这篇文章给大家分享的是有关JavaScript实现随机点名器的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
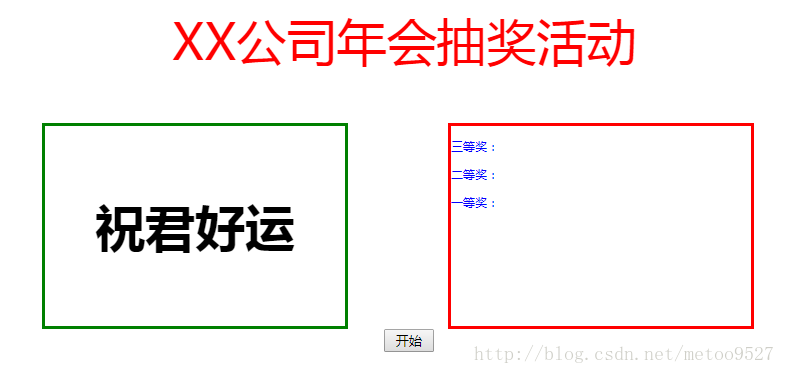
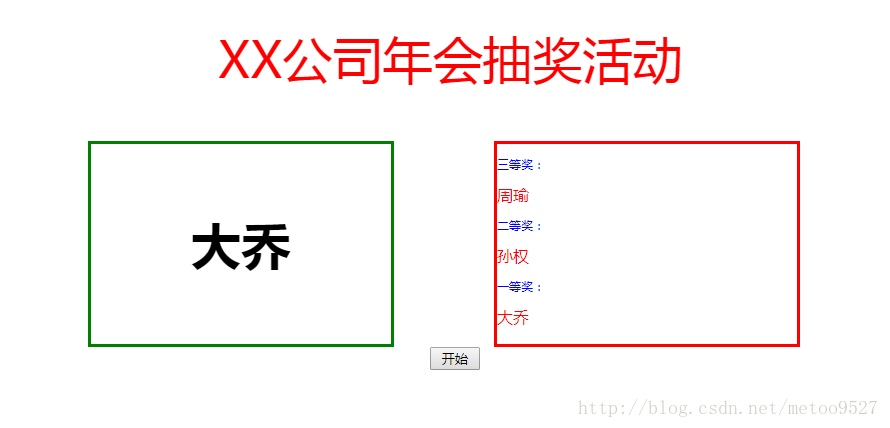
你是公司的程序员,年会的时候公司要给员工抽奖发福利,要求你写一个页面小程序,用来随机选出幸运员工,分设一二三等奖大致如下图示例:


以下是点名器的一种思路,页面比较简陋,只给出了满足最基本要求的代码户要用到计时器,随机数函数等
本抽奖一二三等奖都只设一名幸运员工,开始结束功能用一个按钮实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点名器</title>
<style>
.title{
font-size:50px;
font-family: 800;
color:red;
margin:50px 430px;
}
#Uname{
width: 300px;
height: 200px;
border:3px solid green;
margin-left:300px;
margin-top: 0px;
font-size:50px;
font-weight: 800;
text-align: center;
line-height: 200px;
float:left;
}
.result{
width: 300px;
height: 200px;
font-size: 16px;
border:3px solid red;
color:orange;
margin-left: 100px;
float:left;
}
.result p{
color:blue;
font-size: 12px;
}
.btn{
width: 60px;
height: 200px;
margin:0 auto;
margin-top: 20px;
}
.btn button{
width: 50px;
}
#prize_3,#prize_2,#prize_1{
color:red;
font-size: 16px;
}
</style>
</head>
<body>
<div class="title">XX公司年会抽奖活动</div>
<div id="Uname" >祝君好运
</div>
<div class="result">
<p>三等奖:</p>
<div id="prize_3"></div>
<p>二等奖:</p>
<div id="prize_2"></div>
<p>一等奖:</p>
<div id="prize_1"></div>
</div>
<div class="btn">
<button onclick="demo()" id="bt">开始</button>
<!-- <button onclick="stop()">结束</button> -->
</div>
<script>
//获取显示框的内容
var Uname=document.getElementById('Uname');
//要随机的员工名单
var arr=['刘备','曹操','孙权','赵云','大乔','小乔','周瑜','尚香'];
//获取按钮信息
var btn=document.getElementById('bt');
//定义变量存放计时器
var clock=0;
//定义变量存放索引值
var inde=null;
var prize_3=document.getElementById('prize_3');
var prize_2=document.getElementById('prize_2');
var prize_1=document.getElementById('prize_1');
// 定义是否开启计时器的标志,如果为真开始执行 如果为假则停止
var st=true;
// 存放幸运员工名单
prizes=[];
function demo(){
if(st){
start();
btn.innerHTML="结束";
st=false;
}else{
stop();
btn.innerHTML="开始";
st=true;
}
}
// 开始函数
function start(){
clock=setInterval(function(){
var inde=rand(0,arr.length-1);
Uname.innerHTML=arr[inde];
},50);//设置每50毫秒实行一次
}
// 结束点名
function stop(){
//从列表最后添加元素
prizes.push(Uname.innerHTML);
//关闭定时器
clearInterval(clock);
//获取员工名字对应的索引值
arr.splice(arr.indexOf(Uname.innerHTML),1);
//当抽奖次数达到三次时,在屏幕上显示幸运员工名单
if(prizes.length>=3){
prize_3.innerHTML=prizes[0];
prize_2.innerHTML=prizes[1];
prize_1.innerHTML=prizes[2];
}
}
// 封装获取随机数 函数
function rand(m,n){
return Math.floor(Math.random()*(n-m+1)+m);
}
</script>
</body>
</html>感谢各位的阅读!关于“JavaScript实现随机点名器的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。