javascript中怎么验证form表单数据,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
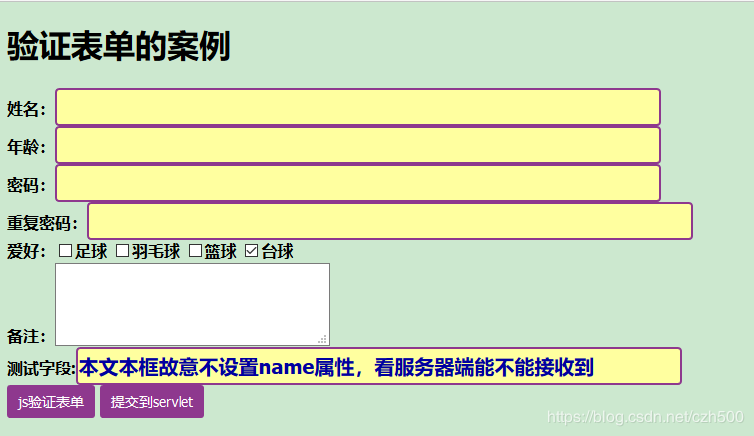
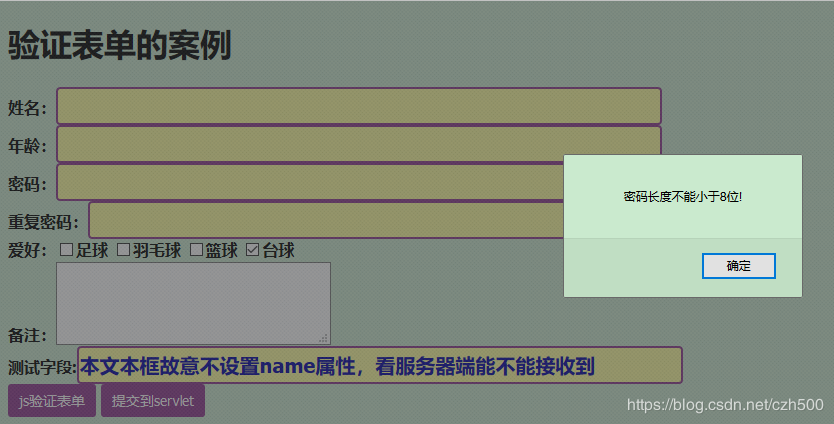
直接po截图和代码


下面是CheckFormDemo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>验证表单的案例</title>
<link rel="stylesheet" type="text/css" href="../css/body.css" rel="external nofollow" />
<script type="text/javascript" src="jsCheckDateDemo.js"></script>
</head>
<body>
<h2>验证表单的案例</h2>
<form name="form1" id="f1" action="../TestForm" method="get">
姓名:<input type="text" name="userName" id="uName">
<br/>
年龄:<input type="text" name="age" id="uAge">
<br/>
密码:<input type="password" name="pwd" id="myPwd">
<br/>
重复密码:<input type="password" name="repeatPwd" id="myRepeatPwd">
<br/>
<!--
虽然复选框设置了 name属性,但是如果复选框不选中,是不会提交到服务器端的,只
有选中了的复选框,才会提交到服务器端
-->
爱好:<input type="checkbox" name="hobby" id="myHobby" value="football">足球
<input type="checkbox" name="hobby" id="myHobby" value="badminton">羽毛球
<input type="checkbox" name="hobby" id="myHobby" value="basketball">篮球
<input type="checkbox" name="hobby" id="myHobby" value="billiards">台球
<br/>
备注:<textarea rows="3" cols="30" id="remarks"></textarea>
<br/>
<!-- 只有设置了 name 属性的表单元素才能在提交表单时传递它们的值 -->
测试字段:<input type="text" id="test" value="本文本框故意不设置name属性,看服务器端能不能接收到">
<br/>
<!--
onclick="checkForm();"这句话中的;分号也可以省略不写,但是如果有多行js代
码的话,那就要在每行js代码后面加上;分号,最后一行js代码后面可以不写;分号,也可以写上;分号
-->
<input type="button" value="js验证表单" onclick="checkForm();">
<input type="submit" value="提交到servlet">
</form>
</body>
</html>下面是jsCheckDateDemo.js
/**
*
*/
//验证表单数据
function checkForm(){
// alert(document.form1.hobby.length);
// alert(document.getElementsByName("hobby").length);
// alert(document.getElementsByName("hobby")[0].value);
// alert(document.getElementById("myHobby"));
// for (var i = 0; i < document.forms[0].hobby.length; i++) {
// alert("---" + document.forms[0].hobby[i].value);
// }
var flag = false;
for (var i = 0; i < document.form1.hobby.length; i++) {
// alert(document.form1.hobby[i].value);
// alert(document.form1.hobby[i].checked);
if (document.form1.hobby[i].checked) {
flag = true;
break;
}
}
if (!flag) {//没有一个爱好被选中
alert("请至少选择一个爱好!");
//程序也没必要再往下走了,直接return
return;
}
if (document.forms[0].pwd.value.length < 8) {
alert("密码长度不能小于8位!");
document.forms[0].pwd.focus();//让密码框获取焦点
//程序也没必要再往下走了,直接return
return;
}
if (document.forms[0].pwd.value != document.forms[0].repeatPwd.value) {
alert("两次密码输入不一致!");
document.forms[0].repeatPwd.focus();//让重复密码框获取焦点
//程序也没必要再往下走了,直接return
return;
}
if (document.getElementById("remarks").value == "") {
alert("备注不能为空!");
/*
这里可以不写return,因为程序执行到这里时,后面已经没有任何代码了,所
以写不写return都无所谓,所以就不要写return了,写了反而让人觉得你是个新手,水平有点菜!
*/
}
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。