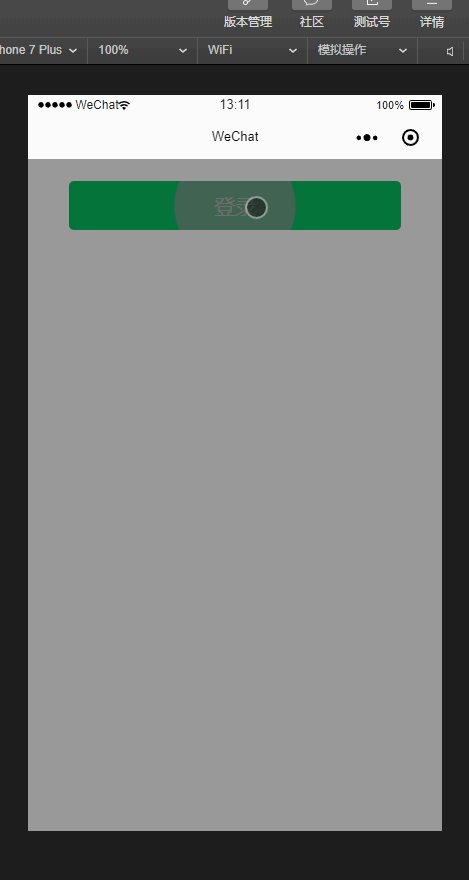
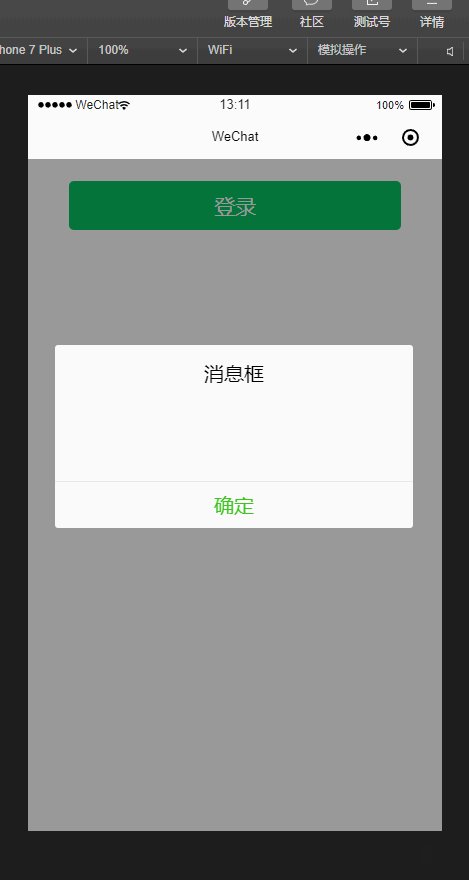
上图

js:
Page({
data: {
showModalStatus: false
},
powerDrawer: function(e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu) {
/* 动画部分 */
// 第1步:创建动画实例
var animation = wx.createAnimation({
duration: 300, //动画时长
timingFunction: "linear", //线性
delay: 0 //0则不延迟
});
// 第2步:这个动画实例赋给当前的动画实例
this.animation = animation;
// 第3步:执行第一组动画
animation.opacity(0).rotateY(100).step();
// 第4步:导出动画对象赋给数据对象储存
this.setData({
animationData: animation.export()
})
// 第5步:设置定时器到指定时候后,执行第二组动画
setTimeout(function() {
// 执行第二组动画
animation.opacity(1).rotateY(0).step();
// 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象
this.setData({
animationData: animation
})
//关闭
if (currentStatu == "close") {
this.setData({
showModalStatus: false
});
}
}.bind(this), 200)
// 显示
if (currentStatu == "open") {
this.setData({
showModalStatus: true
});
}
}
})wxml:
<!--button-->
<view class="btn bubble" bindtap="powerDrawer" data-statu="open">登录</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_title">消息框</view>
<view class="drawer_content">
</view>
<view class="btn_ok" bindtap="powerDrawer" data-statu="close">确定</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #07c160;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.4;
overflow: hidden;
}
/*content*/
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #fafafa;
margin: -150px 50rpx 0 50rpx;
border-radius: 3px;
}
.drawer_title {
padding: 15px;
font: 20px "microsoft yahei";
text-align: center;
}
.text {
font: 20px "microsoft yahei";
text-align: center;
}
.drawer_content {
height: 80px;
overflow-y: scroll; /*超出父盒子高度可滚动*/
}
.btn_ok {
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #e8e8ea;
color: #3cc51f;
}
.bottom {
padding-bottom: 20px;
}
.bubble {
position: relative;
overflow: hidden;
}
.bubble:after {
content: "";
background: #999;
position: absolute;
width: 750rpx;
height: 750rpx;
left: calc(50% - 375rpx);
top: calc(50% - 375rpx);
opacity: 0;
margin: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.4s ease-in-out;
}
.bubble:active:after {
transform: scale(0);
opacity: 1;
transition: 0s;
}看完这篇关于微信小程序如何实现消息框弹出动画的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。