最近从0开始搭了一个vue-cli的项目, 虽然axios也可以直接拿来用,但是对接口比较零散,不太好进行维护,也会产生大量的重复代码,所以笔者对axios进行了统一接口处理,废话不多说,直接上代码。
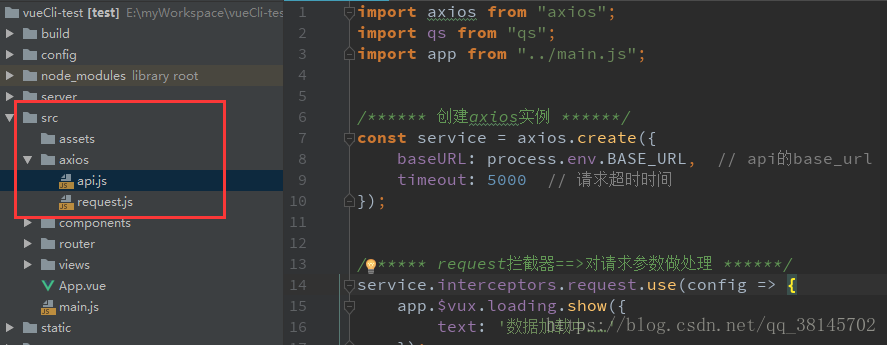
首先,在vue-cli项目的src路径下新建一个axios文件夹,在axios文件夹里新建aps.js和request.js,api.js用于写接口,对axios的封装写在request.js里,项目机构如图:

1. axios统一封装
然后开始统一封装axios, 首先引入axios、qs依赖,引入main.js主要是用于后面对接口进行统一处理,比如调接口的时候,显示loading等。这个main.js根据你个人情况,可加可不加。
//request.js import axios from "axios"; import qs from "qs"; import app from "../main.js";
然后创建一个axios实例,这个process.env.BASE_URL在config/dev.evn.js、prod.evn.js里面进行配置:
/****** 创建axios实例 ******/
const service = axios.create({
baseURL: process.env.BASE_URL, // api的base_url
timeout: 5000 // 请求超时时间
});
axios实例创建好之后,开始使用request拦截器对axios请求配置做统一处理,具体如下:
/****** request拦截器==>对请求参数做处理 ******/
service.interceptors.request.use(config => {
app.$vux.loading.show({
text: '数据加载中……'
});
config.method === 'post'
? config.data = qs.stringify({...config.data})
: config.params = {...config.params};
config.headers['Content-Type'] = 'application/x-www-form-urlencoded';
return config;
}, error => { //请求错误处理
app.$vux.toast.show({
type: 'warn',
text: error
});
Promise.reject(error)
});
然后是对response做统一处理,代码如下:
/****** respone拦截器==>对响应做处理 ******/
service.interceptors.response.use(
response => { //成功请求到数据
app.$vux.loading.hide();
//这里根据后端提供的数据进行对应的处理
if (response.data.result === 'TRUE') {
return response.data;
} else {
app.$vux.toast.show({ //常规错误处理
type: 'warn',
text: response.data.data.msg
});
}
},
error => { //响应错误处理
console.log('error');
console.log(error);
console.log(JSON.stringify(error));
let text = JSON.parse(JSON.stringify(error)).response.status === 404
? '404'
: '网络异常,请重试';
app.$vux.toast.show({
type: 'warn',
text: text
});
return Promise.reject(error)
}
);
最后,将我们的axios实例暴露出去,整个axios的封装就写完了。
export default service;
2. axios接口的调用方式
axios封装好之后,调用就很简单了。我们把接口统一写在api.js文件里。(当然,如果你的业务非常复杂的话,建议把不同业务的api分开放到不同的文件里,这样方便以后维护)。
注意:post请求参数放在data里面,get请求参数放在params里。
//api.js
import service from './request'
export const getPersonInfo = data => {
return service({
url: '/person_pay/getpersoninfo',
method: 'post',
data
})
};
然后在具体的组件中进行调用。
//index.vue
import {getPersonInfo} from '../axios/api.js'
export default {
created: async function () {
const params = {
card_no: '111'
};
let res = await getPersonInfo(params);
console.log(res);
}
}
附上项目代码地址: https://github.com/xie991283109/vueCli-test
以上所述是小编给大家介绍的axios封装使用拦截器处理接口详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。