这篇文章将为大家详细讲解有关Vue.js移动端组件库atom-design中手势组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
介绍
atom-design经过几个月的开发,以及这段时间的修复bug,对js,css压缩,按需引入处理等等的性能优化,现在已经逐渐完善.做这套UI考虑到很多性能的问题,以及如何让开发者更自由、更简单的去使用。这篇文章主要讲使用Gesture(手势)相关组件的感受。
Gesture(手势)相关组件
•Carousel(传送带)
•SlideItem (滑动条)
•Range (区域选择)
•Pull Gesture (上下拉动手势)
Carousel(传送带)
import {Carousel} from 'atom-design';
Vue.component(Carousel.name, Carousel);
<carousel>
<div class="carousel-item item1">item1</div>
<div class="carousel-item item2">item2</div>
<div class="carousel-item item3">item3</div>
</carousel>使用Carousel来实现轮播图,每个一级子节点都会当成一个轮播滑块
效果如图:

也可以在配置Carousel
pagination(Boolean):是否有分页
auto(Boolean):是否自动轮播
loop(Boolean):是否循环
time(Number):间隔多久轮播(auto为true时生效)
v-model(Number): 绑定轮播的序号(从0开始),也可以设置v-model的初始值来设置轮播从设置的序号开始轮播
<carousel :pagination="true" :auto="true" :loop="true" :time="5000" v-model="slideIdx">
<div class="carousel-item item1">item1</div>
<div class="carousel-item item2">item2</div>
<div class="carousel-item item3">item3</div>
</carousel>你会发现使用非常简单,而且轮播内容完全可以自己定制,不限制是图片,也可以是任何自定义DOM
SlideItem (滑动条)
这是通过滑动来显示操作的组件
import {SlideItem} from 'atom-design';
Vue.component(SlideItem .name, SlideItem);
<atom-slide v-model="isClose">
<div class="slide-action" slot="rightAction">
<div class="action edit" @click="show">编辑</div>
<div class="action delete" @click="show">删除</div>
</div>
<div class="slide-demo">左右拖拽</div>
<div class="slide-action" slot="leftAction">
<div class="action info" @click="show">查看</div>
</div>
</atom-slide>效果如下图所示

只需要通过slot来指定左右的操作菜单(可选值leftAction/rightAction),便能直接使用滑动功能. 如果你只需要左边或者右边的滑动菜单,则只设置一边即可,组件内部会自动限制另一边的滑动。内容无需通过slot命名,默认的未命名的插槽名都作为内容。
v-model绑定slideItem组件开关,v-model指为false时,则slideItem会自动过渡到未滑动时的状态
Range(区域选择)
import {Range} from 'atom-design';
Vue.component(Range.name, Range);
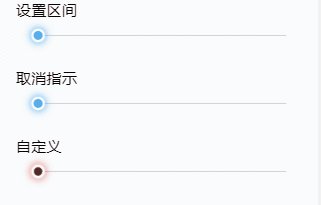
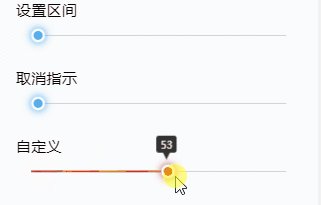
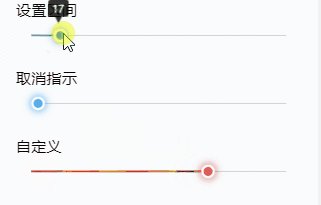
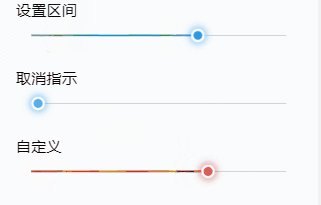
<atom-range v-model="range2" color="#dd2622"></atom-range>效果如下所示:

v-model绑定滑动选择的数值,color可以自定义主题颜色
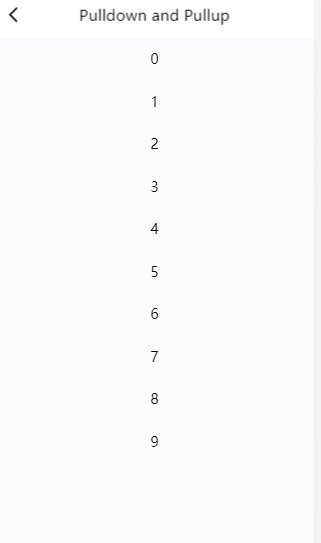
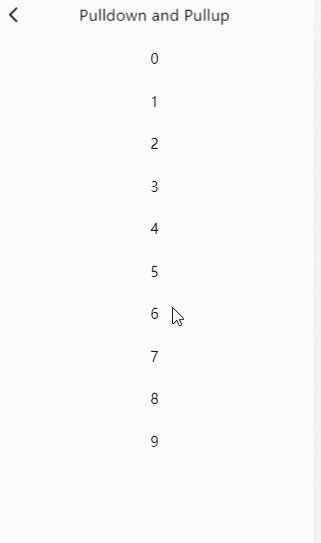
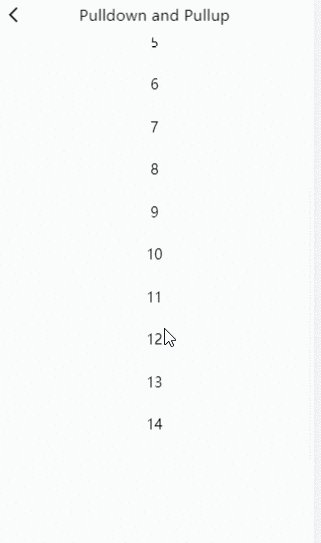
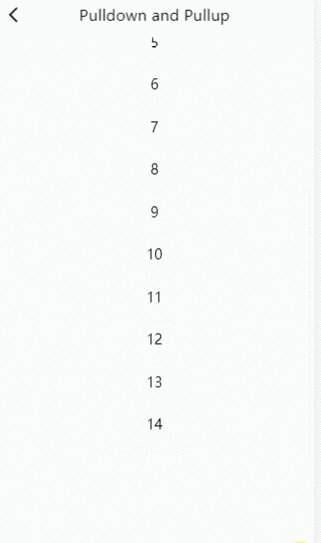
Pull Gesture (上拉下拉手势)
此组件一般用来下拉来更新数据也可以通过上拉来做一些加载数据或者更新的操作
效果如下图所示:

支持全局引入和按需引入
全局引入
import atomD from 'atom-design';
import 'atom-design/bundle/style.css';
Vue.use(atomD);全局引入atom-design的js和css会全部引入到项目中,因此尽量选择按需引入
按需引入
按需引入步骤
使用 babel-plugin-component 插件来实现按需引入
(1)先安装babel-plugin-component
npm install babel-plugin-component --save-dev(2)配置.babelrc
[
"plugins": [
["component", {
"libraryName": "atom-design",
"style": true
}]
]
](3)引入所需组件
import {Picker, Button} from 'atom-design';
Vue.component(Button.name, Button);
const monthArr = [{
text: 1
},
{
text: 2
},
{
text: 3
}]
Picker({
data: [{
text: 1996,
childrens: monthArr
},
{
text: 1997,
childrens: monthArr
},
{
text: 1998,
childrens: monthArr
},
{
text: 1999,
childrens: monthArr
},
{
text: 2000,
childrens: monthArr
}],
submitBtn: {
style: '',
event: (res) => {
// 选中的数据
console.log(res)
}
}
})// 使用两个组件,按需引入后打包完的css也只有3kb

// 打包后的js也只有使用到的组件才会打包进去

非常感谢您能够看到这里,这套UI现在已经趋于完善,你可以在生产项目中试着使用,如果有碰到问题可以在以下github地址提issue, 我们会尽最快的时间去解决。
关于“Vue.js移动端组件库atom-design中手势组件怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。