JS中的函数声明方式
方式一
function 函数名(){
函数体
}

方式二
var 函数名=function(){
函数体
}

方式三
var 函数名=new Function(“函数体”);

执行方式
函数名();
JS中的对象
类似Java中的一些系统预设好的类
日期对象
function testDate(){
var date=new Date();
//本月中的第几天
document.write(date.getDate()+"<br />");
//本星期的第几天
document.write(date.getDay()+"<br />");
//返回的月份 0-11
document.write(date.getMonth()+"<br />");
//返回的是1900年到现在年份的差值2018-1900
document.write(date.getYear()+"<br />");
//返回全年2019
document.write(date.getFullYear()+"<br />");
//2019年3月27日 下午5:35:02:返回本地的时间
document.write(date.toLocaleString()+"<br />");
}
testDate();
2、数学对象
function testMath(){
//获得随机数
//随机数范围是0-1
var ran=Math.random()*1000;
console.log(ran);
//向下取整 756.9714434215177 ==756
console.log(Math.floor(ran));
//向上取整 398.06376470341377==398
console.log(Math.ceil(ran));
//获得4位随机数--验证码
console.log(Math.floor(Math.random()*9000+1000) );
}
testMath();
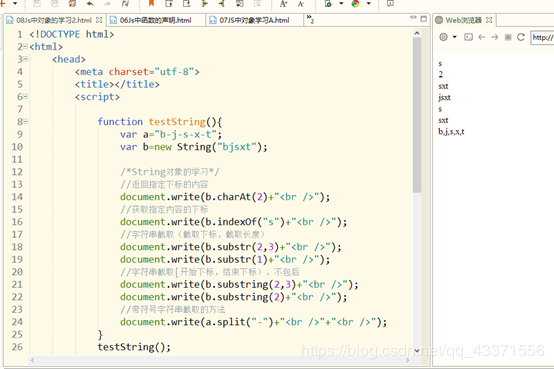
3、String对象

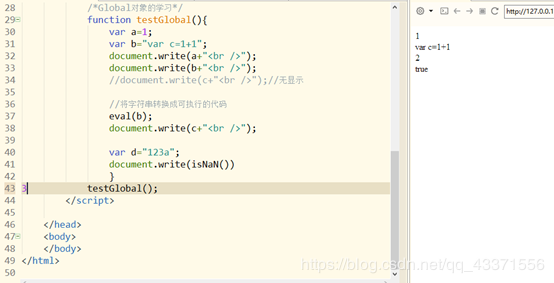
4、Global对象

5、数组对象数组三种声明方式
//方式一
var arr=new Array();
//方式二 5代表数组的长度
var arr2=new Array(5);
//方式三
var arr3=new Array("你好",123,new String(),true);数组扩容

数组减小

数组遍历的两种方式
function demo4(){
var arr=["bjsxt",123,new Date(),false];
//数组的遍历方式一
for(var i =0;i<arr.length;i++){
console.log(arr[i]);
}
//数组遍历方式二 i :是代表数组的下标
for(var i in arr ){
console.log(arr[i]);
}
}
demo4();
数组常用方法:
Push:向数组的末尾添加一个或更多元素,并返回新的数组。
Pop:删除数组最后一个元素
Shift:删除数组第一个元素
Unshift:向数组的开头添加一个或更多元素,并返回新的数组。
Splice: 删除的含义 开始删除的下标 删除的个数
function demo5(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr);
//var le= arr.push("我们");
// var le= arr.pop();
//arr.shift();
//arr.unshift("sxt");
//arr.splice(1,2);
//添加的含义 添加的下标 0:删除元素的个数 添加的元素
arr.splice(1,0,"你好");
console.log(arr);
}
demo5();
以上所述是小编给大家介绍的JavaScript中的函数、对象详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。