这篇文章主要讲解了“JavaScrip中的数组怎么去重”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScrip中的数组怎么去重”吧!
内置的for-of方法
<script>
var arr=[2,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForOf(array) {
const temp = []; //一个临时数组
// 传入值必须存在,且长度小于等于1的时候直接返回数组
if (array && array.length <= 1) {
return array;
} else {
//遍历当前数组
for (let x of array) {
temp.indexOf(x) === -1 ? temp.push(x) : '';
}
}
return temp;
}
uniqueUseForOf(arr);
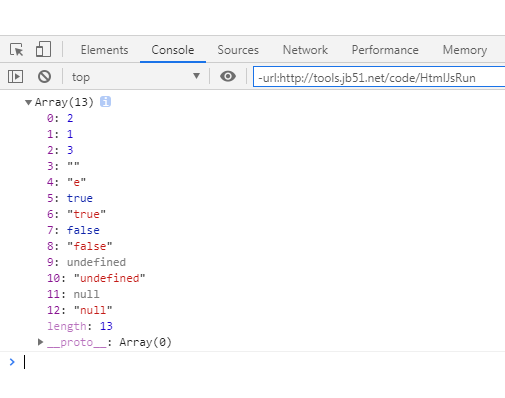
console.log(uniqueUseForOf(arr))
</script>运行结果:

内置的forEach方法
<script>
var arr=[3,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForEach(array) {
// 传入值必须存在,且长度小于等于1的时候直接返回数组
if (array && array.length <= 1) {
return array;
} else {
var temp = []; //一个临时数组
//遍历当前数组
array.forEach(function (value, index) {
temp.indexOf(value) == -1 ? temp.push(value) : '';
})
return temp;
}
}
uniqueUseForEach(arr);
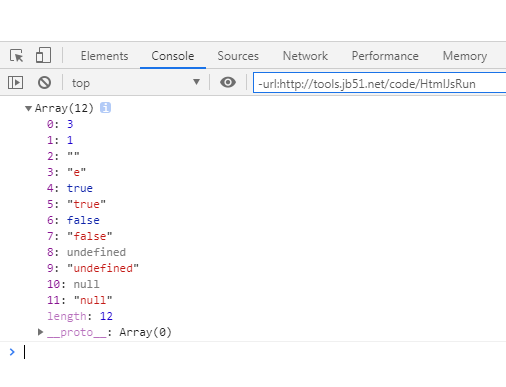
console.log(uniqueUseForEach(arr))
</script>运行结果:

万能的for方法
<script>
var arr=[1,1,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseFor(array) {
var temp = []; //一个临时数组
//遍历当前数组
for (var i = 0, j = array.length; i < j; i++) {
//很直白,新数组内判断是否有这个值,没有的情况下,就推入该新数组
temp.indexOf(array[i]) === -1 ? temp.push(array[i]) : '';
}
return temp;
}
uniqueUseFor(arr);
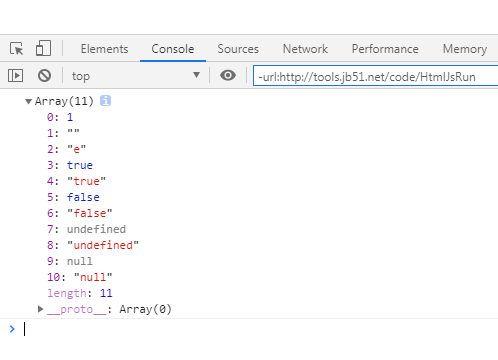
console.log(uniqueUseFor(arr))
</script>运行结果:

第一种方法:
<script>
var arr = [1, 2, 3, 4, 1, 2, 4, 5, 6];
console.log(arr);
Array.prototype.unique = function() {
var n = [this[0]]; //结果数组
for(var i = 1; i < this.length; i++) //从第二项开始遍历
{
//如果当前数组的第i项在当前数组中第一次出现的位置不是i,
//那么表示第i项是重复的,忽略掉。否则存入结果数组
if(this.indexOf(this[i]) == i) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
</script>第二种方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function()
{
var n = {},
r = []; //n为hash表,r为临时数组
for (var i = 0; i < this.length; i++) { //遍历当前数组
if (!n[this[i]]) { //如果hash表中没有当前项
n[this[i]] = true; //存入hash表
r.push(this[i]); //把当前数组的当前项push到临时数组里面
}
}
return r;
};
console.log(arr.unique());
</script>第三种方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function() {
var n = []; //一个新的临时数组
for (var i = 0; i < this.length; i++) //遍历当前数组
{
//如果当前数组的第i已经保存进了临时数组,那么跳过,
//否则把当前项push到临时数组里面
if (n.indexOf(this[i]) == -1) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
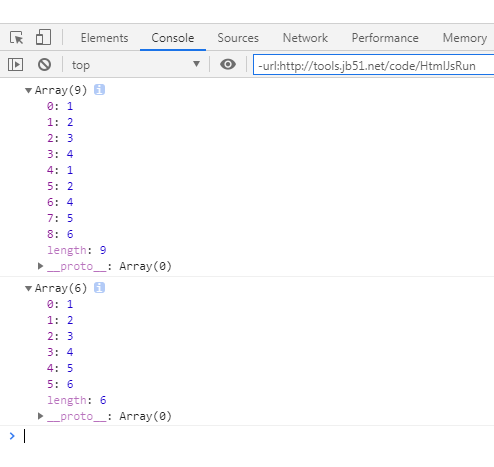
</script>上述三种方法运行结果为:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:这里再为大家提供几款相关工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
感谢各位的阅读,以上就是“JavaScrip中的数组怎么去重”的内容了,经过本文的学习后,相信大家对JavaScrip中的数组怎么去重这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。