本篇文章给大家分享的是有关基于Proxy的小程序状态管理实现,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
基于Proxy的状态管理实现
Proxy在小程序中已经得到了足够好的支持,目前并没有发现在任何iPhone或者Android上不能使用Proxy的情况。而基于Proxy的状态管理其实也就是订阅监听的模式,一方面监听数据的变化,另一方面将这些变化传达给订阅的小程序页面。
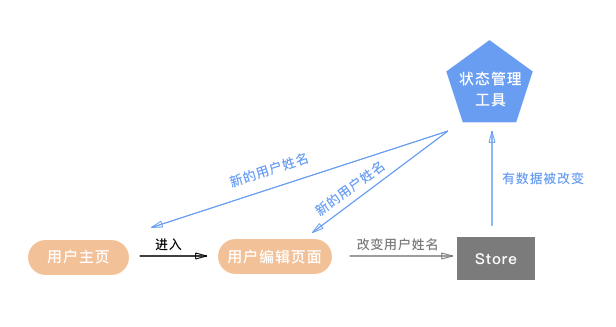
举一个比较常见的例子,当一个用户从自己的主页进入用户编辑页面,然后更改了自己的用户名点击保存后,用户主页和用户编辑页上的用户名这时候都应该被更新。这背后的程序逻辑则是:更新这个行为将触发Proxy去通知状态管理库,然后状态管理库负责检查此时还在页面栈中的所有页面,更新订阅了用户名这个数据的页面,如下图:

Part1: 监听数据变化
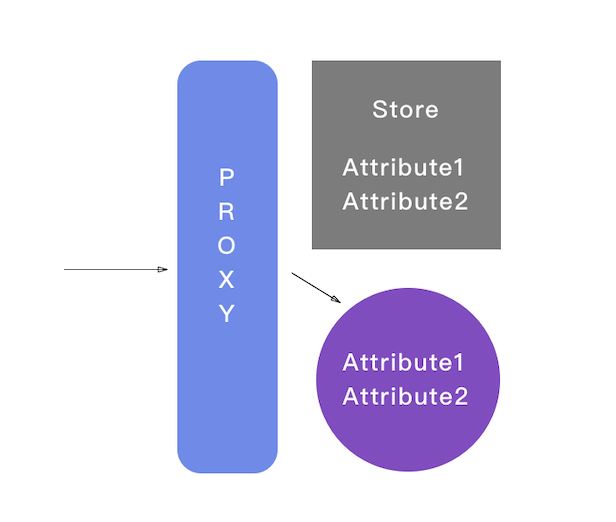
监听数据变化其实就是监听各个Store的属性变化,实现上就是在各个Store前面加了一层Proxy,用更直观的图片来表示就是这样:

当一个Store被观察以后,它的属性就都变成了Proxy实例,当这个属性值是Object或者Array的时候,它内部的值也会被包装成Proxy实例,这样无论多深层的数据变动都能被监听到。
而在Proxy的后面,Store的属性其实是被另一套数据(紫色部分)所维护,这套数据不负责监听,它就是纯数据,针对属性的任何变动最后都会应用到这套数据上来,它的作用是维护和返回最新的数据。
实现细节: https://github.com/wwayne/minii/blob/master/src/api/observe.js
Part2: 页面数据绑定
因为小程序每个页面的js都是向Page中传递一个对象,这就让我们有机会包装这个对象,从而实现:
进入页面后,将页面保存在页面栈中将来自状态管理库的数据映射到这个页面的data上来页面退出时,将页面从页面栈中移除
实现细节: https://github.com/wwayne/minii/blob/master/src/api/mapToData.js
Part3: 页面订阅更新
当数据被监听到变化后,我们需要依次做两件事,先是找到所有存储在页面栈里的页面,然后根据各个页面订阅的数据来检查变化,如果有变化就通知这些页面,从而让它们去触发setData更新页面。
实现细节:https://github.com/wwayne/minii/blob/master/src/core.js
使用状态管理的例子
有了状态管理库,现在我们就来实现一开始举例的更新用户信息的操作,我们的文件路径如下:
stores/ user.js pages/ userEdit/ index.js index.wxml
1.首先我们创建一个Store保存用户的信息,并且监听它的变化:
// stores/user.js
import { observe } from 'minii'
Class UserStore {
constructor () {
this.name = 'bob'
}
changeName (name) {
this.name = name
}
}
export default observe(new UserStore(), 'user')2.接着在我们的小程序页面订阅Store的信息
// pages/userEdit/index.js
import { mapToData } from 'minii'
import userStore from '../../stores/user'
const connect = mapToData(state => (({
myName: state.user.name
}))
Page(connect({
updateNameToJames () {
userStore. changeName('james')
}
}))3.完成,现在可以在页面中使用和更新数据了
// pages/userEdit/index.wxml
<text>{{ myName }}</text>
<button bindtap="updateNameToJames">update name to James</button>以上就是基于Proxy的小程序状态管理实现,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。