今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
项目使用的是vue-cli,直接贴代码
export default {
mixins: [],
vuex: {
actions: {fetchCertificates},
},
data() {
return {}
},
route: {
data() {
this.$root.showLoading();
return this.fetchCertificates().then((res) => {
this.$root.dismissLoading();
if (res.error) return this.$root.toastError(res.error);
if(res.data.certificates.length >0){
return res.data;
}else{
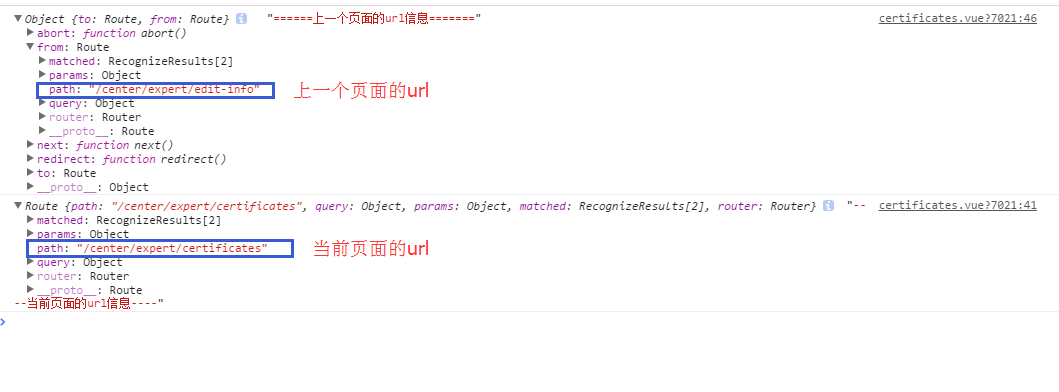
console.log(this.$route ,"----当前页面的url信息----");
}
});
},
canActivate (transition) {
console.log(transition,"======上一个页面的url信息=======");
transition.next();
}
},
}

以上所述是小编给大家介绍的使用vue-router切换页面时,获取上一页url以及当前页面url的方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。