本篇文章为大家展示了怎么在JavaScript中实现AOP,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1. 简介
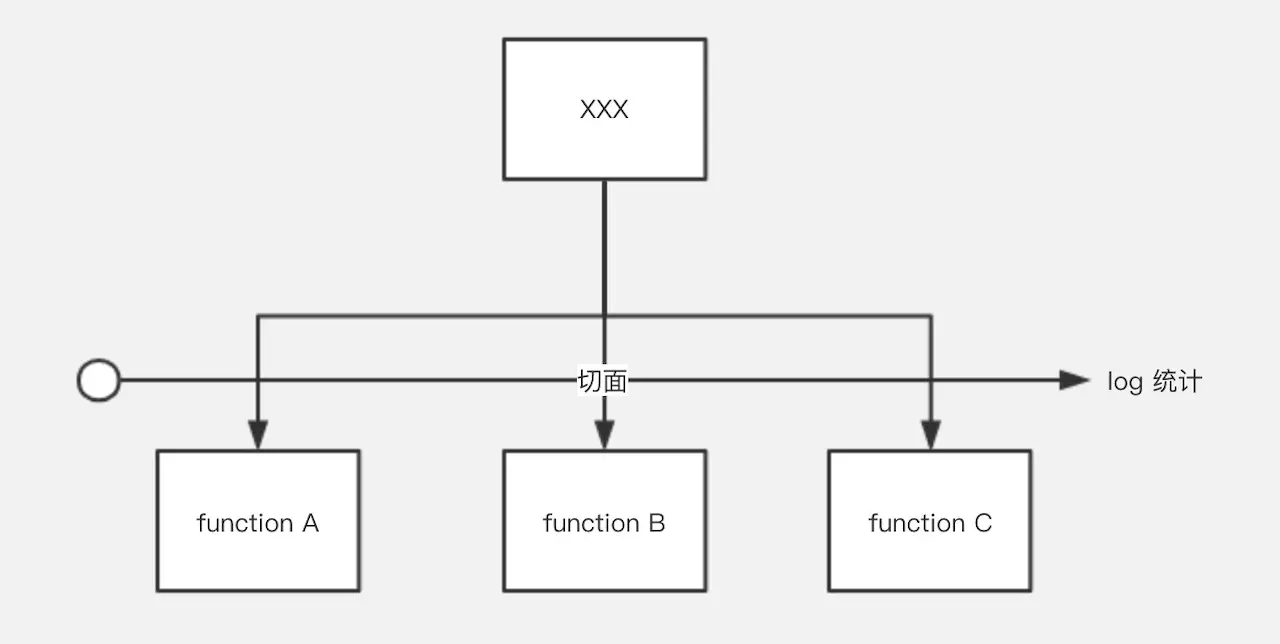
AOP (Aspect Oriented Programming) ,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续,是函数式编程的一种衍生,利用AOP可以对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。

2. 基础实现
使用过java spring的同学一定知道,其内分为三种通知,before(前置通知)、after(后置通知)、around(环绕通知)。
下面我们分别在js调用方法时实现这三种通知:
before(前置通知)
顾名思义,就是在函数调用前执行
Function.prototype.before = function (beforefun) {
var _orgin = this; // 保存原函数引用
return function () { // 返回包含了原函数和新函数的"代理函数"
beforefun.apply(this, arguments); // 执行新函数,修正this
return _orgin.apply(this, arguments); // 执行原函数
}
};
var originFun = function(val){
console.log('原型函数: '+val);
}
var newFun = originFun.before(function(){
// 传入函数调用前处理方法
console.log('before: ' + new Date().getTime())
})
newFun("测试前置通知");
// 调用结果
// before: 1557047939699
// 原型函数: 测试前置通知after(后置通知)
与before正相反,在函数调用后执行
Function.prototype.after = function (afterfun) {
var _orgin = this; // 保存原函数引用
return function () { // 返回包含了原函数和新函数的"代理函数"
var ret = _orgin.apply(this, arguments); // 执行原函数
afterfun.apply(this, arguments); // 执行新函数,修正this
return ret;
}
};
var originFun = function(val){
console.log('原型函数: '+val);
}
var newFun = originFun.after(function(){
// 传入函数调用前处理方法
console.log('after: ' + new Date().getTime())
})
newFun("测试后置通知");
// 调用结果
// 原型函数: 测试前置通知
// after: 1557047997647around(环绕通知)
在方法执行前后分别执行
// 利用前面的before、after方法实现
Function.prototype.around = function(beforeFun, afterFun) {
var _orgin = this;
return function() {
return _orgin.before(beforeFun).after(afterFun).apply(this, arguments);
}
}3. AOP遇到修饰器
JS在ES7的提案中终于增加了修饰器(Decorator)函数,它是用来修改类的行为,但是现在浏览器都不支持,需要使用Babel进行转换,当AOP与修饰器结合后,又会给我们带来什么呢?
日志记录
通过AOP与修饰器的结合会很方便的进行日志的记录或者函数执行时间的记录
class Person {
@log
say(nick) {
return `hi ${nick}`;
}
}
function log(target, name, decriptor){
var _origin = descriptor.value;
descriptor.value = function(){
console.log(`Calling ${name} with `, argumants);
return _origin.apply(null, arguments);
};
return descriptor;
}
var person = new Person();
person.say('小明');判断用户登录状态
class User {
@checkLogin
getUserInfo() {
console.log('获取用户信息')
}
}
// 检查用户是否登录
function checkLogin(target, name, descriptor) {
let method = descriptor.value
descriptor.value = function (...args) {
// 校验方法,假设这里可以获取到用户名/密码
if (validate(args)) {
method.apply(this, args)
} else {
console.log('没有登录,即将跳转到登录页面...')
}
}
}
let user = new User()
user.getUserInfo()4. React中的AOP
在react中使用AOP思想的典型就是高阶组件(HOC),请看下面的例子
function HOCComp(WrappedComponent){
return class HOC extends Component {
render(){
const newProps = {param: 'HOC'};
return <div>
<WrappedComponent {...this.props} {...newProps}/>
</div>
}
}
}
@HOCComp
class OriginComponent extends Component {
render(){
return <div>这是原始组件{this.props.param}</div>
}
}上述内容就是怎么在JavaScript中实现AOP,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。