微信小程序页面传多个参数跳转页面的实现?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
index.js

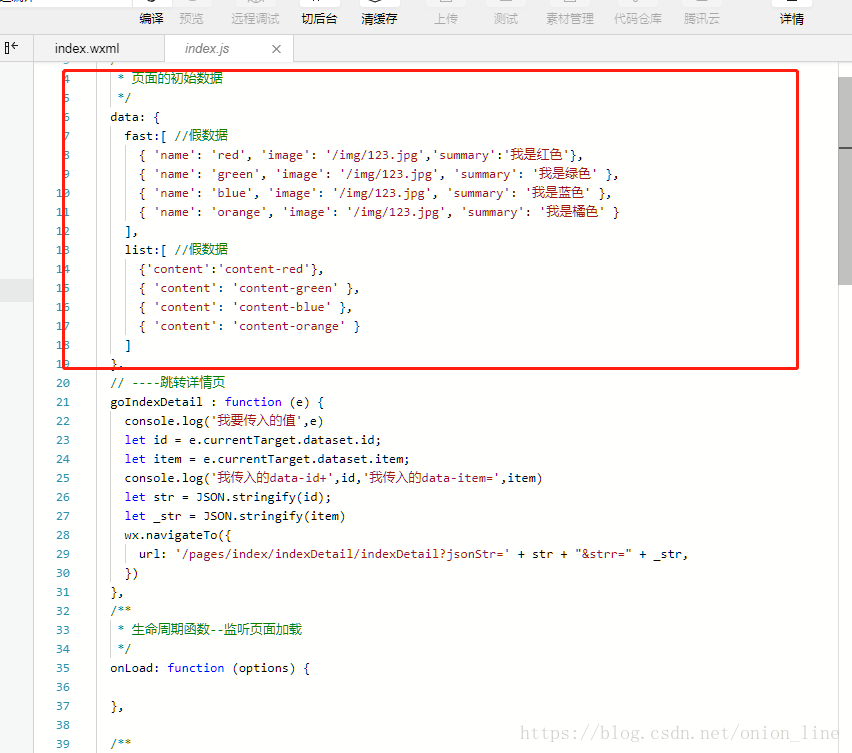
在 data 里我写的是假数据
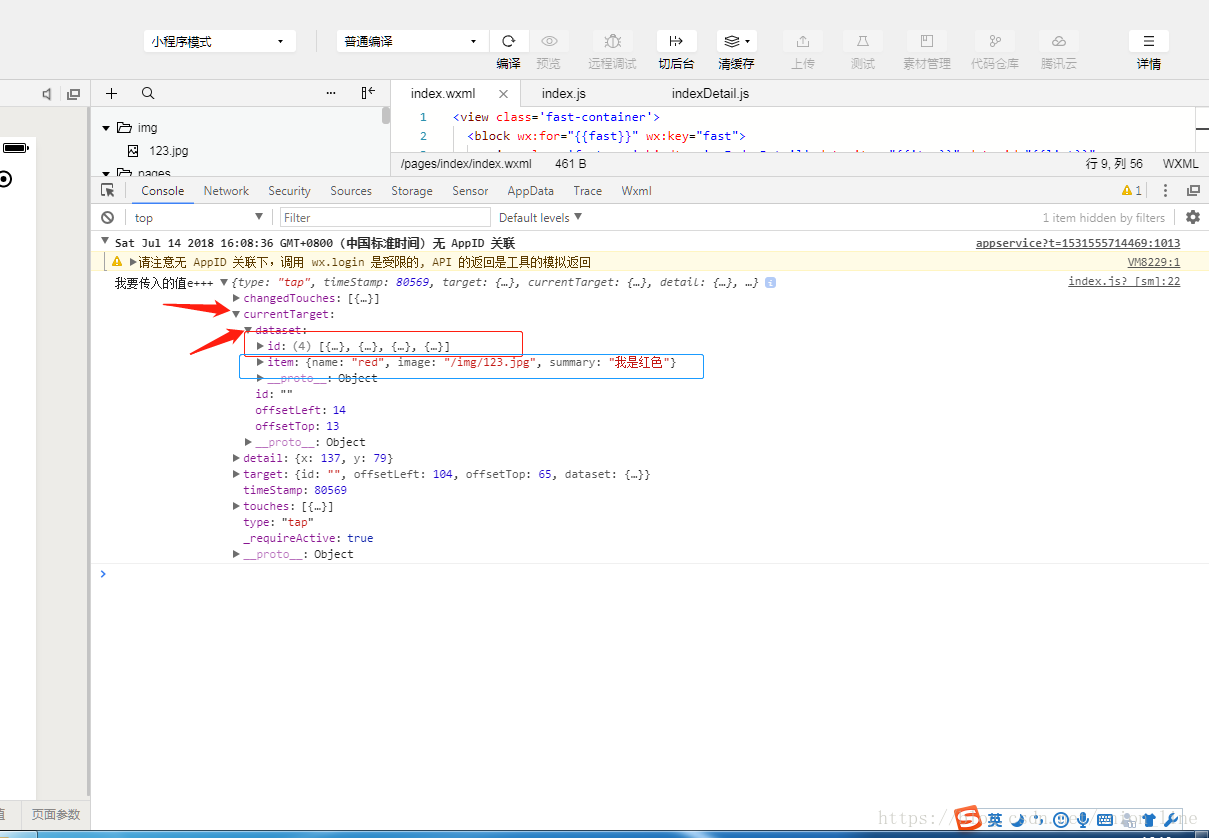
在跳转页面的函数里传e 后面定义的东西根据e来确定 可以在console打印
console.log(e)

这样我们就拿到了 传递的数据 然后进行定义等

这里跳转详情页的函数 wx.navigateTo 这是一种跳转的方法 tabBar页面要用wx.switchTab 路径后面加上 jsonStr 等
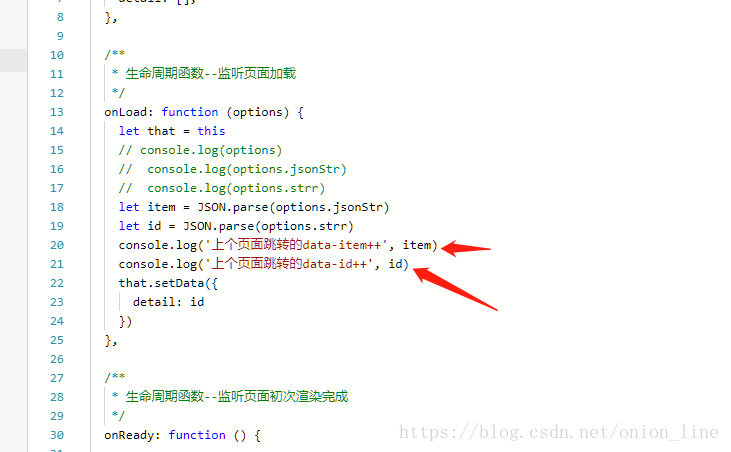
在跳转的详情页面的onload方法里面写

我们打印上个页面传入的数据

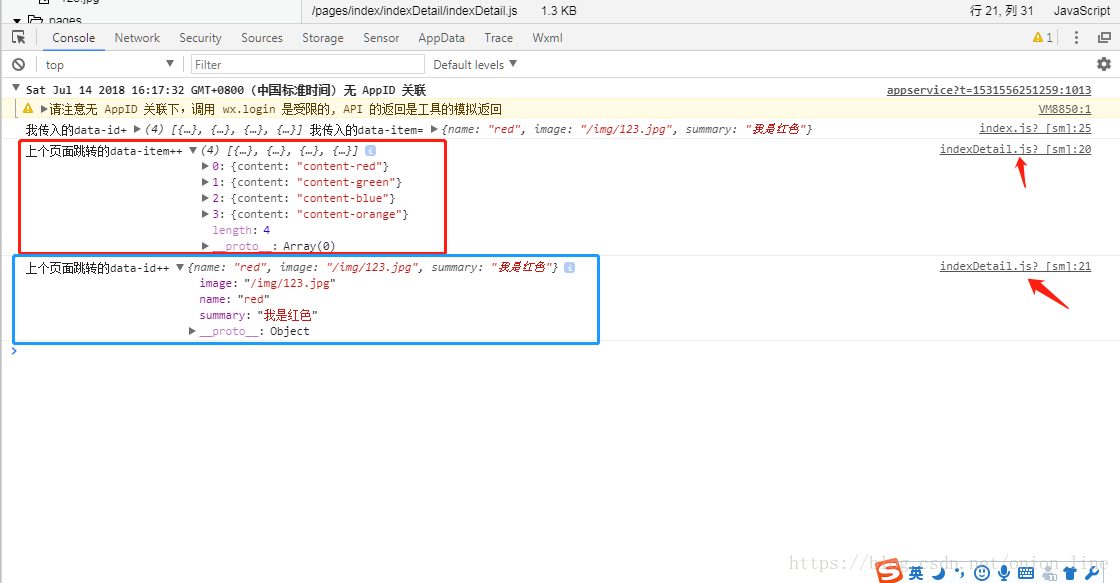
打印出上个页面传入的数据 在进行that.setData 就行了
wxml:
<view class='fast-container'>
<block wx:for="{{fast}}" wx:key="fast">
<view class='fast-row' bindtap='goIndexDetail' data-item="{{item}}" data-id="{{list}}">
<view class='row-tou'>
<image class='img' src='{{item.image}}'></image>
</view>
<view class='row-content'>
<view class='text'>{{item.name}}</view>
<view class='content'>{{item.summary}}</view>
</view>
</view>
</block>
</view>index.js
Page({
/**
* 页面的初始数据
*/
data: {
fast:[ //假数据
{ 'name': 'red', 'image': '/img/123.jpg','summary':'我是红色'},
{ 'name': 'green', 'image': '/img/123.jpg', 'summary': '我是绿色' },
{ 'name': 'blue', 'image': '/img/123.jpg', 'summary': '我是蓝色' },
{ 'name': 'orange', 'image': '/img/123.jpg', 'summary': '我是橘色' }
],
list:[ //假数据
{'content':'content-red'},
{ 'content': 'content-green' },
{ 'content': 'content-blue' },
{ 'content': 'content-orange' }
]
},
// ----跳转详情页
goIndexDetail : function (e) {
// console.log('我要传入的值e+++',e)
let id = e.currentTarget.dataset.id;
let item = e.currentTarget.dataset.item;
console.log('我传入的data-id+',id,'我传入的data-item=',item)
let str = JSON.stringify(id);
let _str = JSON.stringify(item)
wx.navigateTo({
url: '/pages/index/indexDetail/indexDetail?jsonStr=' + str + "&strr=" + _str,
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})indexDetail.js
Page({
/**
* 页面的初始数据
*/
data: {
detail: [],
detailList,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this
// console.log(options)
// console.log(options.jsonStr)
// console.log(options.strr)
let item = JSON.parse(options.jsonStr)
let id = JSON.parse(options.strr)
console.log('上个页面跳转的data-item++', item)
console.log('上个页面跳转的data-id++', id)
that.setData({
detail: id,
detailList: item
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})看完上述内容,你们掌握微信小程序页面传多个参数跳转页面的实现的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。