这期内容当中小编将会给大家带来有关如何在微信小程序中使用富文本编辑器,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
具体使用步骤:
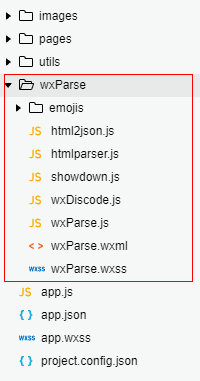
1. 复制插件文件夹到项目根目录,emojis是表情包,可选择性删除

2. 在.js文件中引入WxParse模块
var WxParse= require('../../../wxParse/wxParse.js');3. 在.wxss文件中引入WxParse.wxss样式,也可以在app.wxss中引入
@import"../../../wxParse/wxParse.wxss";4. 数据绑定
var article= '<div>我是HTML代码</div>';
var that = this;
WxParse.wxParse('article', 'html', article,that, 5);
/**
* WxParse.wxParse(bindName , type, data,target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
** 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/5. 在.wxml文件中引用模板文件
//导入文件
<import src="../../../wxParse/wxParse.wxml" />
//引用模版
<template is="wxParse" data="{{wxParseData:article.nodes}}" />
/** data中的article为bindName */实际开发中遇到的问题
1.图片路径需要修改,添加基路径
在wxParse.js文件中的主函数入口中有这样一段:说明调用到了格式化数据的方法
transData = HtmlToJson.html2json(data, bindName);2. 在html2json.js文件中,将变量__placeImgeUrlHttps设置为app的基路径:
var __placeImgeUrlHttps = getApp().data.baseUrl;3. 在html2json.js文件的html2json方法中有这样一段代码:
imgUrl = wxDiscode.urlToHttpUrl(imgUrl, __placeImgeUrlHttps);将该代码改为:
imgUrl = __placeImgeUrlHttps + imgUrl;上述就是小编为大家分享的如何在微信小程序中使用富文本编辑器了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。