今天就跟大家聊聊有关怎么在Django框架中使用内置方法实现一个登录功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
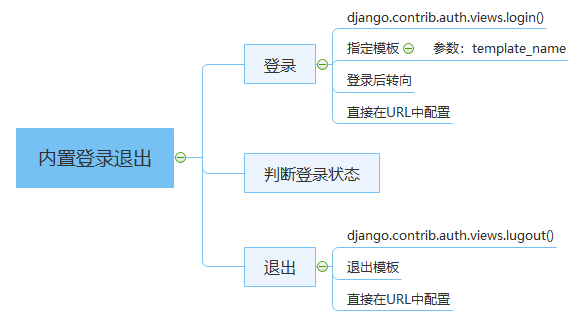
一 内置登录退出思维导图

二 Django内置登录方法
1 位置

2 源码
@deprecate_current_app
@sensitive_post_parameters()
@csrf_protect
@never_cache
# 视图函数要渲染的模板位置(registration/login.html)
def login(request, template_name='registration/login.html',
redirect_field_name=REDIRECT_FIELD_NAME,
authentication_form=AuthenticationForm,
extra_context=None, redirect_authenticated_user=False):
"""
Displays the login form and handles the login action.
"""
redirect_to = request.POST.get(redirect_field_name, request.GET.get(redirect_field_name, ''))
if redirect_authenticated_user and request.user.is_authenticated:
redirect_to = _get_login_redirect_url(request, redirect_to)
if redirect_to == request.path:
raise ValueError(
"Redirection loop for authenticated user detected. Check that "
"your LOGIN_REDIRECT_URL doesn't point to a login page."
)
return HttpResponseRedirect(redirect_to)
elif request.method == "POST":
form = authentication_form(request, data=request.POST)
if form.is_valid():
auth_login(request, form.get_user())
return HttpResponseRedirect(_get_login_redirect_url(request, redirect_to))
else:
form = authentication_form(request)
current_site = get_current_site(request)
context = {
'form': form,
redirect_field_name: redirect_to,
'site': current_site,
'site_name': current_site.name,
}
if extra_context is not None:
context.update(extra_context)
return TemplateResponse(request, template_name, context)三 实战一
1 编辑mysite/account/urls.py
from django.conf.urls import url from . import views from django.contrib.auth import views as auth_views urlpatterns = [ # 自定义登录 # url(r'^login/$', views.user_login, name='user_login'), # django内置的登录 url(r"^login/$", auth_views.login, name="user_login"), ]
2 因为默认的模板位置为registration/login.html,因此我们创建该文档如下:
{% extends "base.html" %}
{% block title %}登录{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h2>登录</h2>
<p>请输入用户名和密码</p>
<!--用具体的URL指明了数据的POST目标-->
<form class="form-horizontal" action="{% url 'account:user_login' %}" method="post">
{% csrf_token %}
<!--每个表单元素在一对P标签内-->
<!--{{ form.as_p }}-->
<!--使用Bootstrap样式使得表单更美丽-->
<div class="form-group">
<label for="{{ form.username.id_for_label }}" class="col-md-5 control-label" ><span class="glyphicon glyphicon-user"></span>Username</label>
<div class="col-md-6 text-left">{{ form.username }}</div>
</div>
<div class="form-group">
<label for="{{ form.password.id_for_label }}" class="col-md-5 control-label" ><span class="glyphicon glyphicon-floppy-open"></span>Password</label>
<div class="col-md-6 text-left">{{ form.password }}</div>
</div>
<input type="submit" value="Login">
</form>
</div>
{% endblock %}3 修改mysite/mysite/settings.py
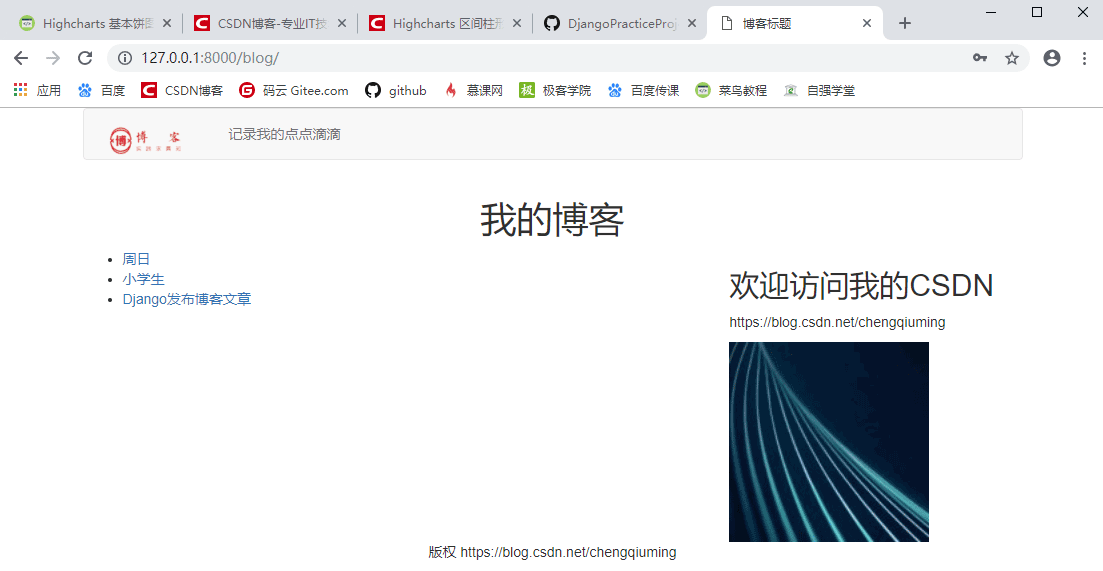
# 登录后重定向到http://localhost:8000/blog/页面 LOGIN_REDIRECT_URL = '/blog/'
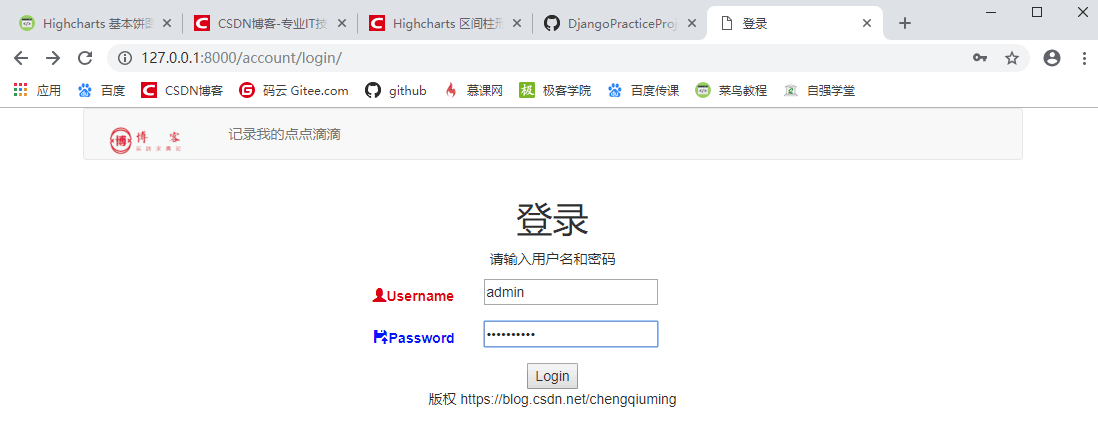
4 测试


四 实战二
1 编辑mysite/account/urls.py
from django.conf.urls import url
from . import views
from django.contrib.auth import views as auth_views
urlpatterns = [
# 自定义登录
# url(r'^login/$', views.user_login, name='user_login'),
# django内置的登录
url(r"^login/$", auth_views.login, name="user_login"),
url(r"^new-login/$", auth_views.login, {"template_name": "account/login.html"}),
]看完上述内容,你们对怎么在Django框架中使用内置方法实现一个登录功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。