这篇文章给大家介绍使用JQuery怎么获取可视区尺寸,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
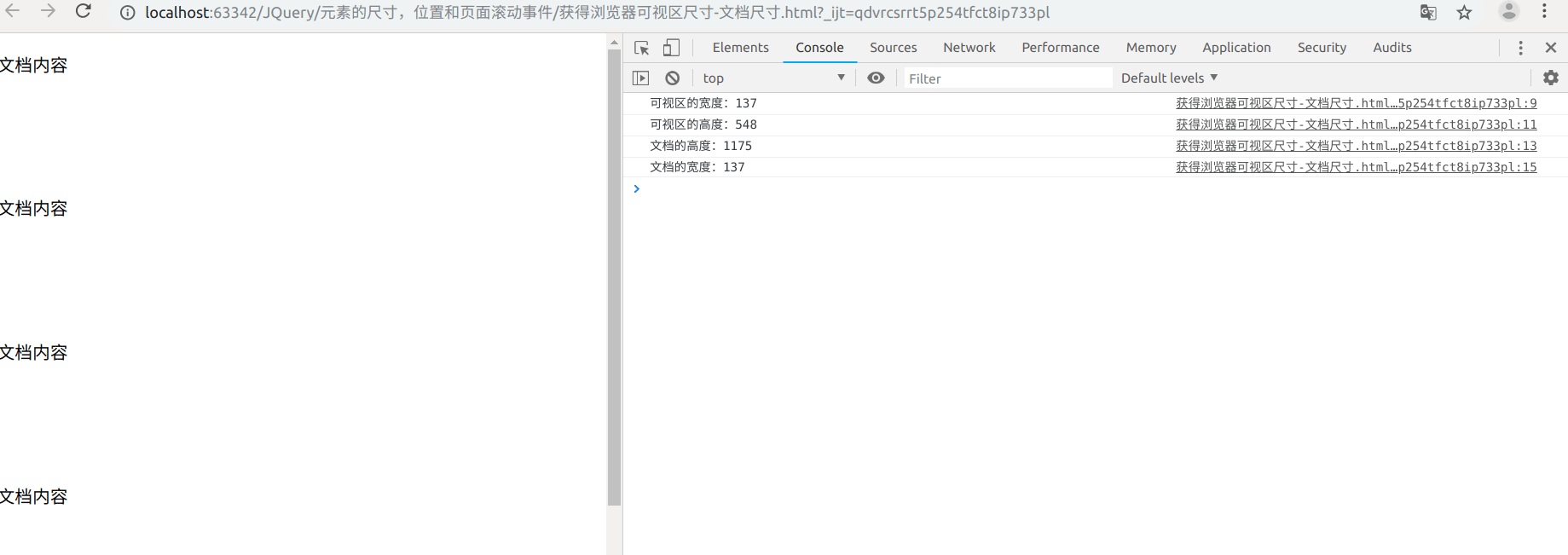
获取可视区尺寸和文档尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
console.log('可视区的宽度:'+$(window).width());
console.log('可视区的高度:'+$(window).height());
console.log('文档的高度:'+$(document).height());
console.log('文档的宽度:'+$(document).width());
})
</script>
</head>
<body>
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
</body>
</html>
可视区和文档的宽度是一样的,可视区和文档的高度不一样。
console.log('可视区的宽度:'+$(window).width());
console.log('可视区的高度:'+$(window).height());
console.log('文档的高度:'+$(document).height());
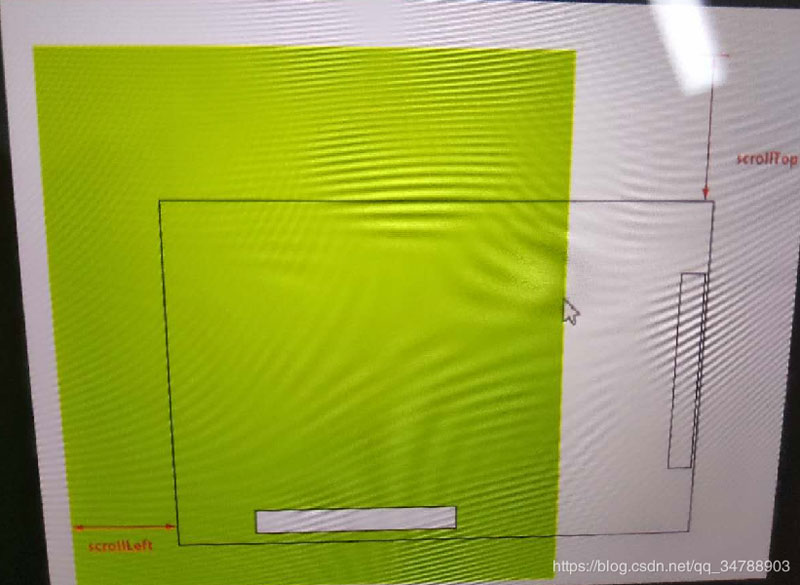
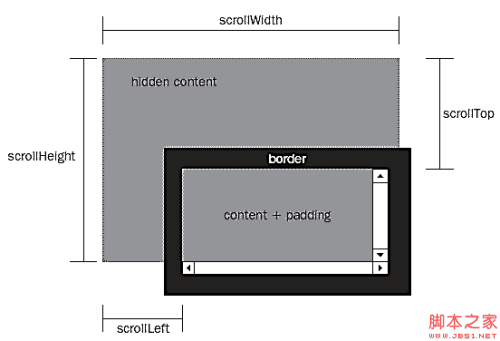
console.log('文档的宽度:'+$(document).width());scrollLeft和scrollTop


置顶菜单
悬停菜单:
往下拉动滚动条的时候,如果菜单超出浏览器的可视区了,就悬停在浏览器上部
实现方法:
得到scrolltop的值,如果菜单出去了,就把菜单绝对定位在上部
position:'fixed', 固定定位
left:'50%', 和marginLeft一起使用,使菜单居中
top:0,
marginLeft:-480
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
.banner{
width: 960px;
height: 200px;
background-color: cyan;
margin: 0 auto;
}
.menu{
width: 960px;
height: 100px;
background-color: gold;
margin: 0 auto;
text-align: center;
line-height: 80px;
}
p{
text-align: center;
color: red;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$menu=$('.menu');
$(window).scroll(function () {
var iNum=$(document).scrollTop();
// document.title=iNum;
if(iNum>200){
$menu.css({
position:'fixed',
left:'50%',
top:0,
marginLeft:-480
})
}
else {
$menu.css({
position:'static',
marginLeft:'auto'
})
}
})
})
</script>
</head>
<body>
<div class="banner"></div>
<div class="menu">菜单</div>
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
</body>
</html>关于使用JQuery怎么获取可视区尺寸就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。