这篇文章主要介绍vue中auto-vue-file包有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
auto-vue-file
auto create .vue file by shell command
通过终端自动创建vue文件
前言:
1: 我们在写xxx.vue页面文件的时候,一般都要写这些重复的代码:
<template>
<div class="zlj-comp-ct">
zlj组件
</div>
</template>
<script>
export default {
name: 'zlj'
}
</script>
<style lang="scss" scoped>
.zlj-comp-ct {
}
</style>2:写组件的时候可能还要在components目录下面新建一个目录:xxx,里面是xxx.vue和index.js
比如myForm组件

// myForm.vue
<template>
<div class="myForm-comp-ct">
myForm组件
</div>
</template>
<script>
export default {
name: 'myForm'
}
</script>
<style lang="scss" scoped>
.myForm-comp-ct {
}
</style>
// index.js
import myForm from './myForm.vue'
export default myForm每次都写这些代码,是不是很烦?
主角登场:auto-vue-file
安装
npm install auto-vue-file -g
使用
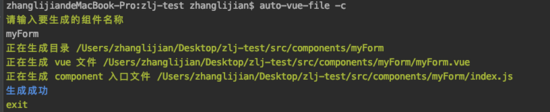
auto-vue-file -c
结果

这样在components目录下面生成myForm文件
参数说明:
| 名称 | 说明 | 使用例子 |
|---|---|---|
| component | 创建一个vue组件, 默认在components目录下面 | auto-vue-file -c 或 auto-vue-file --component |
| page | 创建一个vue组件,默认在views目录 | auto-vue-file -p 或 auto-vue-file --page |
| path | 在指定目录创建vue组件,需要提供-c或-p参数 | auto-vue-file -c --path ./src/haha 或 auto-vue-file -p --path ./src/haha |
更多:
你也可以使用自己的vue模版文件,文件名为auto-vue-file.template.js,存放在项目根目录下面,内容如下
// template.js you can generate
// auto-vue-file.template.js
module.exports = {
vueTemplate: componentName => {
return `<template>
<div class="${componentName}-comp-ct">
${componentName}组件
</div>
</template>
<script>
export default {
name: '${componentName}'
}
</script>
<style lang="scss" scoped>
.${componentName}-comp-ct {
}
</style>
`
},
entryTemplate: componentName => {
return `import ${componentName} from './${componentName}.vue'
export default ${componentName}`}
}你也可以执行
auto-vue-file --init
自动生成该配置文件:auto-vue-file.template.js
然后改成你自己需要的样子。
以上是“vue中auto-vue-file包有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。