这篇文章给大家分享的是有关如何使用vue2.6实现抖音【时间轮盘】屏保效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
写在前面:
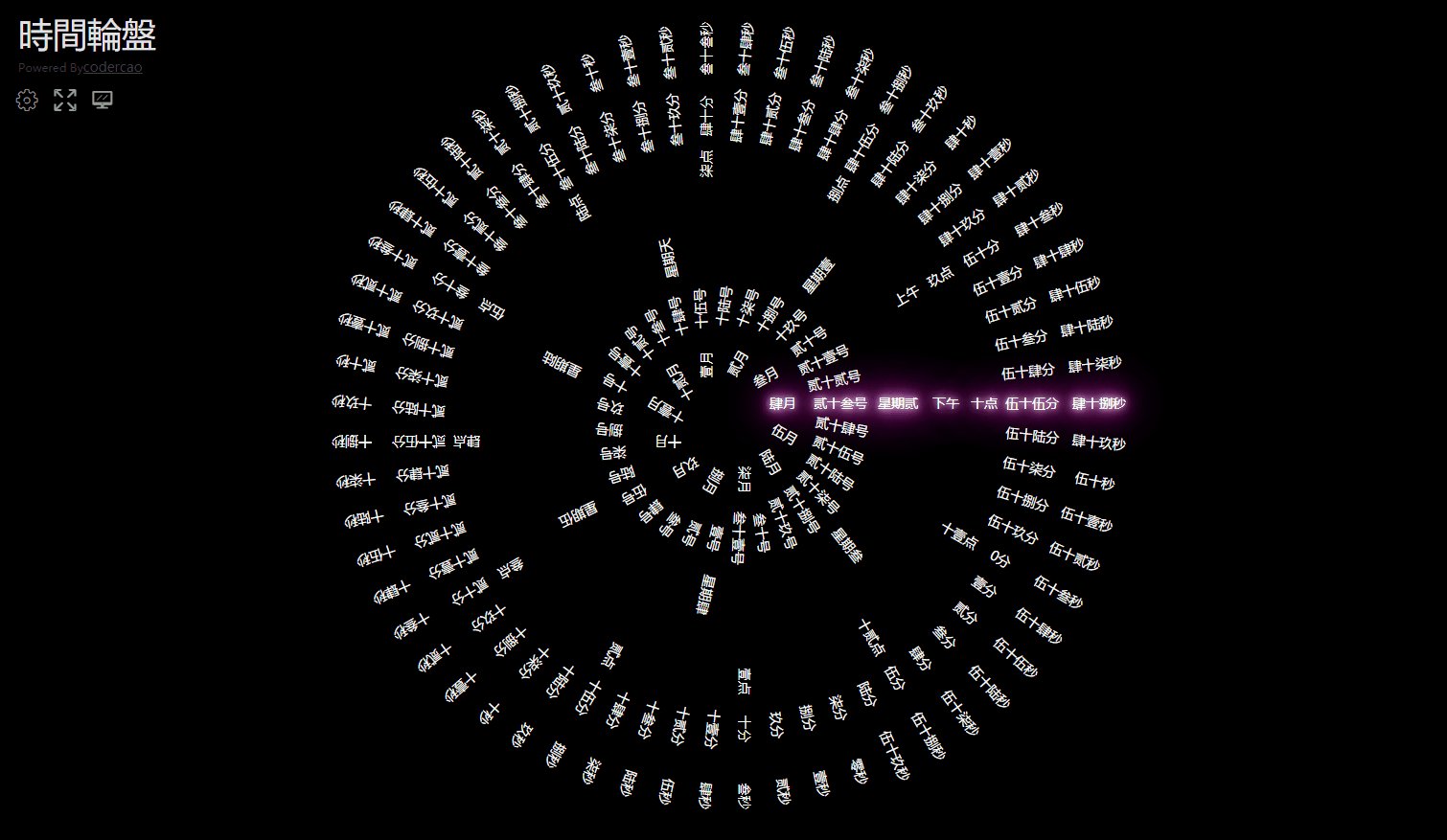
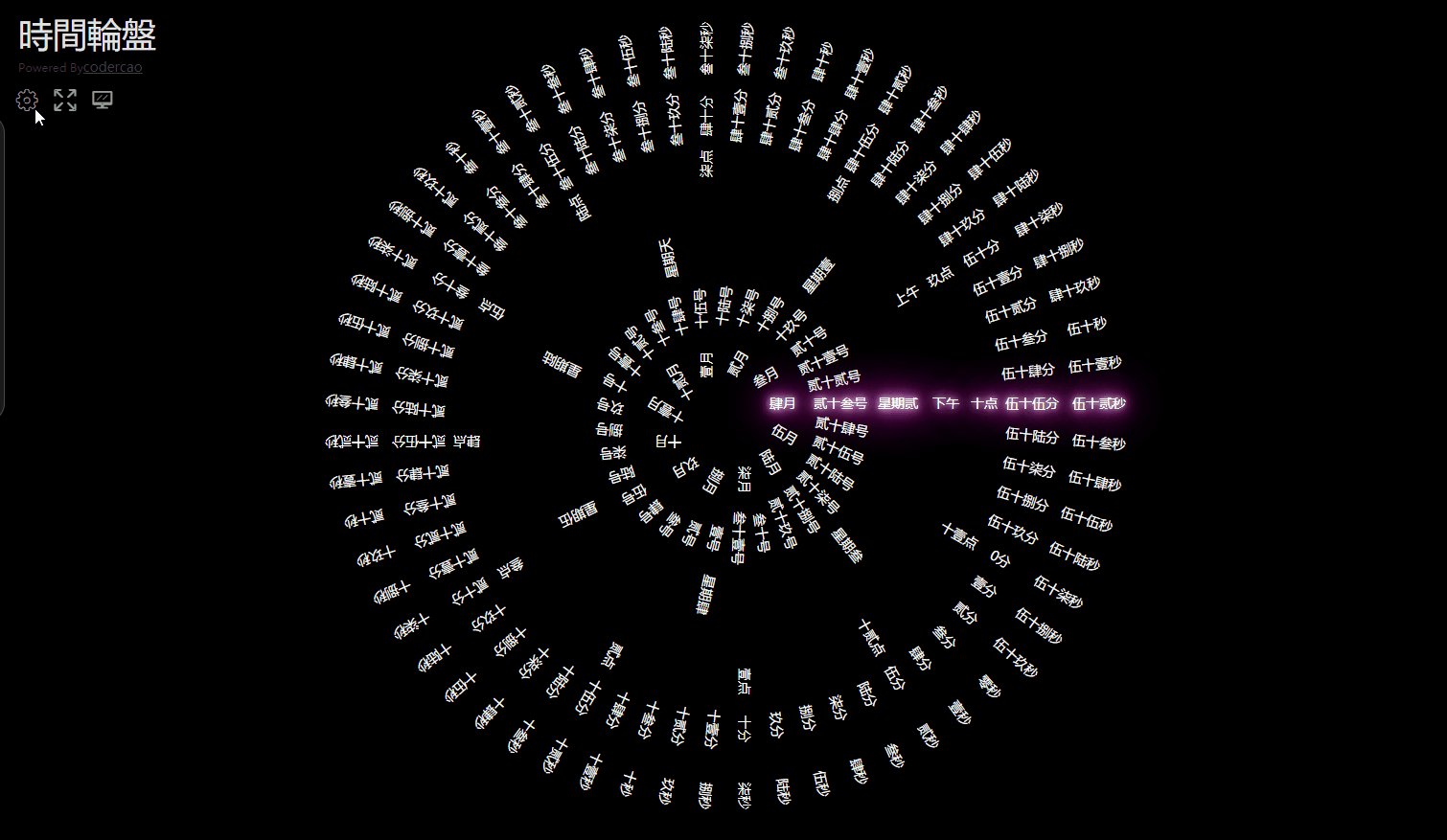
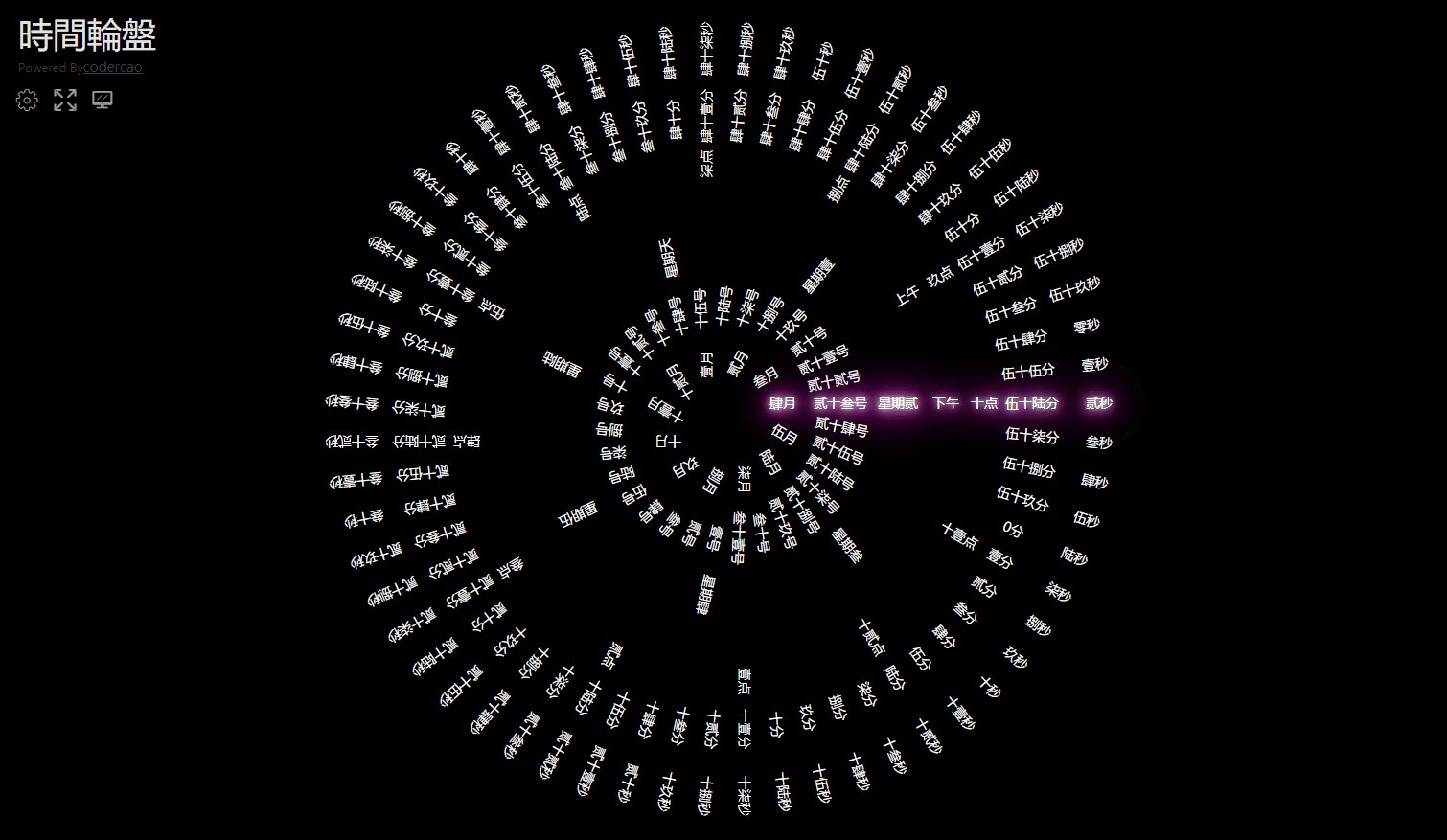
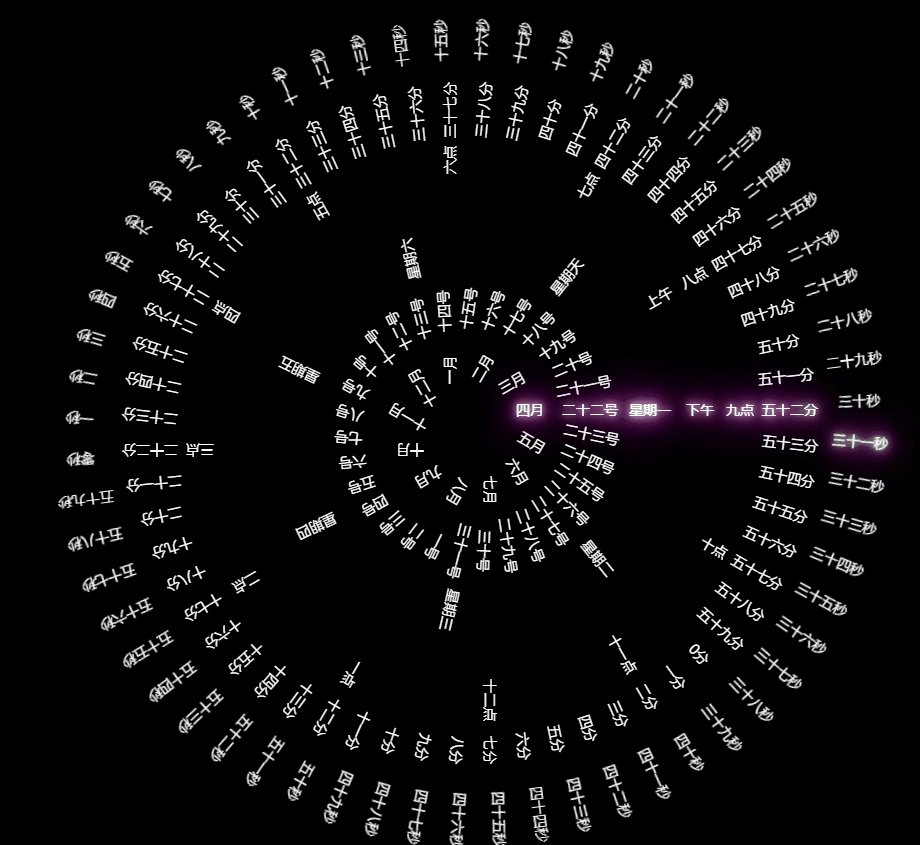
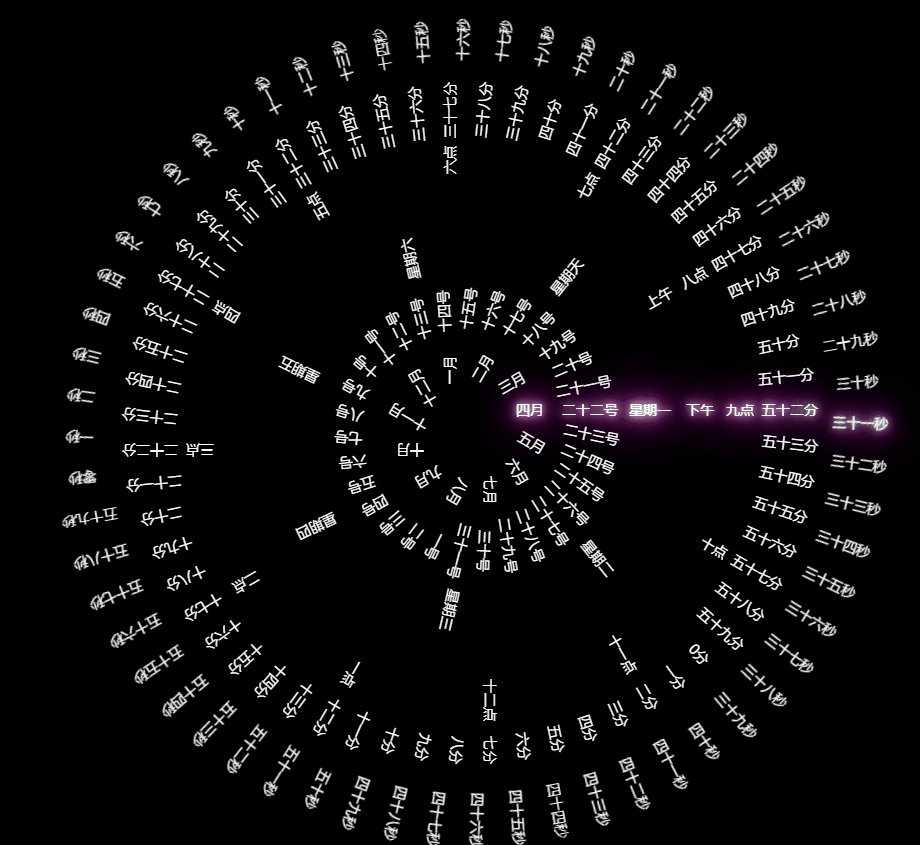
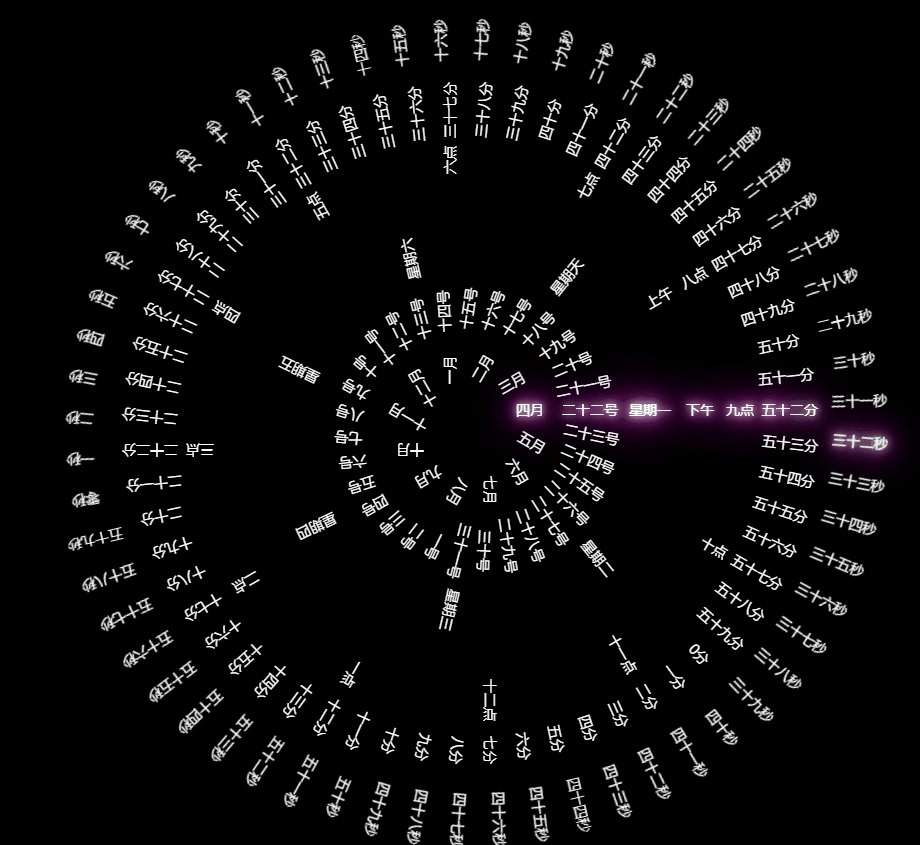
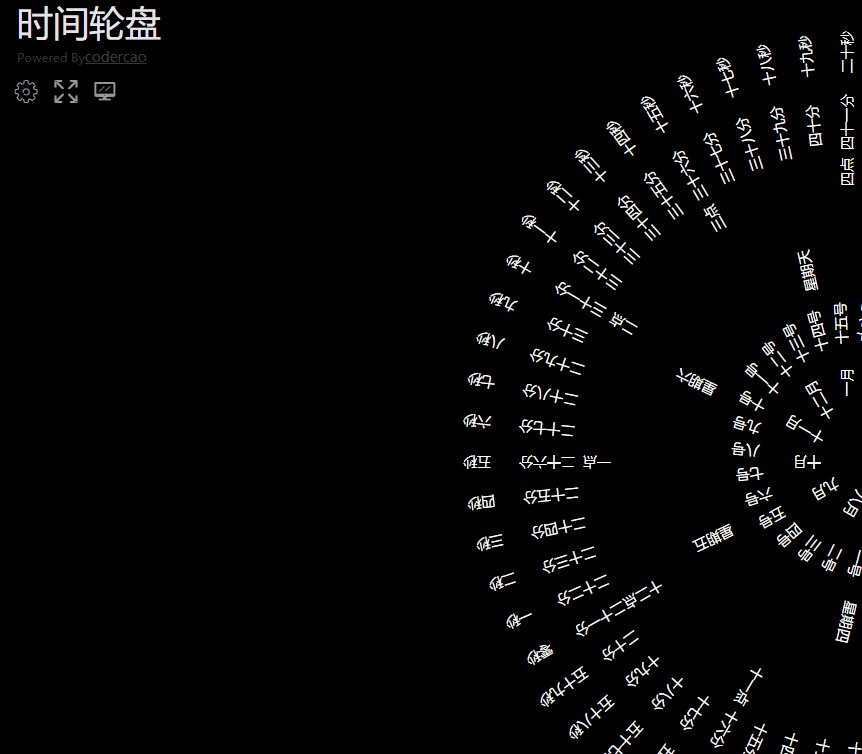
前段时间看抖音,有人用时间轮盘作为动态的桌面壁纸,一时间成为全网最火的电脑屏保,后来小米等运用市场也出现了【时间轮盘】,有点像五行八卦,感觉很好玩,于是突发奇想,自己写一个网页版小DEMO玩玩,先看看效果:

当然实现这个效果,前端的角度来说,有很多,这里介绍最简单的,达到这个效果纯粹是元素圆性布局,如果仅仅是这样肯定没有达到各位老铁心理需求,所以既然,做了肯定是要做一个麻雀虽小五脏俱全的小demo,于是就把vue全家桶用上带设置的小项目。接下来就一步一步带各位从0到1构建这个小东西。
功能描述:实现一个带设置的并兼容移动端的时间罗盘(设置包含:多语言切换,垂直水平位置,缩放大小,旋转角度,文字颜色,背景颜色等)
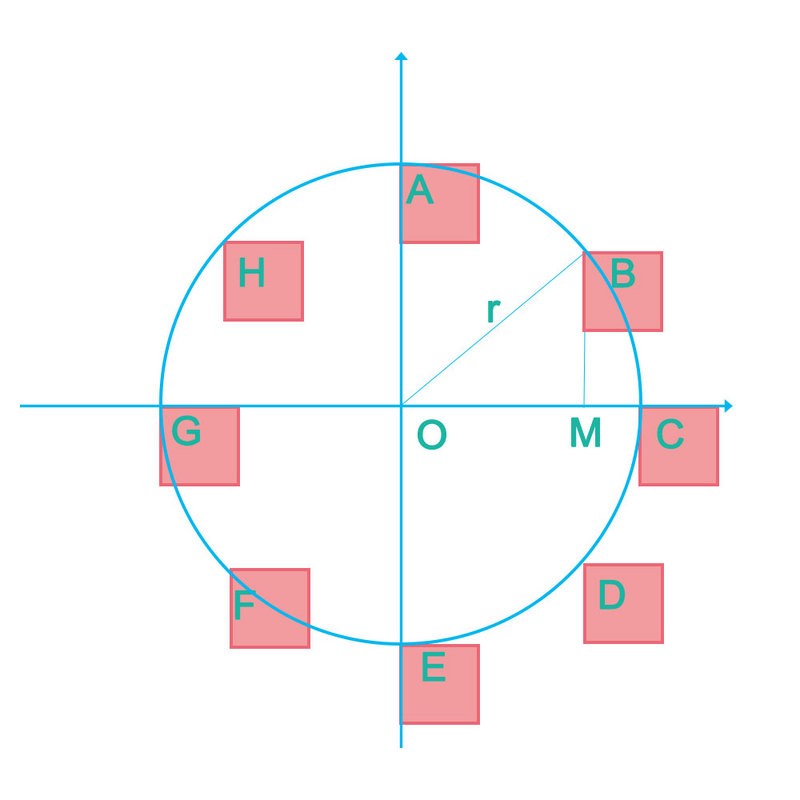
1、圆形布局,如下效果图

解析:
1、圆心:O点、半径r ,我这里用transform: translateX值来设置半径值;
2、圆心角:∠BOM;
3、需要布局的元素:A、B、C、D、E、F、G、H绝对定位的元素;
4、绝对定位时的元素的坐标点,可以用transform:rotate值,按照秒、分、小时、上下午、星期、日期、月等份旋转角度来控制各个元素在圆心的位置
有了这些信息,我们就开始写代码了(vue构建项目这里就略了 ),简单的直接用vue-cli3
3.1布局
首先我们看到时间轮盘分别由 秒、分、小时、上下午、星期、日期、月,这几项组成,于是把他们都封装在一个小模块组件里
<template>
<div class="home">
<Second :second="second" />
<Minute :minute="minute" />
<Hour :hour="hour" />
<Apm :apm="apm" />
<Week :week="week" />
<Day :day="day" />
<Month :month="month" />
</div>
</template>而且同一圆心,所以公共部分的样式可以共用
<style lang="scss">
.home {
ul {
list-style-type: none;
padding: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 60px;
width: 60px;
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
}
}
}
</style>这里圆布局,我们以星期为例看下面代码
Week.vue
<template>
<ul>
<li
v-for="(item, index) in weekList"
:key="index"
>
{{ item }}
</li>
</ul>
</template>
<style scoped lang="scss">
ul {
z-index: 5;
@for $i from 1 through 7 {
li:nth-child(#{$i}) {
transform: rotate(#{$i * 360/7 * 1deg}) translateX(180px);
}
}
}
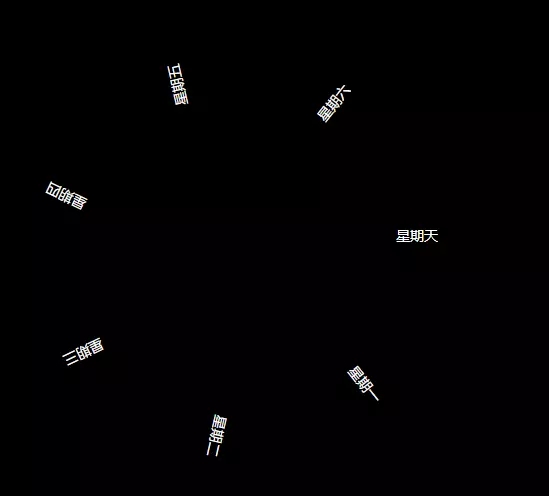
</style>先看看布局部分 ul li 标签v-for出周一到周天,一共七天,所以下面li的样式,熟悉scss语法的同学,就嘴角微微上扬,@for 的运用,360度被分成7等份 , 嗯,真香。来看一波效果,还不错

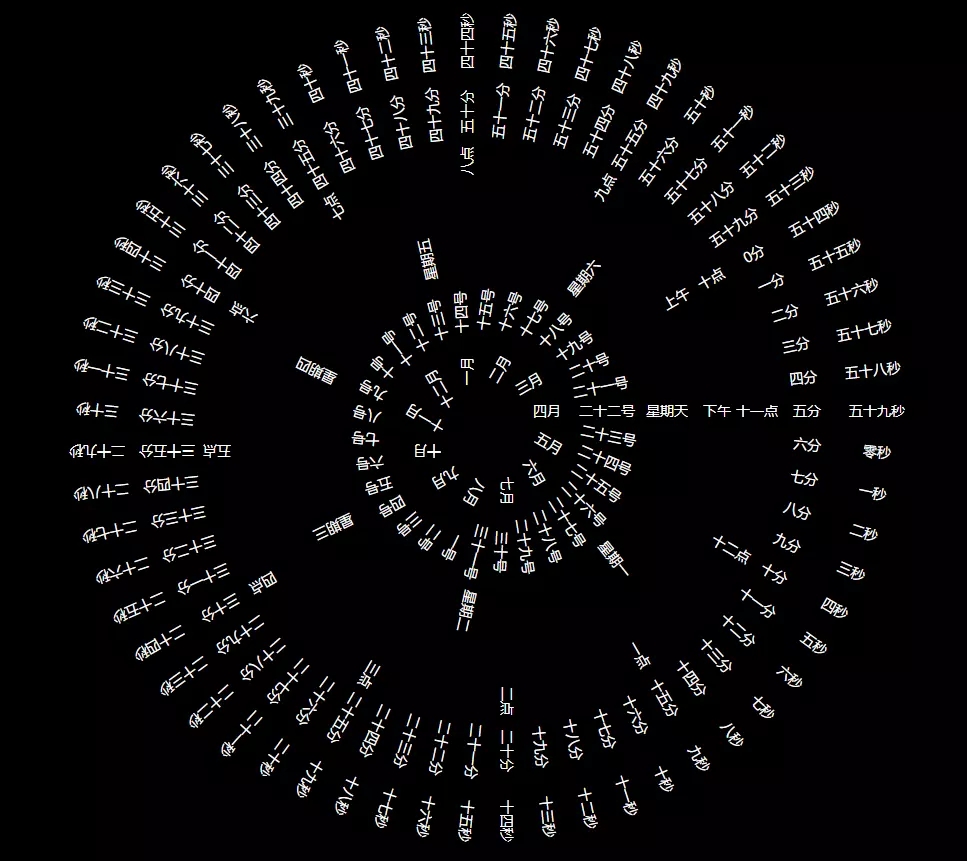
那接下来,同样的操作把秒、分、小时、上下午、星期、日期、月全部配齐,耐心调translateX()其让秒、分、小时、上下午、星期、日期、月的半径不会互相重叠,看看效果,初具样子

注意因为同一圆心和绝对定位所以每个模块要z-index 设置层
3.2JS同步时间
我们只需要通过JavaScript Date 对象new一个 Date()出来,然后通过Date 对象方法,获取到具体秒、分、小时、转换上下午、星期、日期、月。代码如下
<script>
export default {
name: "home",
methods: {
start() {
setInterval(() => {
let data = new Date();
this.second = data.getSeconds();
this.minute = data.getMinutes();
this.hour = data.getHours();
this.week = data.getDay();
this.day = data.getDate();
this.month = data.getMonth() + 1;
if (this.hour > 12) {
this.apm = 2;
} else {
this.apm = 1;
}
}, 1000);
}
},
created() {
this.start();
}
};
</script>3.2转动
然后通过具体的秒、分、小时、上下午、星期、日期、月值ul转动transform:rotate:,来控制角度,而且当前值进行文字高亮。还是以星期为例Week.vue
<template>
<ul :>
<li
v-for="(item, index) in weekList"
:key="index"
:class="{ hover: index == rotates - 1 || index == rotates + 6 }"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: "Week",
props: ["week"],
data() {
return {
rotates: "",
weekList: [
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
"星期天"
]
};
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>我们通过watch父组件home.vue传过来的星期数,然后对ul父容器进行旋转,li对应的星期数,动态加当前星期class .hover样式
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
// 高亮
&.hover {
text-shadow: rgb(255, 255, 255) 0px 0px 10px,
rgb(255, 255, 255) 0px 0px 20px, rgb(255, 0, 222) 0px 0px 30px,
rgb(255, 0, 222) 0px 0px 40px, rgb(255, 0, 222) 0px 0px 70px,
rgb(255, 0, 222) 0px 0px 80px, rgb(255, 0, 222) 0px 0px 100px;
}
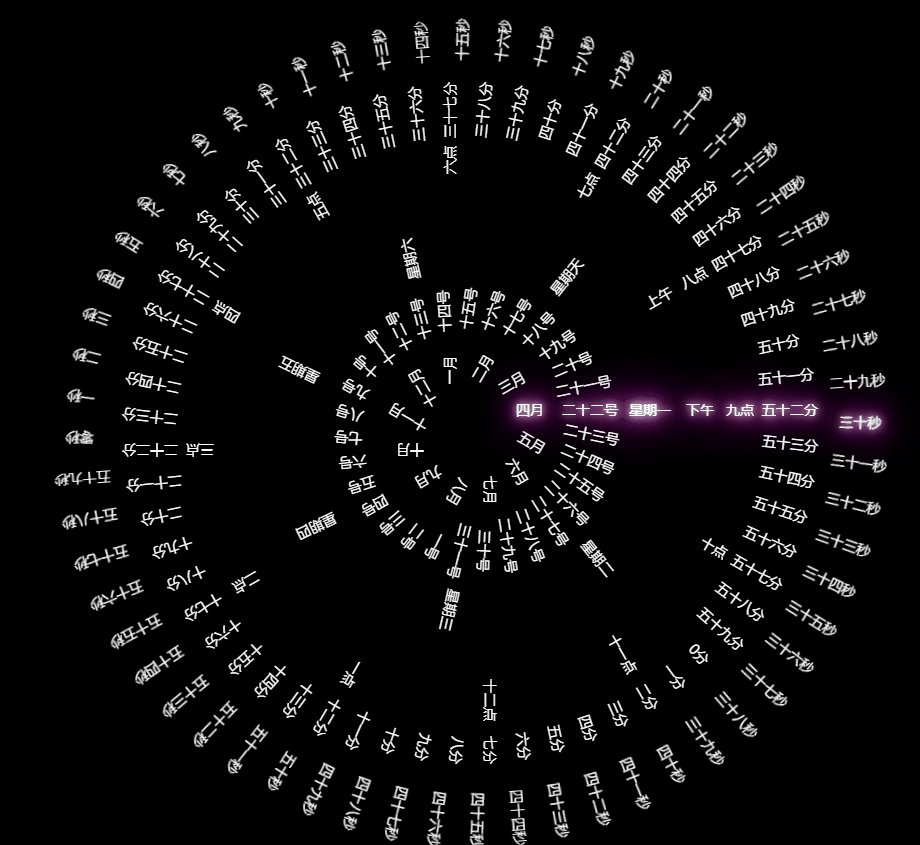
}:class="{ hover: index == rotates - 1 || index == rotates + 6 }",实现当前星期高亮,其他秒、分、小时、上下午、星期、日期、月亦是如此。接下来就可以爱的魔力转圈圈了

到这里,基础效果我们已经开发完了
4.1 全屏,这里直接用的是screenfull.js
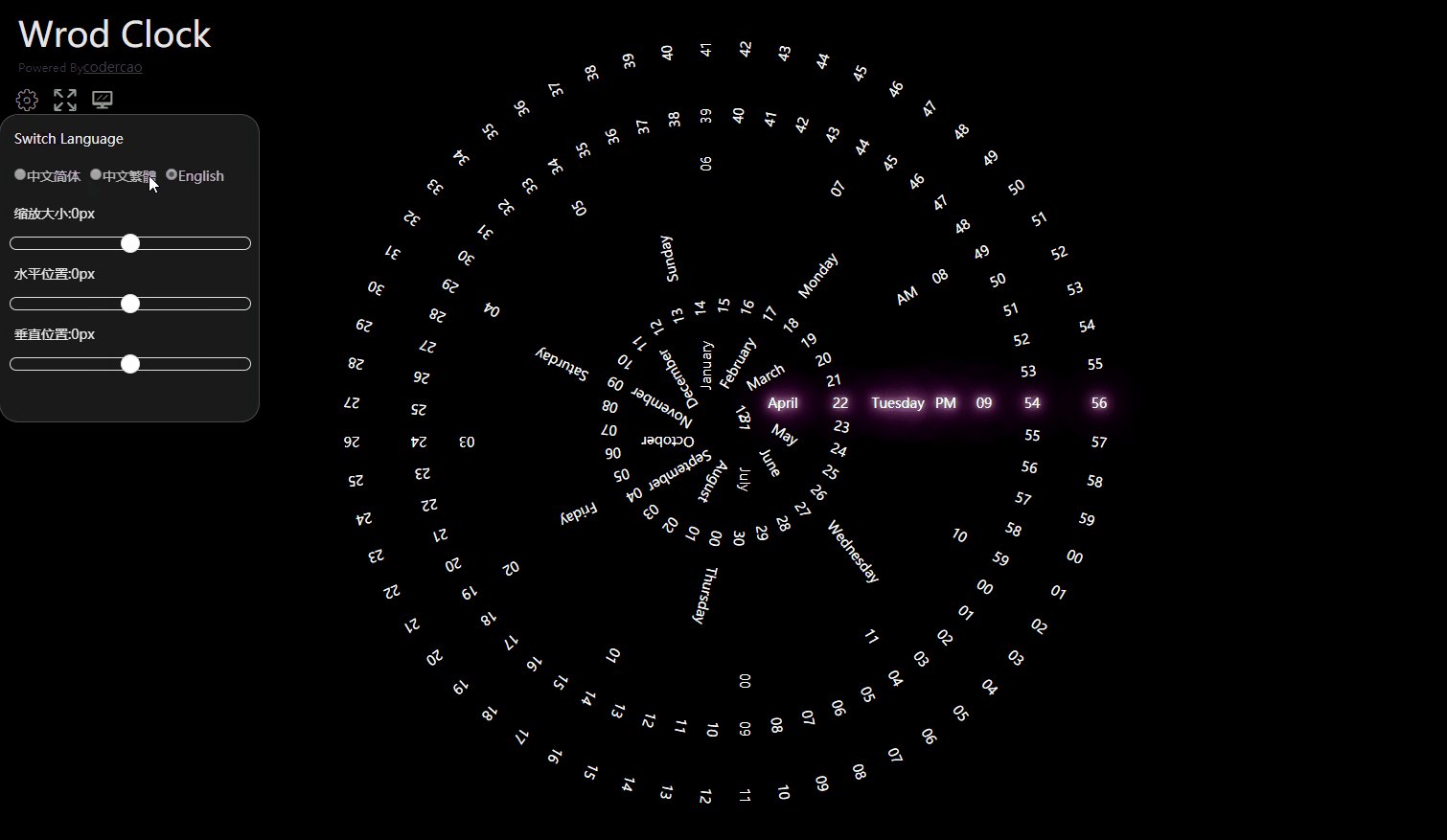
4.2 切换语言,这里用了 i18n和js-cookie第三方插件,具体实现是模仿vue-element-admin的实现方式
import Vue from "vue";
import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
import enLocale from "./en";
import zhLocale from "./zh";
import esLocale from "./zw";
Vue.use(VueI18n);
const messages = {
en: {
...enLocale
},
zh: {
...zhLocale
},
zw: {
...esLocale
}
};
export function getLanguage() {
const chooseLanguage = Cookies.get("language");
if (chooseLanguage) return chooseLanguage;
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return "en";
}
const i18n = new VueI18n({
locale: getLanguage(),
messages
});
export default i18n;值得注意的是我们把秒、分、小时、上下午、星期、日期、月统统都写在了多语言切换里,所以,我们要时刻计算语言的切换变化后的值。以星期为例,这里computed,weekList,实时计算它的变化,然后渲染页面
<script>
export default {
name: "week",
props: ["week"],
data() {
return {
rotates: ""
};
},
computed: {
weekList: {
get() {
return this.$t("week");
}
}
},
watch: {
week(val) {
this.rotates = val;
}
}
};
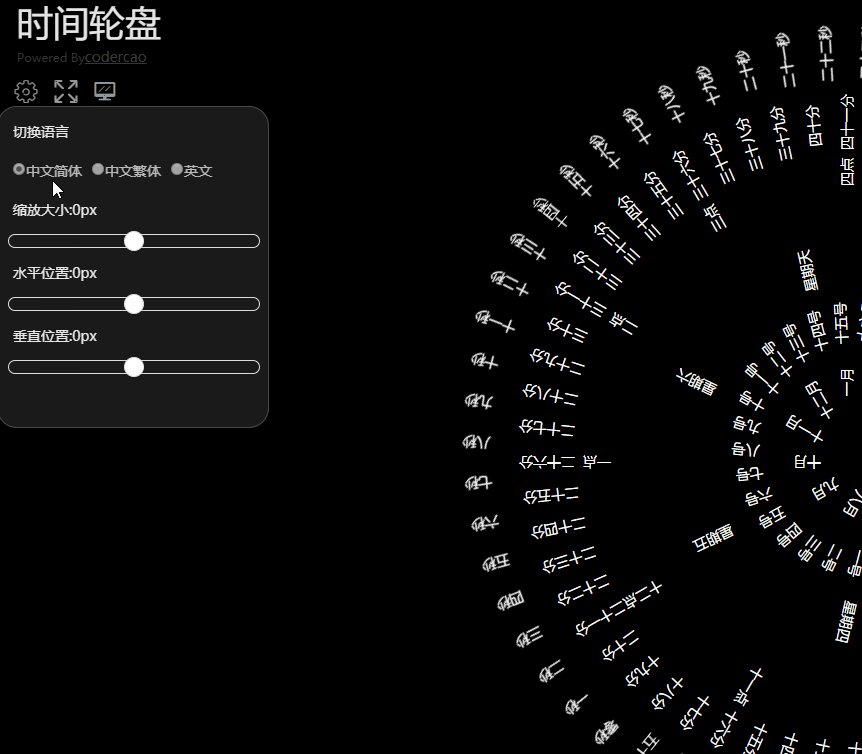
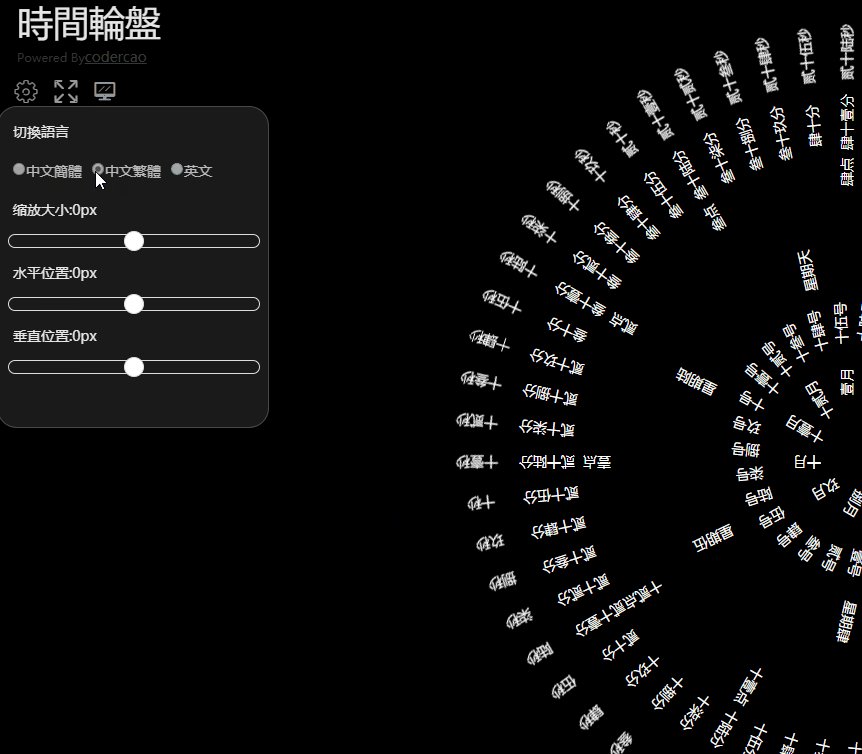
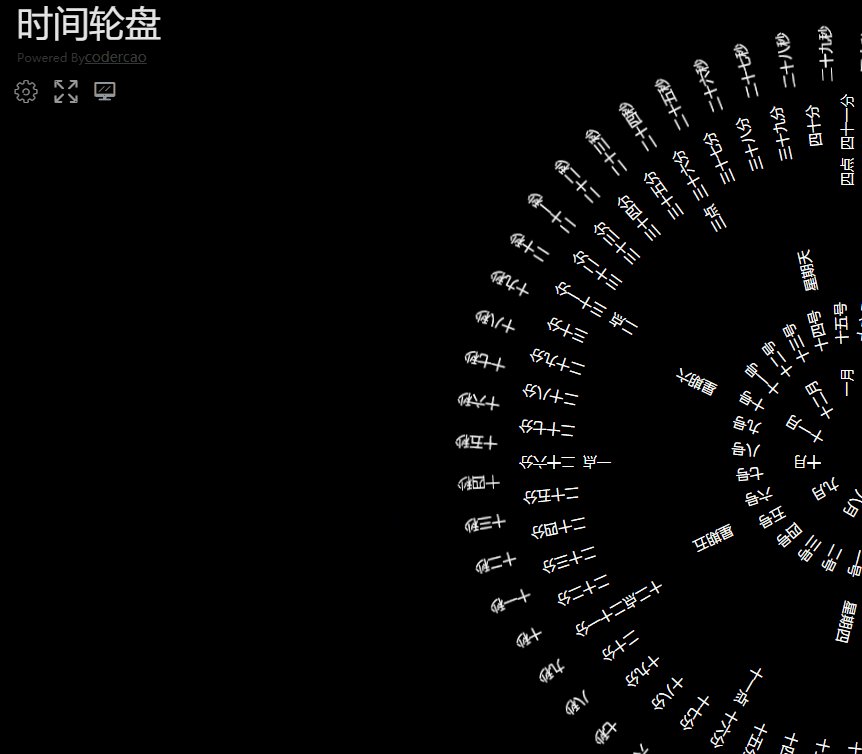
</script>看效果,为了美观简单加了一点设置的小效果,目前支持简体中文,繁体中文,英文

感谢各位的阅读!关于“如何使用vue2.6实现抖音【时间轮盘】屏保效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。