一,【前言】
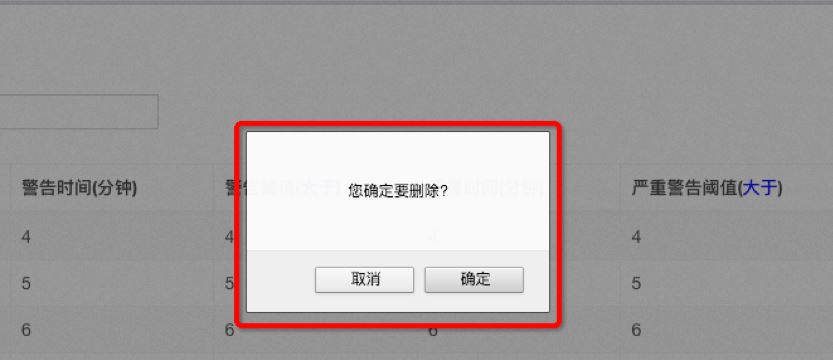
最近架构组开发的”异常监控平台”,虽说是公司内部基础研发部业务组上百人用的一个系统,但是对一下体验度的提升还是要的,例如,删除是直接删除还是删除之前有一个确认弹出框比较好呢?
答案当然是有确认提示框好,这样可以避免误删.

二,【详情】
1,思考方法:
可以添加 js, 或添加一个 function 用一个Ajax.
2,现在情况:
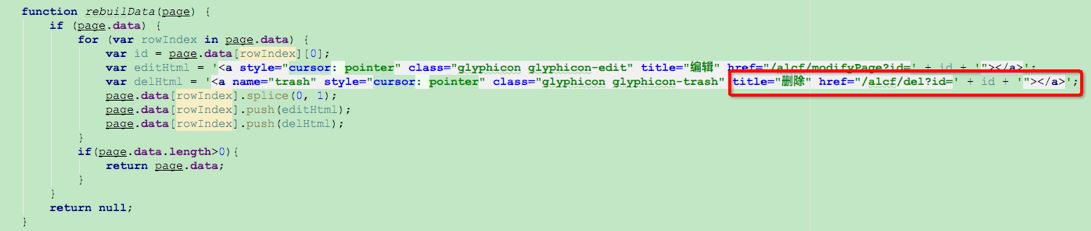
原代码删除是 HTML表单形式,调接口的方式; 网上查了一般都是 onclick方式,这怎么办?

3,本次解决方案:
(1) 更改 href=”” 换成 onclick=”function()” 触发.

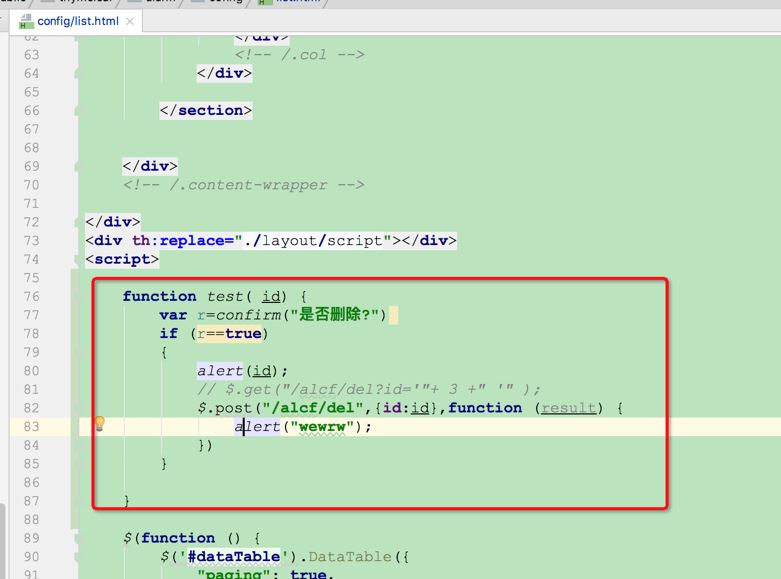
(2) onclick=”function()”中 function() 实现:

(3) 优化后代码如下:
onclick 代码:
var delHtml = '<a name="trash" class="glyphicon glyphicon-trash"title="删除" onclick="confirmDel('+id+')"></a>';function 函数如下 :
functionconfirmDel( id) {
var r=confirm("您确定要删除?")
if (r==true)
{
$.post("/alcf/del",{id:id},function (result) {
window.location.reload();
})
}else {return;}
}三,【小结】
圣人有曰:”不怕不知道,就怕不知道!”,先查询,先去实践,在去更改和优化,第一次不一定能做到至善至美,但是一定要去先实践, 多交流,多沟通, 先站在巨人的肩膀上去成长!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。