小编给大家分享一下iphone刘海屏页面适配的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
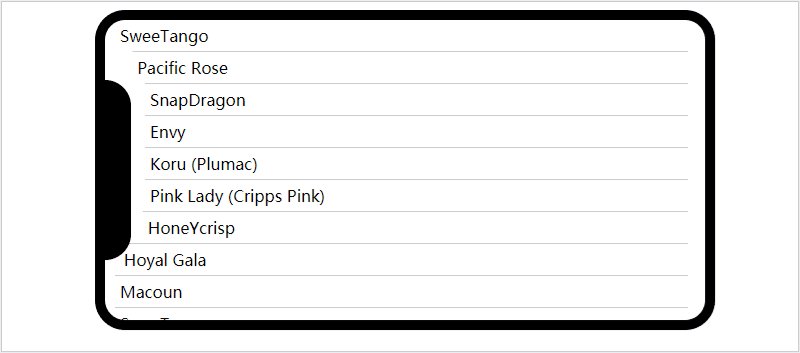
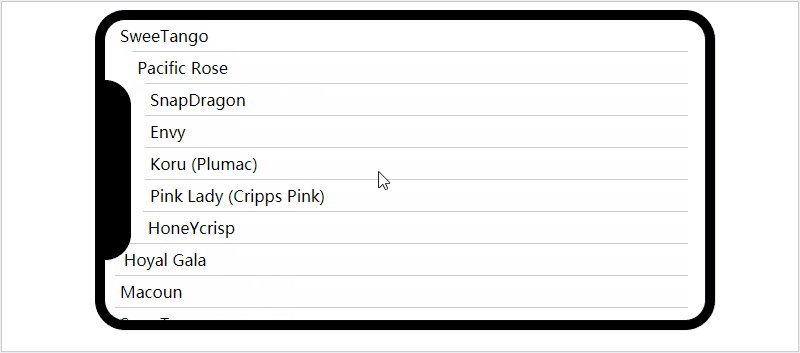
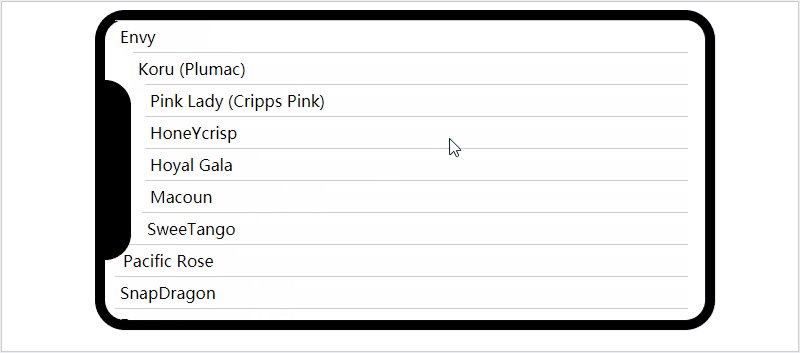
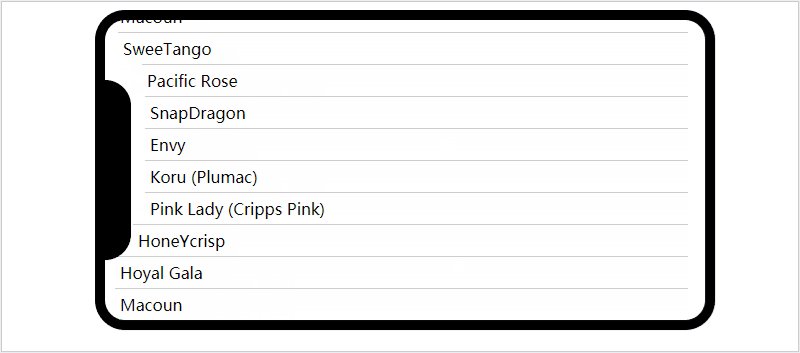
1. 下面是实现iphonex 刘海屏前端页面适配的一个插值算法小案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body, ul {
margin: 0;
}
ul {
padding-left: 10px;
}
li {
list-style: none;
}
.phone {
position: relative;
width: 600px;
height: 300px;
border: 10px solid #000;
border-radius: 30px;
margin: 100px auto 0;
}
.content, .content ul {
width: 100%;
height: 100%;
}
.content {
overflow-x: hidden;
overflow-y: scroll;
}
.camera {
position: absolute;
top: 60px;
left: 0;
width: 26px;
height: 180px;
background-color: black;
border-radius: 0 30px 30px 0;
}
li + li {
border-top: 1px solid #ccc;
}
li {
font-size: 16px;
padding: 5px;
}
*::-webkit-scrollbar {
padding-left: 100px;
}
</style>
</head>
<body>
<div class="phone">
<div class="content">
<ul>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<li>Macoun</li>
<li>SweeTango</li>
<li>Pacific Rose</li>
<li>SnapDragon</li>
<li>Envy</li>
<li>Koru (Plumac)</li>
<li>Pink Lady (Cripps Pink)</li>
<li>HoneYcrisp</li>
<li>Hoyal Gala</li>
<li>Macoun</li>
<div class="camera"></div>
</ul>
</div>
</div>
<script>
~~function () {
var thresh = 20;
var maxoffset = 50;
var aLi = document.querySelectorAll('li');
var oCamera = document.querySelector('.camera');
var oContent = document.querySelector('.content')
var camPs = oCamera.getBoundingClientRect();
~~function () {
oContent.onscroll = arguments.callee;
for (var item of aLi) {
var itemRect = item.getBoundingClientRect();
var dtf = itemRect.bottom - camPs.top
var dtb = itemRect.bottom - camPs.bottom
if (Math.abs(dtf) < 20) {
item.style.transform = 'translateX(' + lerp(0, 30, cal(dtf, 20)) + "px)";
} else if (dtf > 20 && dtb < -20) {
item.style.transform = 'translateX(' + 30 + "px)";
} else if (Math.abs(dtb) <20) {
item.style.transform = 'translateX(' + lerp(30, 0, cal(dtb, 20)) + "px)";
} else {
//全部移除摄像头区域
item.style.transform = 'translateX(' + 0 + "px)";
}
}
}()
}()
/**
* @param 插值算法
* @param p1 初始化状态
* @param p2 结束状态
* @param t 时间函数 (0-100%)
*
* 返回p1 到 p2 之间的值
*/
function lerp(p1, p2, t) {
return (p2 - p1) * t + p1
}
function cal(dis, thr) {
return (dis + thr) / (thr * 2)
}
</script>
</body>
</html>以上是“iphone刘海屏页面适配的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。