这篇文章主要为大家展示了“React优化子组件render怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“React优化子组件render怎么用”这篇文章吧。
在react中,父组件的重新render会引发子组件的重新render,但是一些情况下我们会觉得这样做有些多余,比如:
父组件并未传递props给子组件
新传递的props渲染结果不变
class A extends React.Component {
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
render() {
return (
<div>
// 点击button会让A不断调用render
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A />
</div>
)
}
}为了解决这个问题,需要分为ES6类组件和函数式组件两种:
类组件
使用shouldComponentUpdate来对props和state进行判断以此决定是否进行render
class A extends React.Component {
shouldComponentUpdate(nextProps, nextState) {
//两次props对比
return nextProps.a === this.props.a ? false : true
}
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
// ...
render() {
return (
<div>
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A a={this.state.a} />
</div>
)
}
}通过返回false来跳过这次更新
使用React.PureComponent,它与React.Component区别在于它已经内置了shouldComponentUpdate来对props和state进行浅对比,并跳过更新
//PureComponent
class A extends React.PureComponent {
render() {
console.log('render')
return <div>这是A组件</div>
}
}
class Main extends React.Component {
state = {
a: 1
}
render() {
return (
<div>
<button onClick={() => this.setState({ a: 1 })}>Main</button>
<A a={this.state.a} />
</div>
)
}
}函数组件
使用高阶组件React.memo来包裹函数式组件,它和类组件的PureComponent类似,也是对对props进行浅比较决定是否更新
const A = props => {
console.log('render A')
return <div>这是A组件</div>
}
// React.memo包裹A
const B = React.memo(A)
const Main = props => {
const [a, setA] = useState(1)
console.log('render Main')
return (
<div>
// 通过setA(a + 1)让父组件重新render
<button onClick={() => setA(a + 1)}>Main</button>
// 一直传入相同的props不会让子组件重新render
<B a={1} />
</div>
)
}它的第二个参数接受一个两次props作为参数的函数,返回true则禁止子组件更新
其他
上面提到的浅比较就是根据内存地址判断是否相同:
// extends React.Component
class A extends React.Component {
render() {
console.log('render A')
console.log(this.props)
return <div>这是组件A</div>
}
}
class Main extends React.Component {
test = [1, 2, 3]
render() {
console.log('render Main')
return (
<div>
<button
onClick={() => {
// 父组件render
this.setState({})
this.test.push(4)
}}
>
Main
</button>
<A test={this.test} />
</div>
)
}
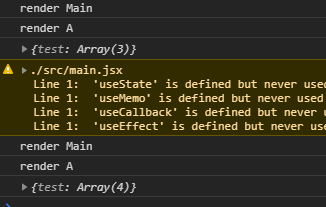
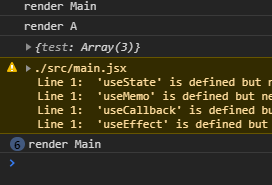
}结果是:
使用React.component:

使用React.PureComponent:

使用React.component,点击之后子组件重新render。改为React.PureComponent之后,点击button子组件并不会render。也因此,PureComponent根据前后内存地址判断是否相等,所以向子组件传递函数作为props时,使用内联箭头函数的形式将会导致子组件的重新render;所以可以用箭头函数作为成员变量的形式再将函数引用作为props传递。
以上是“React优化子组件render怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。