这篇文章将为大家详细讲解有关如何在JavaScript中自定义map,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
window.onload = function() {
function Map() {
var obj = {};
this.put = function(key, value) {
obj[key] = value;//把键值绑定到obj对象上
}
//size方法,获取Map容器的个数
this.size = function() {
var count = 0;
for(var attr in obj) {
count++;
}
return count;
}
//get方法,根据key获取value的值
this.get = function(key) {
if(obj[key] || obj[key] === 0 || obj[key] === false) {
return obj[key]
} else {
return null;
}
}
//remove方法,删除方法
this.remove = function(key) {
if(obj[key] || obj[key] === 0 || obj[key] === false) {
delete obj[key]
}
}
//each方法,遍历方法
this.eachMap = function(callBack) {
for(var attr in obj) {
callBack(attr, obj[attr])
}
}
}
var m = new Map();
m.put('01', "aaa");
m.put('02', "bbb");
m.put('03', "ccc");
m.put('04', "ddd");
m.put('05', "eee");
//alert(m.size());
//alert(m.get('03'));
// alert(m.remove('ccc'));
m.eachMap(function(key ,value) {
console.log(key)
console.log(value)
})
}
</script>
</body>
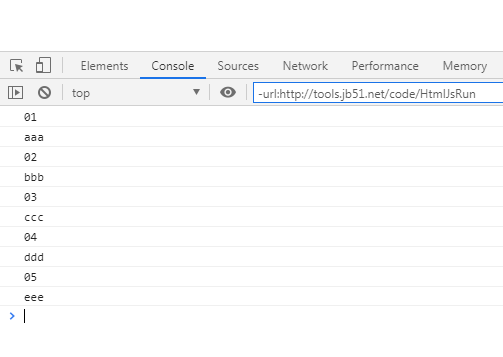
</html>运行结果:

关于如何在JavaScript中自定义map就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。