小编给大家分享一下如何使用Vue实现导航栏点击当前标签变色功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Vue实现导航栏点击当前标签变色功能的具体代码如下
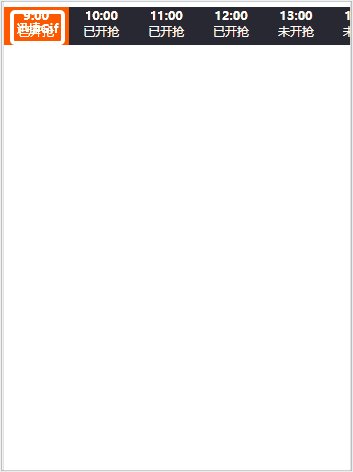
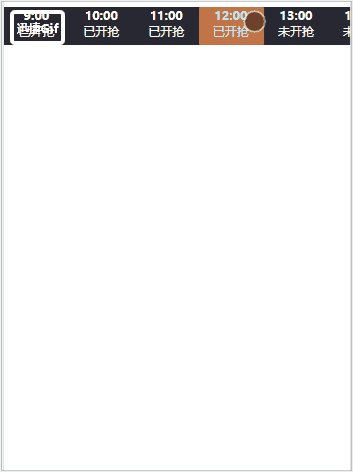
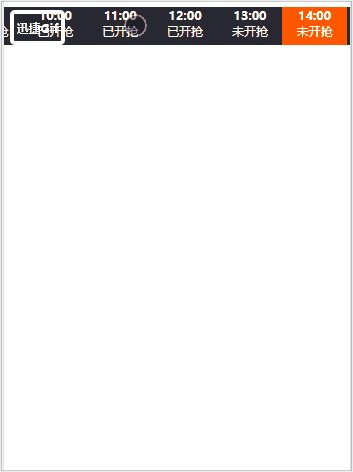
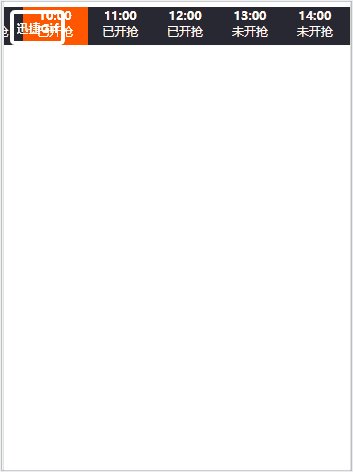
1.效果

2.所有代码
<template>
<div class="now-time">
<div class="timebox">
<a href="#" rel="external nofollow" v-for="(item,index) in nowTime" v-on:click="addClass(index)"
v-bind:class="{ bgColors:index==current}">
<p>{{item.time}}</p>
<p>{{item.start}}</p>
</a>
</div>
</div>
</template>
<script>
export default {
name: "Nowtime",
methods: {
addClass:function(index){
this.current=index;
}
},
mounted() {
},
data(){
return{
current:0,
nowTime:[
{
time:"9:00",
start:"已开抢"
},
{
time:"10:00",
start:"已开抢"
},
{
time:"11:00",
start:"已开抢"
},
{
time:"12:00",
start:"已开抢"
},
{
time:"13:00",
start:"未开抢"
},
{
time:"14:00",
start:"未开抢"
},
{
time:"15:00",
start:"未开抢"
},
],
}
}
}
</script>
<style scoped>
.now-time{
width: 100%;
height: .8rem;
background: #282832;
display: flex;
overflow-x:scroll;
}
.timebox{
width: 100%;
height: .8rem;
display: flex;
background: #282832;
}
.now-time a{
display: flex;
flex-direction: column;
width: 1.35rem;
height: .79rem;
align-items: center;
flex-shrink: 0;
}
.now-time a p:first-child{
font-size: .23rem;
color: white;
font-weight: bold;
}
.now-time a p:last-child{
font-size: .16rem;
color: white;
}
.timebox .bgColors{
background: #ff5700;
}
</style>以上是“如何使用Vue实现导航栏点击当前标签变色功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。