这篇文章主要介绍Easyui关闭jquery-easui tab标签页前触发事件怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
测试环境
jquery-easyui-1.5.3
需求场景
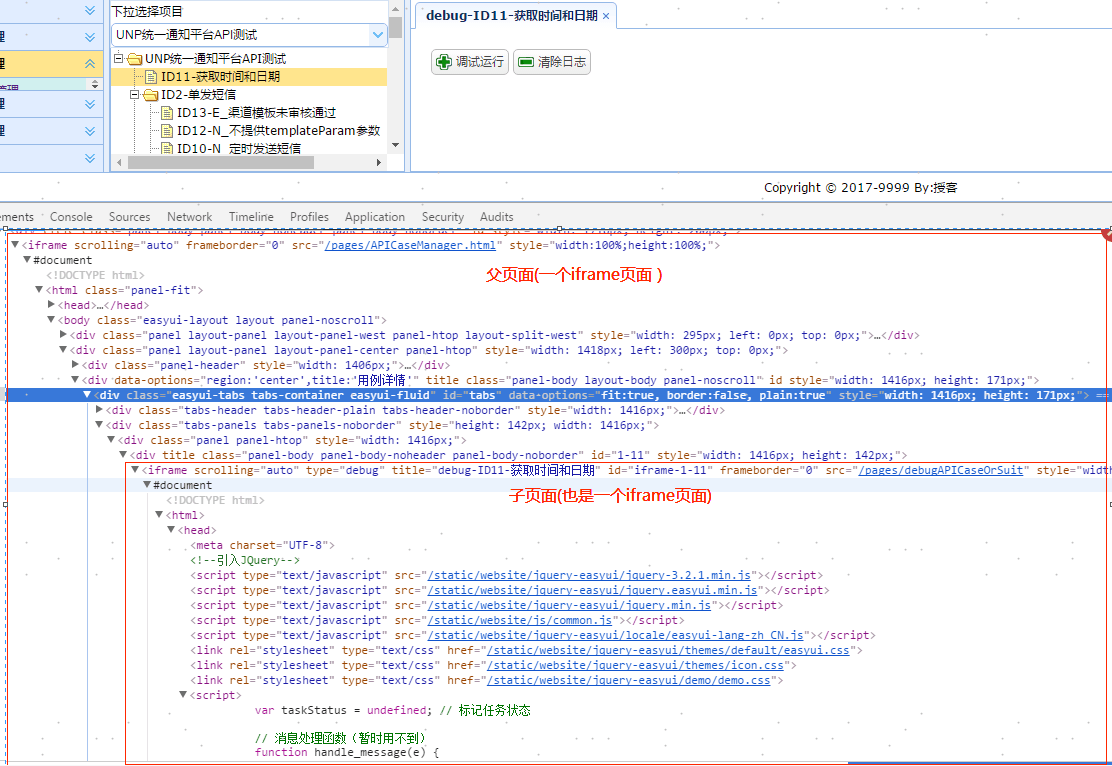
点击父页面tab 页关闭按钮时,需要做判断,判断该tab页面是否可以关闭:获取子页面js中定义的taskStatus,如果taskStatu不为taskEnd,则表示任务还在执行,不让关闭

解决方法
给tab标签页增加onBeforeClose事件处理函数,如下:
$(function(){
$('#tabs').tabs({
onBeforeClose: function(title,index){
if (title.indexOf('debug-') != -1) { // debug调试页面,否则查看用例页面
var target = this;
var tab = $(target).tabs('getTab', index);
var tabID = tab.panel('options').id;
var taskStatus = document.getElementById('iframe-' + tabID).contentWindow.taskStatus;
if (taskStatus) {
if ( taskStatus != 'taskEnd') {
$.messager.alert('告警', '正在调试运行,请等待运行结束后再关闭!', 'warn')
return false;
}
}
return true;
}
return true;
}
});
});说明:这里title,index分别为所点击tab的title和索引
以上是“Easyui关闭jquery-easui tab标签页前触发事件怎么办”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。