这篇文章将为大家详细讲解有关JavaScript如何实现动态的轮播图效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
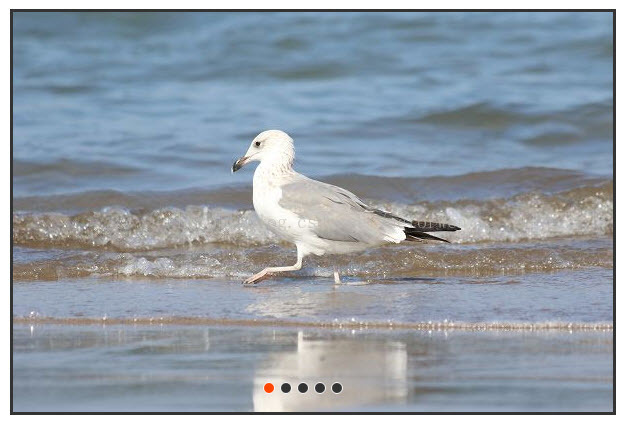
利用javascript能实现常见的动态的网页轮播图效果,如下图1所示:

图1
实现该轮播图有以下几个要点:
(1)在左右两侧各有一个箭头,分别指的是向左和向右切换,即点击相应的位置就会切换到该图片之前(或之后)的一张图片
(2)在图片的下方有一排圆形按钮,每个按钮有各自的单击事件,点击任意一个按钮就切换到对应的图片
(3)不点击图片时,图片会自动播放,即有一个图片轮播效果
首先可以写出大概的HTML代码为代码1:
代码1:
<div id="container">
<div id="list" > //设置图像的父级元素定位为向左600px,即是左移一个图片的宽度
<img src="images/16.jpg" alt="1"> //设置的是5张图片自动轮播,此处会有7张图片,并且红色代码表示的图片和 <img src="images/12.jpg" alt="1"> 蓝色代码表示的图片是相同的。这是因为每张图片都有向前和向后两种单击
<img src="images/13.jpg" alt="2"> 事件,要使第一张图片向前单击显示第五张图片,就需要在其前方添加第五
<img src="images/14.jpg" alt="3"> 张图片,避免在第一张图片单击向左时显示空白;同理,在第五张图片之
<img src="images/15.jpg" alt="4"> 后也要添加第一张图片,使其实现平稳过渡
<img src="images/16.jpg" alt="5">
<img src="images/12.jpg" alt="5">
</div>
<div id="buttons"> //设置相对应的按钮,并未按钮添加对应的自定义属性 index
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="#" rel="external nofollow" rel="external nofollow" id="prev" class="arrow"><</a> //此处的a表示的是箭头;<(左箭头),>(右箭头)
<a href="#" rel="external nofollow" rel="external nofollow" id="next" class="arrow">></a>
</div>在上例中,图片的宽是600px,高是400px;
然后再设置其CSS样式为代码2:
代码2:
*{margin: 0;padding: 0;text-decoration: none;} //设置所有元素的基本样式
body{padding: 20px;}
#container{
position: relative; //设置最外层的div元素的定位为相对定位,即是相对与未设置定位之前的位置进行定位
width: 600px;
height: 400px;
border: 3px solid #333;
overflow: hidden; //设置容器的宽高,并将溢出部分设置为隐藏
}
#list{
position: absolute; //设置图片所在的父级div的定位为绝对定位,即是相对于已定位的父级元素进行定位
z-index: 1; //设置该div的显示层次
width: 4200px; //该div是所有图片的父级元素,因此其宽高的设置应该包含所有的图片
height: 400px;
}
#list img{
float: left; //设置图片的显示的显示方式,为向左浮动
width: 600px;
height: 400px;
}
#buttons{
position: absolute; //设置屏幕下方的所有圆点的定位方式,相对于容器元素进行绝对定位
left: 250px; //距离父级已进行定位的元素的左侧距离为250px
bottom: 20px;
z-index: 2; //设置圆点的显示层级为2,即是在图片div的上方
height: 10px;
width: 100px;
}
#buttons span{
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%; //半径为50%,即是设置为圆点显示
background: #333;
cursor: pointer;
}
#buttons .on{
background: orangered;
}
.arrow{
position: absolute; //设置按钮的定位方式,即是相对与容器元素进行绝对定位
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: rgba(0,0,0,.3);
cursor: pointer;
}
.arrow:hover{
background-color: rgba(0,0,0,.7);
}
#container:hover .arrow{
display: block;
}
#prev{
left: 20px;
}
#next{
right: 20px;
}*/设置完基本的样式之后,其显示效果如图2所示:

图2
此时需要给特定的元素添加事件,如下列的代码3所示:
代码3:
window.onload=function(){
var list=document.getElementById('list'); //获取图片元素的父级元素,并命名为list
var prev=document.getElementById('prev'); //获取左箭头
var next=document.getElementById('next'); //获取右箭头
function animate(offset){ //设置一个名为animate的函数,该函数接收一个参数
var newleft=parseInt(list.style.left)+offset; //获取图片的父级元素的左侧的定位值,并加上传入的参数offset
if(newleft<-3000){ //图片的父级div在移动的过程中,显示的图片的定位都是负值,如图3所示
list.style.left= -600+'px'; //但图片显示到五张图片上的最后一张时,自动跳转到第一张图片
}else if(newleft>-600){ //当在第一张图片上单击向左的按钮时,自动跳转到最后一张
list.style.left= -3000+'px';
}else{
list.style.left=newleft+'px';
}
}函数animate()中获取的是style.left,是相对左边获取距离,所以第一张图后style.left都为负值,如图3所示:

图3
结合上述的代码3,我们可设置向左和向右的按钮的单击事件,如代码4所示:
代码4:
prev.onclick=function(){ //向左的单击事件
animate(600);
}
next.onclick=function(){ //向右的单击事件
animate(-600)
}
var timer;
function play(){
timer=setInterval(function(){ //设置间歇调用,时间间隔为1500毫秒
next.onclick() //此处是自动向右切换,如果想设置为向左切换,把next换为prev即可
},1500)
}
play(); //实现自动调用
var container=document.getElementById('container'); //获取最外层的容器元素
function stop(){
clearInterval(timer);
}
container.onmouseover=stop; //当鼠标移动到上方时,清除定时器
container.onmouseout=play; //当鼠标从容器元素上方移走时,进行自动轮播
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var index=1;
function buttonsShow(){
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=='on'){ //如果某个span设置了class='on',那么就将其的class属性设置为空
buttons[i].className='';
}
}
//数组从0开始,故index需要-1
buttons[index-1].className='on'; //设置下一个span的class属性值为'on',即是高亮显示
}
prev.onclick=function(){
index-=1;
if(index<1){
index=5;
}
buttonsShow();
animate(600);
}
next.onclick=function(){
//由于上面定时器的作用,index会一直递增下去,而元圆点只有5个,因此需要先做出判断
index+=1;
if(index>5){
index=1;
}
buttonsShow();
animate(-600);
}
//点击任意一个小圆点就切换到所对应的图片
for(var i=0;i<buttons.length;i++){
(function(i){ //使用立即执行函数
buttons[i].onclick=function(){
var clickIndex=parseInt(this.getAttribute('index'));
var offset=600*(index-clickIndex);
animate(offset); //存放鼠标点击之后的位置,用于小圆点的正常显示
index=clickIndex;
buttonsShow();
}
})(i)
}
}关于“JavaScript如何实现动态的轮播图效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。