小编给大家分享一下webpack多入口热加载很慢的原因是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
之前为公司搭建了套webpack多页面应用脚手架,起初用得挺爽,资源整合打包,组件化开发,各种组件复用,需要什么就拿什么,后来入口有50个页面了,慢慢的发现了每次按保存后的热加载等待时间越来越长,需要等待10几秒,实在太影响开发效率,于是我查找原因。
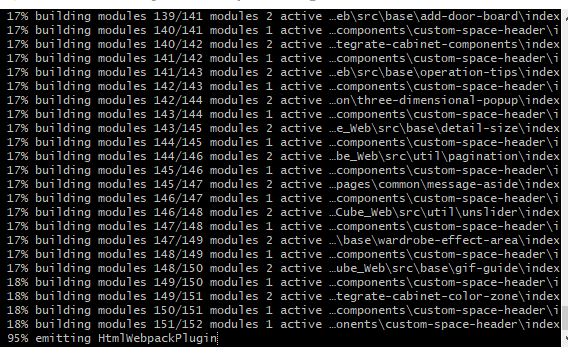
观察发现,每次到热加载时会在emitting HtmlWebpackPlugin这停留很久。

于是我想知道它到底停留了多长时间呢?
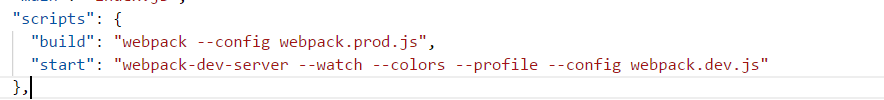
在package.json内加入--profile,它会告诉你编译过程中哪些步骤耗时最长。

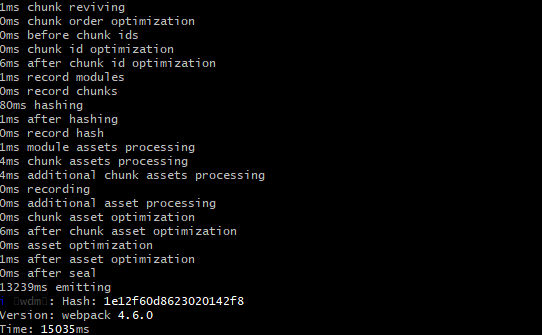
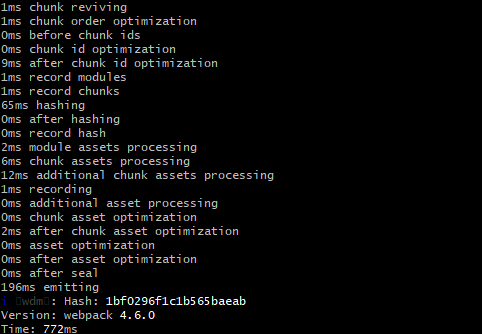
停止npm,重新运行webpack-dev-server,修改下文件按保存,观察控制台,发现总花费时长为15035毫秒,在emitting就花费了13239毫秒,这emitting应该就是指上面的图片的emitting HtmlWebpackPlugin了,看来我们解决HtmlWebpackPlugin,热加载速度就能恢复正常了。

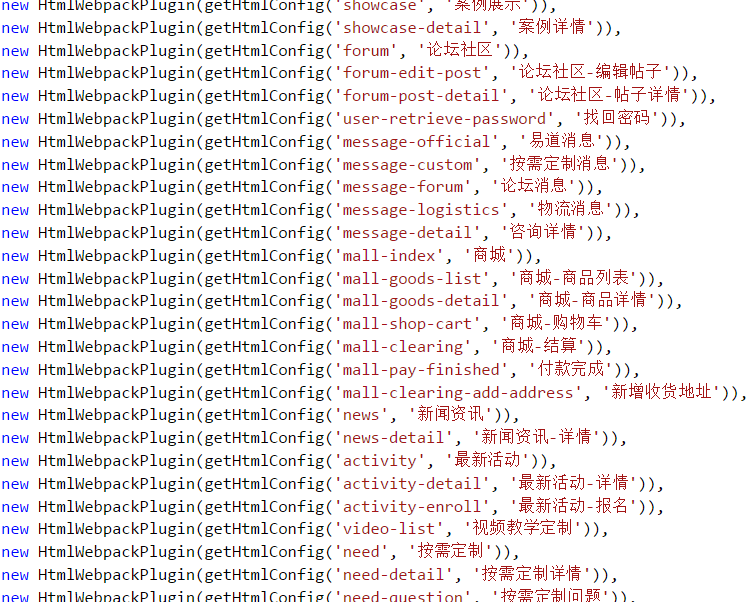
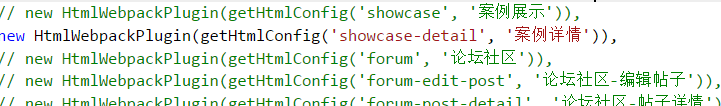
HtmlWebpackPlugin就是我们入口对应的的html页面,new的页面越多,热加载速度就会越慢。

我尝试注释掉所有html页面,只留下一个案例详情html页面,重新启动webpack-dev-server,修改文件按下保存,发现速度惊人,只用了772毫米,看来问题出在html-webpack-plugin这个插件上。


难道是我的html-webpack-plugin配置有问题吗,于是我在网上寻找解决办法,做了各种尝试,直到我找到html-webpack-plugin的github上放弃寻找了,原来插件作者有发布几十条lssues(链接https://github.com/jantimon/html-webpack-plugin/issues),其中就包括该插件的多页面性能问题。

我尝试点进问题谈论里面看了看,里面的谈论已经不能算是怎样配置html-webpack-plugin插件了,涉及webpack底层的东西,觉得没必要去深究了,也让人不得不思考webpack现在是否适合多页面开发啊。。
总结:
1、HtmlWebpackPlugin除了正在开发的页面,其它注释掉。
2、等待插件作者修复此问题。
以上是“webpack多入口热加载很慢的原因是什么”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。