如何在vue-cli中使用高德地图api?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
第一步 去高德地图开放平台申请密钥 高德地图开放平台
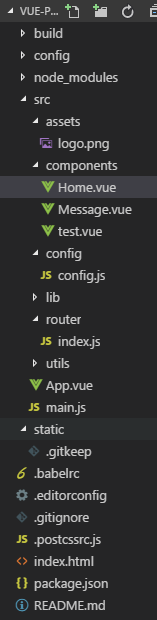
第二部 在vue-cli项目目录结构

里面多了config文件夹和 utils文件夹
config.js里面是这样的 主要是导出密钥
// 高德地图 key
export const MapKey = '你的密钥key'
// 地图限定城市
export const MapCityName = '武汉'utils文件夹里面 新建路一个remoteLoad.js
主要是动态创建script标签 封装了一个函数 传入URL地址()
export default function remoteLoad (url, hasCallback) {
return createScript(url)
/**
* 创建script
* @param url
* @returns {Promise}
*/
function createScript (url) {
var scriptElement = document.createElement('script')
document.body.appendChild(scriptElement)
var promise = new Promise((resolve, reject) => {
scriptElement.addEventListener('load', e => {
removeScript(scriptElement)
if (!hasCallback) {
resolve(e)
}
}, false)
scriptElement.addEventListener('error', e => {
removeScript(scriptElement)
reject(e)
}, false)
if (hasCallback) {
window.____callback____ = function () {
resolve()
window.____callback____ = null
}
}
})
if (hasCallback) {
url += '&callback=____callback____'
}
scriptElement.src = url
return promise
}
/**
* 移除script标签
* @param scriptElement script dom
*/
function removeScript (scriptElement) {
document.body.removeChild(scriptElement)
}
}第三步 在Home组件中
<template>
<div class="m-map">
<div class="search" v-if="placeSearch">
<input type="text" placeholder="请输入关键字" v-model="searchKey">
<button type="button" @click="handleSearch">搜索</button>
<div id="js-result" v-show="searchKey" class="result"></div>
</div>
<div id="js-container" class="map"></div>
</div>
</template>
<script>
import remoteLoad from '@/utils/remoteLoad.js'
import { MapKey, MapCityName } from '@/config/config'
export default {
props: ['lat', 'lng'],
data () {
return {
searchKey: '',
placeSearch: null,
dragStatus: false,
AMapUI: null,
AMap: null
}
},
watch: {
searchKey () {
if (this.searchKey === '') {
this.placeSearch.clear()
}
}
},
methods: {
// 搜索
handleSearch () {
if (this.searchKey) {
this.placeSearch.search(this.searchKey)
}
},
// 实例化地图
initMap () {
// 加载PositionPicker,loadUI的路径参数为模块名中 'ui/' 之后的部分
let AMapUI = this.AMapUI = window.AMapUI
let AMap = this.AMap = window.AMap
AMapUI.loadUI(['misc/PositionPicker'], PositionPicker => {
let mapConfig = {
zoom: 16,
cityName: MapCityName
}
if (this.lat && this.lng) {
mapConfig.center = [this.lng, this.lat]
}
let map = new AMap.Map('js-container', mapConfig)
// 加载地图搜索插件
AMap.service('AMap.PlaceSearch', () => {
this.placeSearch = new AMap.PlaceSearch({
pageSize: 5,
pageIndex: 1,
citylimit: true,
city: MapCityName,
map: map,
panel: 'js-result'
})
})
// 启用工具条
AMap.plugin(['AMap.ToolBar'], function () {
map.addControl(new AMap.ToolBar({
position: 'RB'
}))
})
// 创建地图拖拽
let positionPicker = new PositionPicker({
mode: 'dragMap', // 设定为拖拽地图模式,可选'dragMap'、'dragMarker',默认为'dragMap'
map: map // 依赖地图对象
})
// 拖拽完成发送自定义 drag 事件
positionPicker.on('success', positionResult => {
// 过滤掉初始化地图后的第一次默认拖放
if (!this.dragStatus) {
this.dragStatus = true
} else {
this.$emit('drag', positionResult)
}
})
// 启动拖放
positionPicker.start()
})
}
},
async created () {
// 已载入高德地图API,则直接初始化地图
if (window.AMap && window.AMapUI) {
this.initMap()
// 未载入高德地图API,则先载入API再初始化
} else {
await remoteLoad(`http://webapi.amap.com/maps?v=1.3&key=${MapKey}`)
await remoteLoad('http://webapi.amap.com/ui/1.0/main.js')
this.initMap()
}
}
}
</script>
<style lang="css">
.m-map{ min-width: 500px; min-height: 300px; position: relative; }
.m-map .map{ width: 100%; height: 100%; }
.m-map .search{ position: absolute; top: 10px; left: 10px; width: 285px; z-index: 1; }
.m-map .search input{ width: 180px; border: 1px solid #ccc; line-height: 20px; padding: 5px; outline: none; }
.m-map .search button{ line-height: 26px; background: #fff; border: 1px solid #ccc; width: 50px; text-align: center; }
.m-map .result{ max-height: 300px; overflow: auto; margin-top: 10px; }
</style>第四步 在app.vue中 导入组件
<template>
<div id="app">
<div class="g-wraper">
<div class="m-part">
<mapDrag @drag="dragMap" class="mapbox"></mapDrag>
</div>
</div>
</div>
</template>
<script>
import mapDrag from './components/Home.vue'
export default {
name: 'app',
components: {
mapDrag
},
data () {
return {
dragData: {
lng: null,
lat: null,
address: null,
nearestJunction: null,
nearestRoad: null,
nearestPOI: null
}
}
},
methods: {
dragMap (data) {
console.log(data)
this.dragData = {
lng: data.position.lng,
lat: data.position.lat,
address: data.address,
nearestJunction: data.nearestJunction,
nearestRoad: data.nearestRoad,
nearestPOI: data.nearestPOI
}
}
}
}
</script>
<style>
body{ margin: 0; }
.page-header{
color: #fff; text-align: center; background: #159957;
background-image: -webkit-linear-gradient(330deg,#155799,#159957);
background-image: linear-gradient(120deg,#155799,#159957);
padding: 3rem 4rem; margin-bottom: 30px;
}
.page-header h2{ margin: 0; font-size: 40px; }
.page-header p{ color: #ccc; margin: 0; margin-bottom: 30px; }
.page-header a{ display: inline-block; border: 1px solid #fff; margin-right: 10px; line-height: 40px; padding: 0 20px; border-radius: 4px; color: #fff; text-decoration: none; transition: all .3s; }
.page-header a:hover{ background: #fff; color: #333; }
.g-wraper{ width: 1000px; margin: 0 auto; color: #666; font-size: 16px; line-height: 30px; }
.m-part{ margin-bottom: 30px; }
.m-part::after{ content: ''; display: block; clear: both; }
.m-part .title{ font-size: 30px; line-height: 60px; margin-bottom: 10px; color: #333; }
.m-part .mapbox{ width: 600px; height: 400px; margin-bottom: 20px; float: left; }
.m-part .info{ margin: 0; padding: 0; list-style: none; line-height: 30px; margin-left: 620px; }
.m-part .info span{ display: block; color: #999; }
.m-part ol{ line-height: 40px; margin-left: 0; padding-left: 0; }
.m-part pre{ padding: 10px 20px; line-height: 30px; border-radius: 3px; box-shadow: 0 0 15px rgba(0,0,0,.5); }
.m-footer{ background: #eee; line-height: 60px; text-align: center; color: #999; font-size: 12px; }
.m-footer a{ margin: 0 5px; color: #999; text-decoration: none; }
</style>关于如何在vue-cli中使用高德地图api问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。