mpvue工程初始化的时候,使用sass的步骤
1.安装依赖:
npm install sass-loader node-sass --save-dev 2.在.vue文件中的style节点加上lang=”scss”,这样就可以愉快地使用sass进行开发了,无需再webpack.base.config.js中配置loader,webpack会自动识别.scss文件以及.vue中的scss代码。
在使用sass开发的时候,我们经常需要在各个页面使用统一的变量,还有一些方法,这种公共的资源如果不进行特殊处理的话,我们在每个页面都需要@import进来才能使用,当页面多起来的话,后期维护起来可能会有点吃力,这里介绍在mpvue下如何处理sass全局引入sass资源文件的步骤:
1.首先需要安装sass-resource-loader(我这里版本号是1.3.3):
npm install sass-resources-loader --save-dev 2.然后是找到工程根目录下的build/utils.js文件,我们新增一个loader对象
var sassResourceLoader = {
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '../src/assets/variables.scss'),
]
}
}resources数组中,放的是需要引入的sass资源文件的路径。
声明对象的位置最好与其他loader同级

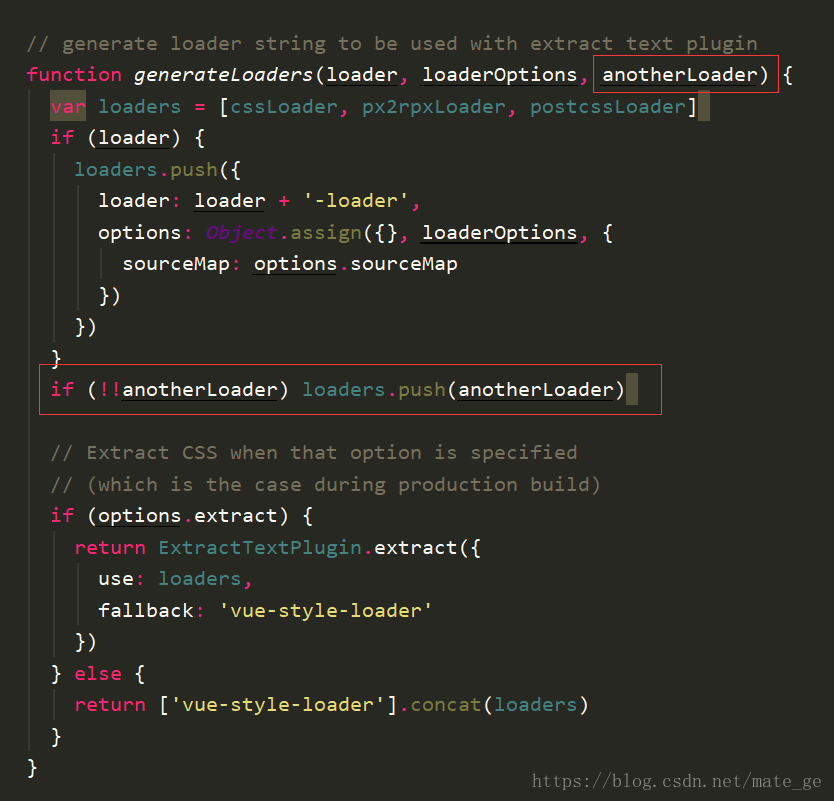
3. 然后改写一下generateLoaders函数
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions, anotherLoader) {
var loaders = [cssLoader, px2rpxLoader, postcssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
if (!!anotherLoader) loaders.push(anotherLoader)
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}主要是改了两个地方,就只是加了一个参数,加了一下判断:

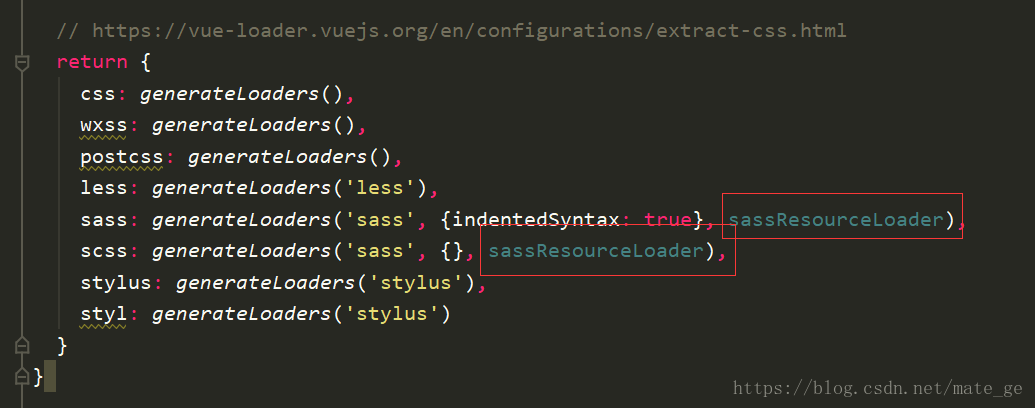
最后我们把自定义加上的loader加上去:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。