小编给大家分享一下vue中不同环境配置不同的打包命令有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近做的一个项目是配置了三个环境的:正式环境、测试环境和开发环境,下面以这个为例
第一步:安装cross-env
npm i --save-dev cross-env或者在
package.json中加上"cross-env": "^5.0.1"进行安装依赖
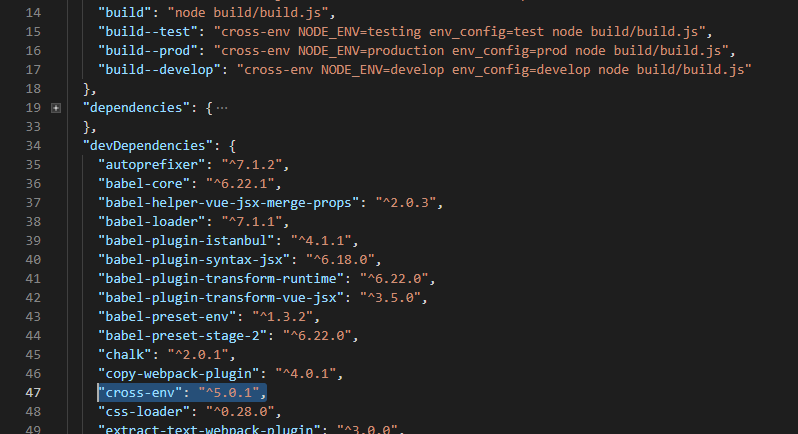
package.json:

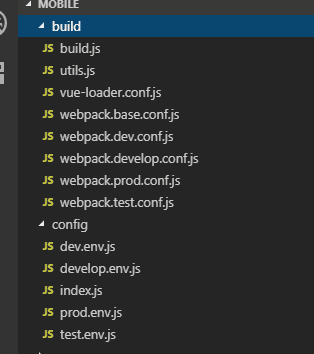
//这是我项目的目录

第二步:修改各环境下的参数
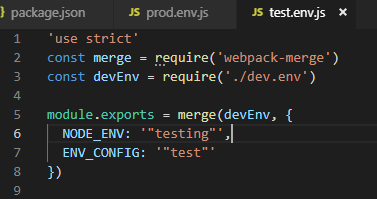
在config/目录下添加test.env.js、develop.env.js。并且修改文件里的内容
config/prod.env.js

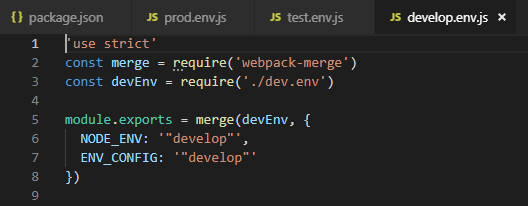
config/develop.env.js

第三步:更改build文件夹的东西
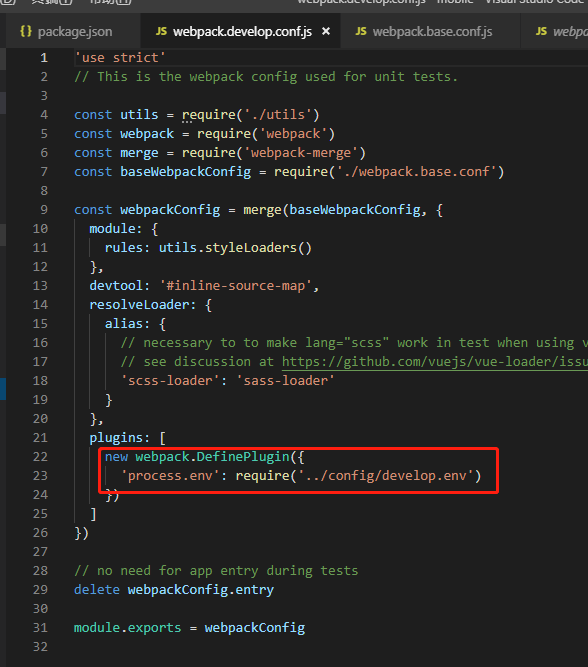
1.给build文件夹下增加环境文件 webpack.develop.conf.js

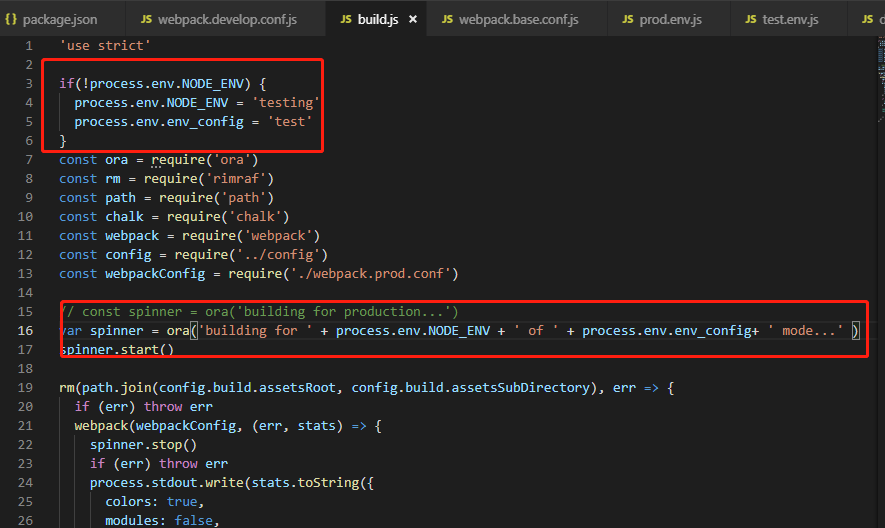
2.修改build.js
默认打包都是prod环境,我这里改成了默认是测试环境
打印是什么环境

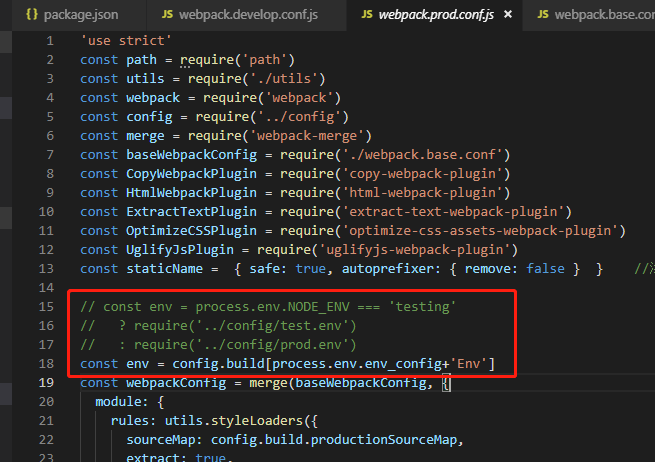
3.修改webpack.prod.conf.js

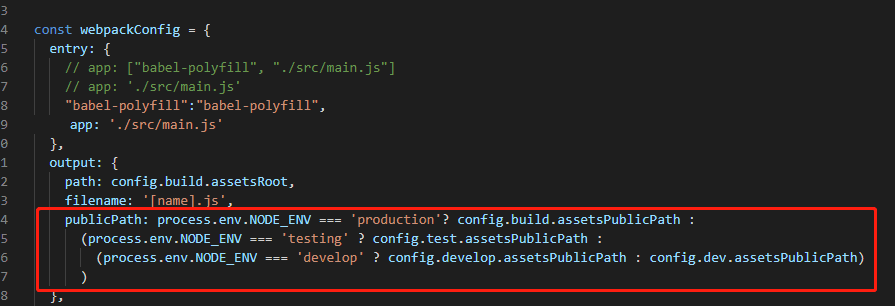
4.修改webpack.base.conf.js
由于config/index.js配置不同的环境,静态文件取得是不同的目录,所以这边要根据不同的环境取出不同的配置,如果配置一样,那就无需区分了

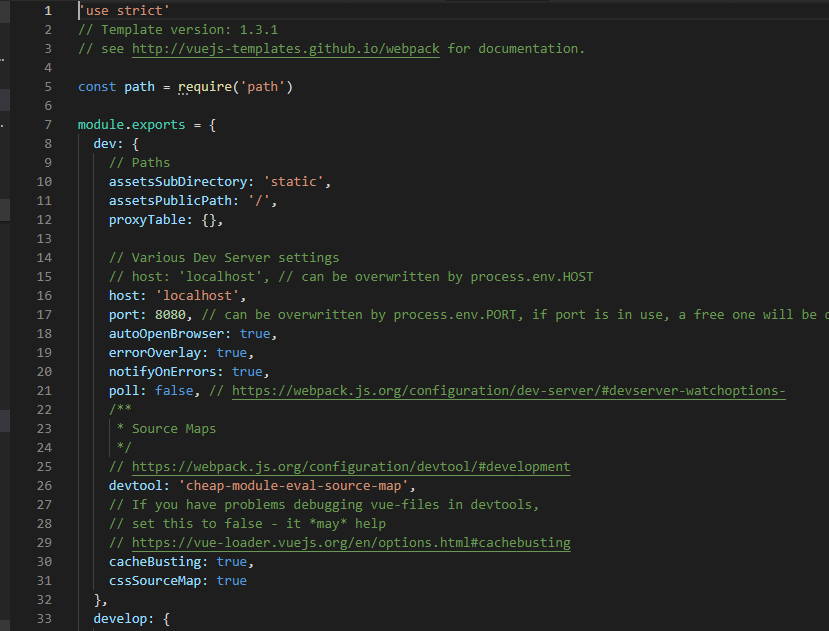
config/index.js
config/index.js dev运行

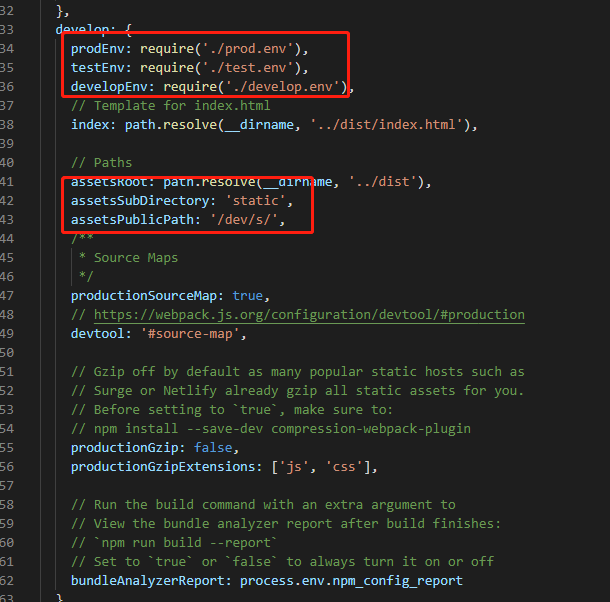
config/index.js 开发环境配置

config/index.js 测试环境配置

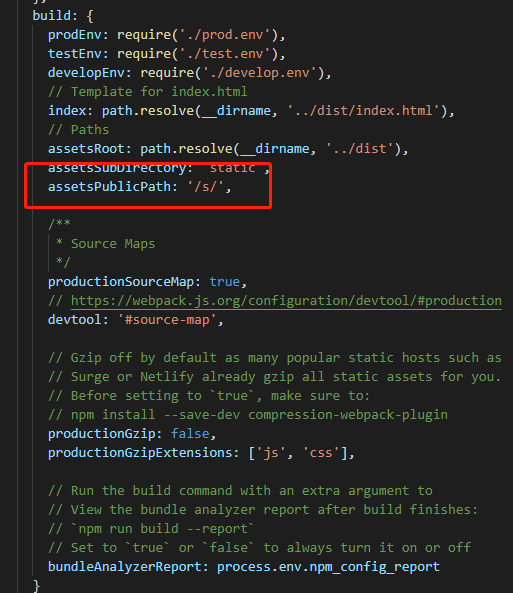
config/index.js 正式环境配置

第四步: 输入不同的命令打包环境
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js",
"build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build--develop": "cross-env NODE_ENV=develop env_config=develop node build/build.js"测试环境打包: npm run build--test
正式环境打包: npm run build--prod
开发环境打包: npm run build--develop
以上是“vue中不同环境配置不同的打包命令有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。