本篇文章为大家展示了使用ESLint怎么禁止项目导入特定模块,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
使用方法
完整配置规则
假设我们不希望在项目中引入 lodash,那么配置规则:
rules: {
'no-restricted-imports': [
'error',
{
paths: [{
name: 'lodash',
message: '不要使用 lodash,请使用 lodash-es 作为替代'
}]
}
]
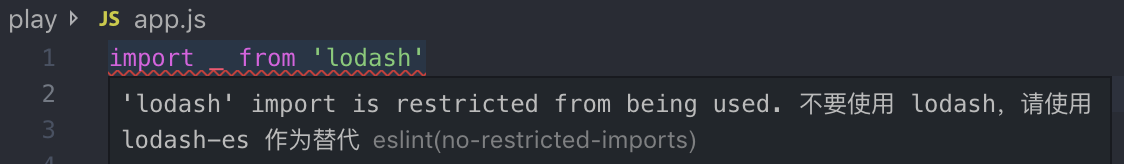
}如果有团队成员试图引入 lodash 这个依赖
import _ from 'lodash'
那么就会报错,并提示 message 信息

不需要显示提示信息
如果不需要显示任何提示信息,那么 message 可以被省略,写法如下:
'no-restricted-imports': ['error', 'lodash', 'underscore']
使用 gitignore-style 写法
'no-restricted-imports': ['error', {
patterns: ['lodash-es/*']
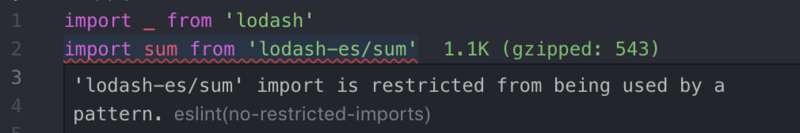
}]如果违反规则会出现以下报错信息:

上述内容就是使用ESLint怎么禁止项目导入特定模块,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。