1,Nginx的由来及发展
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器。Nginx 是由 Igor Sysoev(伊戈尔·塞索耶夫)为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,供俄国大型的入口网站及搜索引擎Rambler(俄文:Рамблер)使用。其特点是占有内存少,并发能力强,
中国大陆使用Nginx网站用户有:百度BWS、新浪、网易、腾讯等。
Nginx的官方网站:http://Nginx.org/en/download.html
Tengine:Tengine是由阿里发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。
(可以这样理解:淘宝拿到了Nginx源代码之后,进行了功能的填充,优化等等,然后提交给Nginx官方,但是由于Nginx官方相应慢或者不响应,加上语言沟通的不顺畅,于是淘宝公司就自己打包,在遵循GPL的原则上进行二次开发,就出了现在的Tengine这个版本)。
官网:http://tengine.taobao.org/
2,Nginx的版本信息
Mainline version 主线版本
Stable version 稳定版本(一般使用这款,稳定,BUG少)
Legacy versions 遗产版本/历史版本
3,Nginx与Apache的对比
Nginx相对于Apache的优点:
轻量级,同样起web服务,比Apache占用更少的内存及资源 ;高并发,Nginx 处理请求是异步非阻塞的,而Apache则是阻塞型的,在高并发下Nginx 能保持低资源低消耗高性能;高度模块化的设计,编写模块相对简单;社区活跃,各种高性能模块出品迅速。
Apache相对于Nginx的优点:
rewrite 比Nginx的rewrite强大;模块超多,基本想到的都可以找到;少BUG ,Nginx的BUG相对较多;超稳定存在就是理由,一般来说,需要性能的web服务,用Nginx。如果不需要性能只求稳定,那就Apache。
Nginx处理动态请求是鸡肋,一般动态请求要apache去做,Nginx只适合静态和反向。
4,配置隐藏Nginx的版本号
为什么要屏蔽Nginx版本信息?
答:因为***可以扫描出Nginx版本信息,可以查看对应的版本信息的漏洞,然后做出不利网站的操作.
查看各大知名的Server名称和版本号.(都已隐藏)

4-1,解压源码包
tar -xzvf nginx-1.16.0.tar.gz
cd nginx-1.16.0 进入目录中,可以查看到以下的文件
auto CHANGES.ru configure html man src
CHANGES conf contrib LICENSE README
4-2,vim src/core/nginx.h 更改源码隐藏的软件名称和版本号
13 #define NGINX_VERSION "1.0.13" 可以自主修改版本号
14 #define NGINX_VER "WYW/" NGINX_VERSION 可以自主修改软件名称
4-3,修改HTTP头信息中的connection字段,防止回显具体版本号
vim src/http/ngx_http_header_filter_module.c
49 static u_char ngx_http_server_string[] = "Server: WYW " CRLF; 可以自主修改回显服务名
4-4,修改HTTP错误码的返回信息,有时网页出错会反馈给我们错误码,有Nginx和版本信息
vim src/http/ngx_http_special_response.c
36 "<hr><center>WYW</center>" CRLF 可以自主修改服务名称
5,Nginx正式开始安装(3步骤和4步骤执行其一即可,看自己需求.)
5-1,先安装所需要的依赖包
yum -y install pcre openssl
5-2,创建指定登录用户
useradd -s /sbin/noligin -M nginx -s 指定登录shell -M 不创建家目录
5-3,可以直接编辑,执行./configure 回车就行,等待安装完毕即可.
如果安装出现"C compiler cc is not found"字样的报错,说明没有安装编辑器,执行下面的命令即可.
yum -y install gcc-c++
5-4,编辑并添加固定模块
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_realip_module --with-http_gzip_static_module --with-pcre
--prefix=/usr/local/nginx 指定安装路径
--user=nginx --group=nginx 指定用户和组
--with-http_ssl_module 支持ssl加密
--with-http_realip_module 此模块支持显示真实来源IP地址,主要用于NGINX做前端负载均衡服务器使用
--with-http_gzip_static_module 这个模块指定压缩
--with-pcre 此模块支持rewrite功能
完毕后,可以执行echo $?命令,查看上一条命令的返回值;如果为0,上一条命令,执行正确;反之,不为0,即有错误出现,立即检查.
5-5,最后执行安装命令
make && make install "&&"是和的意思,执行完符号前面的命令,再执行符号后面的命令
echo $? 查看返回值
cd /usr/local/nginx/ 切换到主目录中
ls 查看文件
conf html logs sbin 新安装的Nginx,只有这四个文件
/usr/local/nginx/sbin/nginx 启动服务
/usr/local/nginx/sbin/nginx -s stop 停止服务
/usr/local/nginx/sbin/nginx -s reload 重启服务
6,关闭Nginx服务器的防火墙,使用主机浏览器访问Nginx地址
http://192.168.15.129
提示Welcome to nginx,安装实验完成
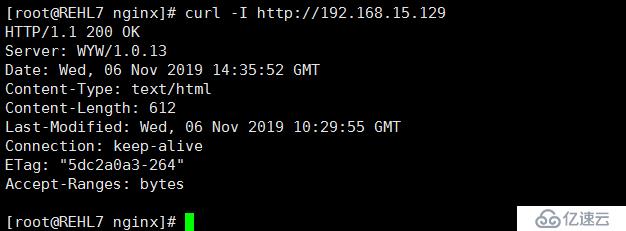
7,使用curl -I 查看Nginx服务是否隐藏版本号
curl -I http://192.168.15.129
成功看到自己修改的服务名和版本号
想要做错误返回码测试,建议使用Firefox或者360浏览器.
8,expires缓存调优
缓存,主要针对于图片,css,js等元素更改机会比较少的情况下使用,特别是图片,占用带宽大,我们完全可以设置图片在浏览器本地缓存30d
这样用户第一次打开加载慢一点,第二次,就非常快了!缓存的时候,我们需要将需要缓存的拓展名列出来!
Expires缓存配置在server字段里面
设置网页缓存(对静态资源过期时间设置,30d表示30天)
修改配置文件vim /usr/local/nginx/conf/nginx.conf
在57行添加
location ~*.(ico|gif|bmp|jpg|jpeg|png|swf|js|css|mp3) {
root html;
expires 30d;
}
检查nginx配置文件:/usr/local/nginx/sbin/nginx -t
随机上传一张图片到网页的根目录下(/usr/local/nginx/html)
/usr/local/nginx/sbin/nginx -s reload 重启服务
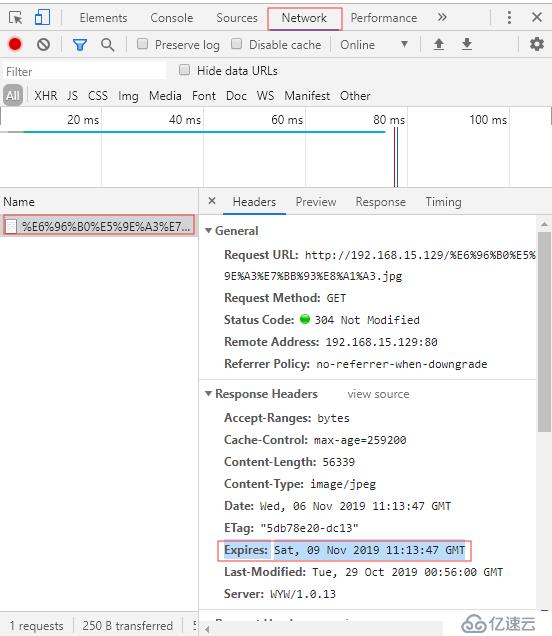
打开浏览器测试
http://192.168.15.129/你上传照片的名称 回车
在网页中按F12键(有的电脑可能会需要加上Fn),找到Network,按Ctrl+R键,显示网页中的图片,点击图片找到Header,滑动滚轮找到Expires,可以查看本地缓存时间.
实验完成.
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。