本文实例为大家分享了微信发布小程序的具体步骤,供大家参考,具体内容如下
1.打开微信开发者工具
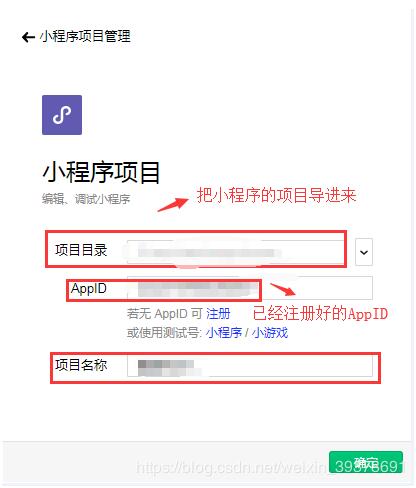
管理员扫码 -> 填写好小程序的项目目录、AppID(必须是客户已注册好的AppID)、项目名称

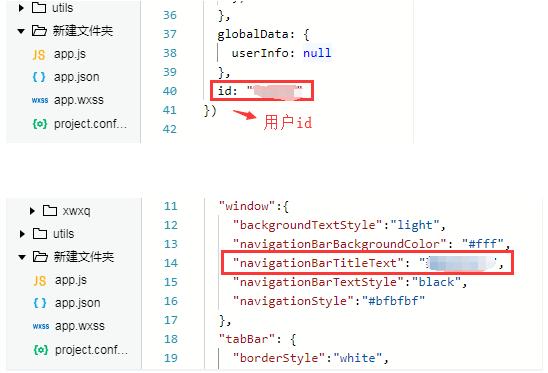
2.在app.js中修改id(客户登录后台管理系统的id),app.json中修改页面导航栏标题navigationBarTitleText

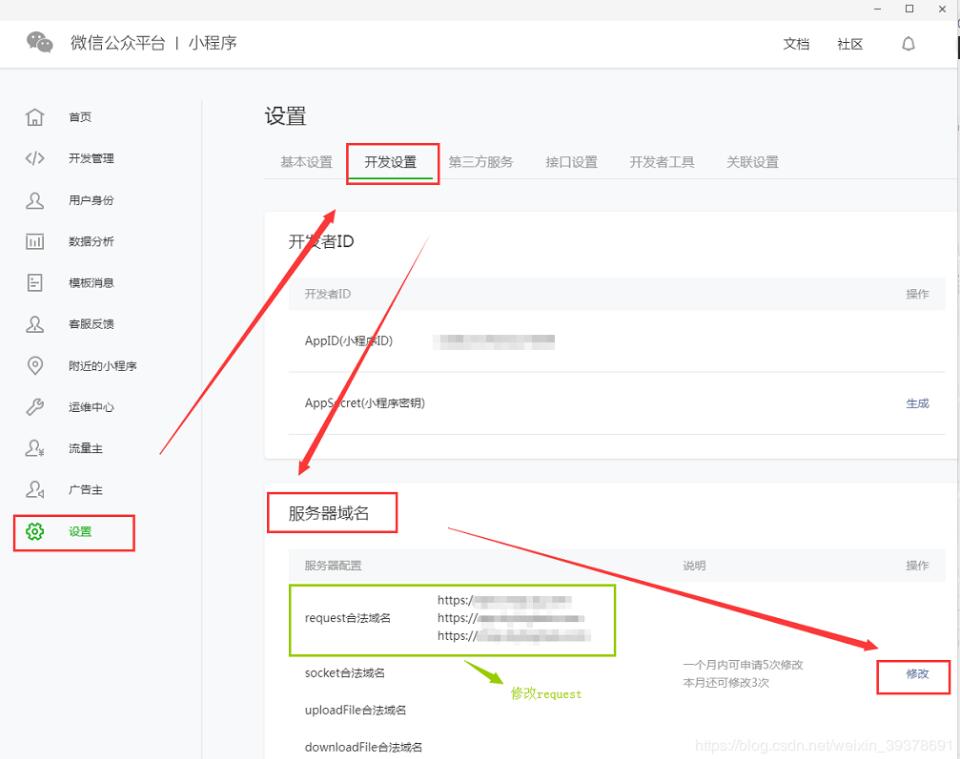
3.配置合法域名(工具 -> 项目详情 -> 域名信息)

4.如果域名还没有配置,请前往微信公众平台 ,登录时填写客户的邮箱和密码(如果小程序内嵌了h6页面,还需要配置业务域名)


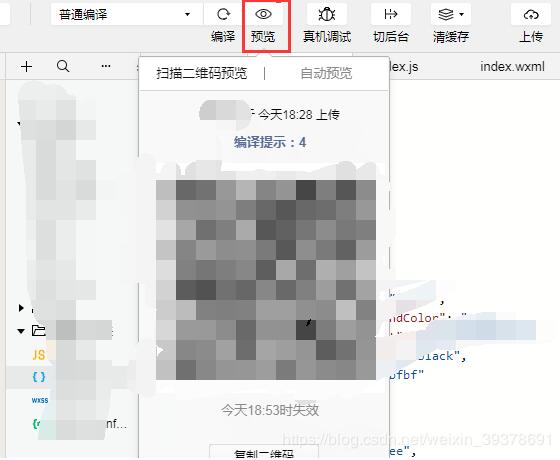
5.去到该小程序的后台管理系统,修改数据,手机预览小程序,检查后台数据跟小程序数据是否有误

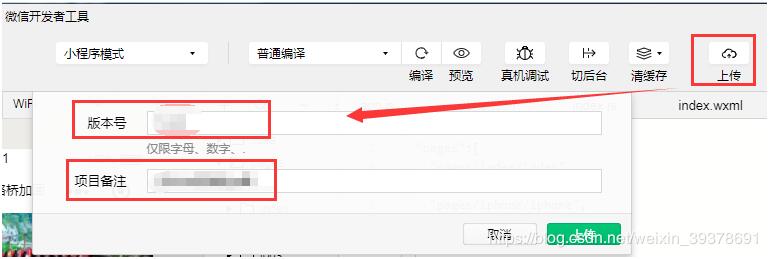
6.若无误,可上传代码

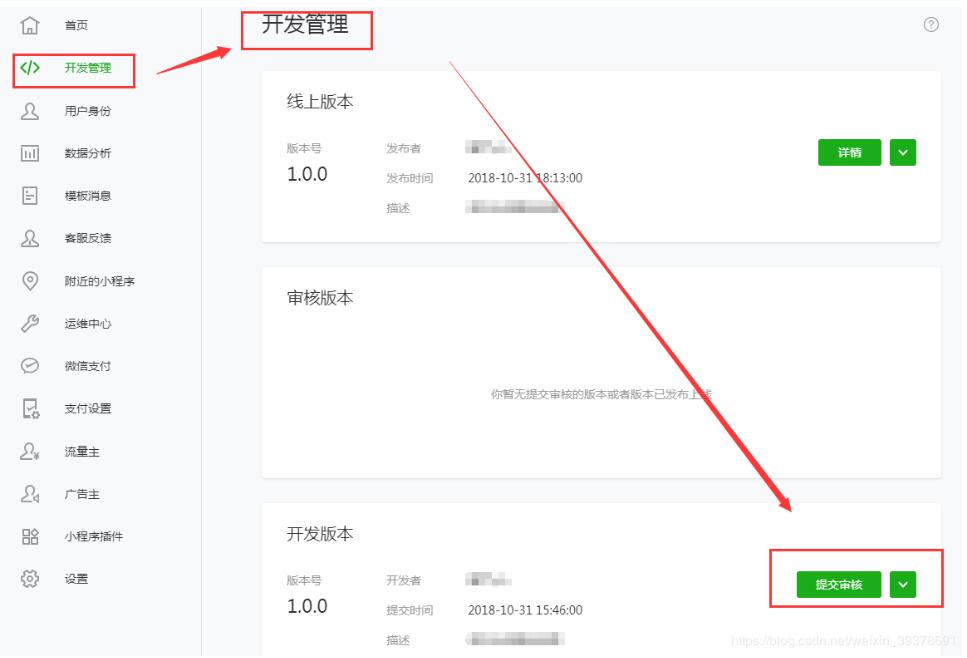
7.上传成功后,去到微信公众平台 -> 登录(客户的账号密码) -> 开发管理 ->提交审核

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。