这篇文章主要介绍JavaScript中二分查找法和计算重复次数的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
javascript数据结构与算法---检索算法(二分查找法、计算重复次数)
/*只需要查找元素是否存在数组,可以先将数组排序,再使用二分查找法*/
function qSort(arr){
if (arr.length == 0) {
return [];
}
var left = [];//存储小于基准值
var right = [];//存储大于基准值
var pivot = arr[0];
for (var i = 1; i < arr.length; i++) {
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return qSort(left).concat(pivot, qSort(right));//递归
}
/*二分查找法,基本原理如下:
* 将数组的第一个位置设置为下边界(0).将数组的最后一个元素所在的位置设置为上边界(数组的长度减1)。
* 若下边界等于或小于上边界,则做如下操作:
* (1).将中点设置为(上边界加上下边界) 除以2.
* (2). 如果中点的元素小于查询的值,则将下边界设置为中点元素所在下标加1.
* (3). 如果中点的元素大于查询的值,则将上边界设置为中点元素所在下标减1.
* (4). 否则中点元素即为要查找 的数据,可以进行返回。*/
function binSearch(arr,data) {
var lowerBound = 0;
var upperBound = arr.length - 1;
while(lowerBound <= upperBound) {
var mid = Math.floor((upperBound + lowerBound)/2);
if(arr[mid] < data) {
lowerBound = mid + 1;
}else if(arr[mid] > data) {
upperBound = mid - 1;
}else {
return mid;
}
}
return -1;
}
/*
*计算重复次数
*当binSearch()函数找到某个值时,如果在数据集中还有其他相同的值出现,那么该函数会定位在类似值的附近。
*换句话说,其他相同的值可能会出现已找到值的左边或右边。
*如果在数据集中能找到这个值,那么这个函数将开始通过两个循环来统计这个值出现的次数。
*第一个循环向下遍历数组,统计找到的值出现的次数,当下一个值与要查找的值不匹配时则停止计数。
*第二个循环向上遍历数组,统计找到的值出现的次数,当下一个值与要查找的值不匹配时则停止计数。
* */
function count(arr, data) {
var count = 0;
var position = binSearch(arr, data);
if (position > -1) {
++count;
for (var i = position-1; i > 0; --i) {
if (arr[i] == data) {
++count;
}
else {
break;
}
}
for (var i = position+1; i < arr.length; ++i) {
if (arr[i] == data) {
++count;
}
else {
break;
}
}
}
return count;
}
var nums = [90,43,49,15,23,2,70,23,20,95,69,23,29,26];
var list = qSort(nums);
console.log(list);
var findnum = 23;
console.log("需要查找的数据为: " + findnum);
var retVal = binSearch(list, findnum);
if (retVal >= 0) {
console.log( "找到 " + findnum + "的位置为: "+retVal);
}else {
console.log(" is not in array.");
}
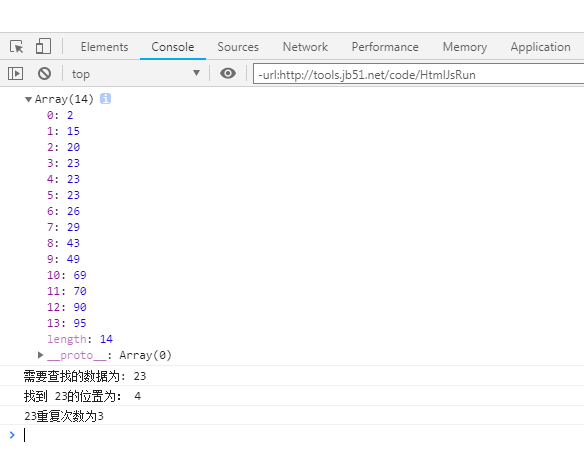
console.log(findnum + "重复次数为"+count(list, findnum));使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

以上是“JavaScript中二分查找法和计算重复次数的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。