这篇文章将为大家详细讲解有关怎么在JavaScript中利用遍历深拷贝对象,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端Web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如Node.js。
具体如下:
function getType(o){
var _t;
return ((_t = typeof(o)) == "object" ? o==null && "null" || Object.prototype.toString.call(o).slice(8,-1):_t).toLowerCase();
}
function extend(destination,source){
for(var p in source){
if(getType(source[p])=="array"||getType(source[p])=="object"){
destination[p]=getType(source[p])=="array"?[]:{};
arguments.callee(destination[p],source[p]);
}else{
destination[p]=source[p];
}
}
}
var test={
a:"ss",
b:"dd",
c:[
{d:"css",e:"cdd"},
{
m:"ff",
n:[
{kk:"11",jj:"22"},
{ll:"44"}
]
}
]
};
var test1={};
extend(test1,test);
console.log(test);
console.log(test1);
test1.c[1].n[0].kk="change"; //改变test1的c属性对象的d属性
console.log(test);
console.log(test1);
console.log(test.c[1].n[0]);
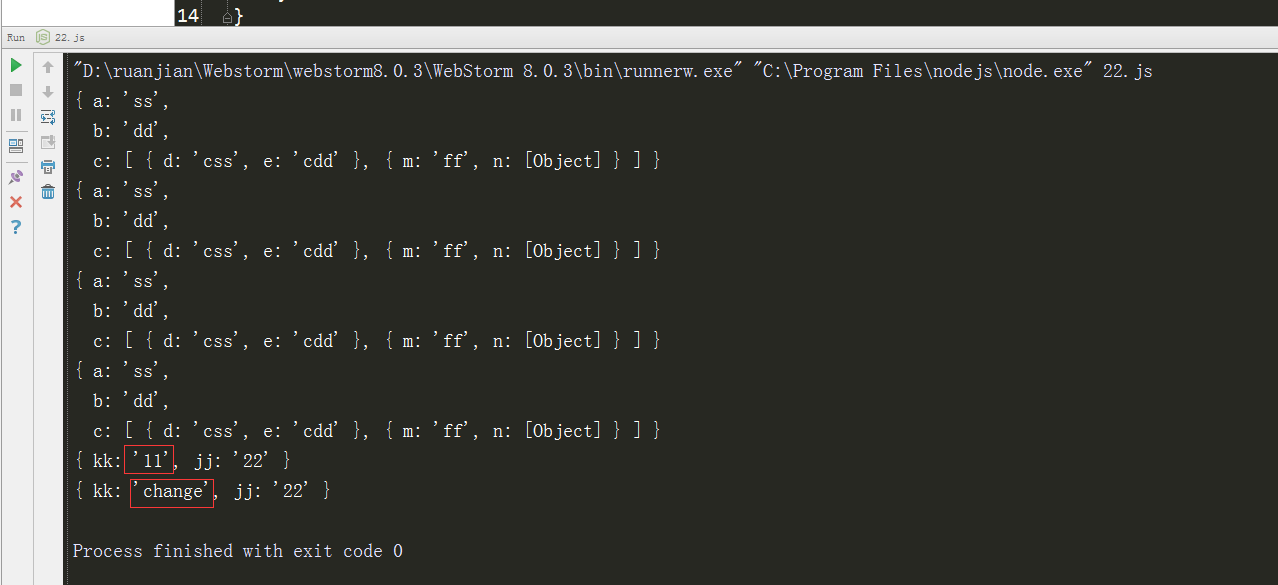
console.log(test1.c[1].n[0]);测试结果

关于怎么在JavaScript中利用遍历深拷贝对象就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。