小编给大家分享一下Vue实现微信支付功能遇到的坑有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
项目用VUE+EL搭建而成,支付用EL的radio来做的
<el-radio v-model="radio" label="weixin" >
<i class="iconfont icon-weixin"></i>
<div class="list">
<h6>微信支付</h6>
<span>推荐安装最新版微信使用</span>
</div>
</el-radio>
<el-radio v-model="radio" label="zhifubao">
<i class="iconfont icon-zhifubao"></i>
<div class="list">
<h6>支付宝</h6>
<span>推荐有支付宝账户的用户使用</span>
</div>
</el-radio>坑来了。。。。
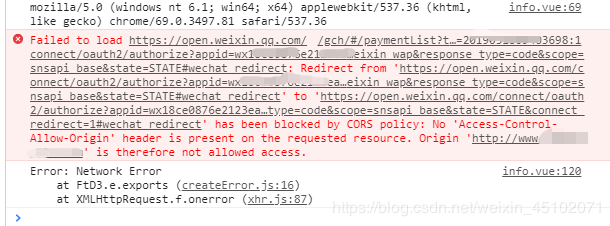
之前一直是前端请求后台接口,后台调取微信支付接口,但点击微信支付后一直提示跨域、重定向问题

就是这个坑,问了好多人,都在说是不是没有配置安全域名或接口白名单什么的,但后端真真的已经配置了,后来我们换了一种方法,由前端来提供code 授权成功之后,返回给后端
在mounted()获取code:
this.code = ''
var local = window.location.href // 获取页面url
var appid = ''
this.code = getUrlCode().code // 截取code
if (this.code == null || this.code === ''){
window.location.href = `https://open.weixin.qq.com/connect/oauth3/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_base&state=123#wechat_redirect`
};
function getUrlCode(){
var url = location.search
// this.winUrl = url
// alert(this.winUrl)
var theRequest = new Object()
if (url.indexOf("?") != -1){
var str = url.substr(1)
var strs = str.split("&")
for(var i = 0; i < strs.length; i ++){
theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1])
}
}
return theRequest
};然后再点击按钮中写判断了
methods:{
Compay(){
let radio_data = this.radio
if(radio_data == 'weixin'){
if (this.code) { // 如果没有code,则去请求
this.$axios({
method: "post",
url: "后台接口",
params: {code: this.code} //将code传给后台,如果有其他参数需要传递,请一并传递
}).then((res)=>{
//调取微信支付
var that = this;
function onBridgeReady(){
WeixinJSBridge.invoke("getBrandWCPayRequest",{
appId: res.data.appId, //公众号名称,由商户传入
timeStamp: res.data.timeStamp, //时间戳,自1970年以来的秒数
nonceStr: res.data.nonceStr, //随机串
package: res.data.package,
signType: res.data.signType, //微信签名方式:
paySign: res.data.paySign //微信签名sign
},
function(res){
if (res.err_msg == "get_brand_wcpay_request:ok"){
alert('恭喜您,支付成功!')
}else if(res.err_msg == "get_brand_wcpay_request:cancel"){
alert('支付失败!');
}else if (res.err_msg == "get_brand_wcpay_request:fail"){
alert('调起微信支付失败');
}
}
);
}
onBridgeReady();
//微信支付
})
}
}else if(radio_data == 'zhifubao'){
this.$axios.post('后台接口',data).then((res)=> {
this.html = res.data
var form= res.data;
const div = document.createElement('div') //创建div
div.innerHTML = form//此处form就是后台返回接收到的数据
document.body.appendChild(div)
var queryParam = ''; Array.prototype.slice.call(document.querySelectorAll("input[type=hidden]")).forEach(function (ele) {
queryParam += '&' + ele.name + "=" + encodeURIComponent(ele.value);
});
var gotoUrl = document.querySelector("#alipaysubmit").getAttribute('action') + queryParam;
_AP.pay(gotoUrl); //在微信中用浏览器跳转到支付宝支付
})
}
}
}以上是“Vue实现微信支付功能遇到的坑有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。