本文实例讲述了js实现json数组分组合并操作。分享给大家供大家参考,具体如下:
<script>
var arr = [
{"id":"1001","name":"值1","value":"111"},
{"id":"1001","name":"值1","value":"11111"},
{"id":"1002","name":"值2","value":"25462"},
{"id":"1002","name":"值2","value":"23131"},
{"id":"1002","name":"值2","value":"2315432"},
{"id":"1003","name":"值3","value":"333333"}
];
var map = {},
dest = [];
for(var i = 0; i < arr.length; i++){
var ai = arr[i];
if(!map[ai.id]){
dest.push({
id: ai.id,
name: ai.name,
data: [ai]
});
map[ai.id] = ai;
}else{
for(var j = 0; j < dest.length; j++){
var dj = dest[j];
if(dj.id == ai.id){
dj.data.push(ai);
break;
}
}
}
}
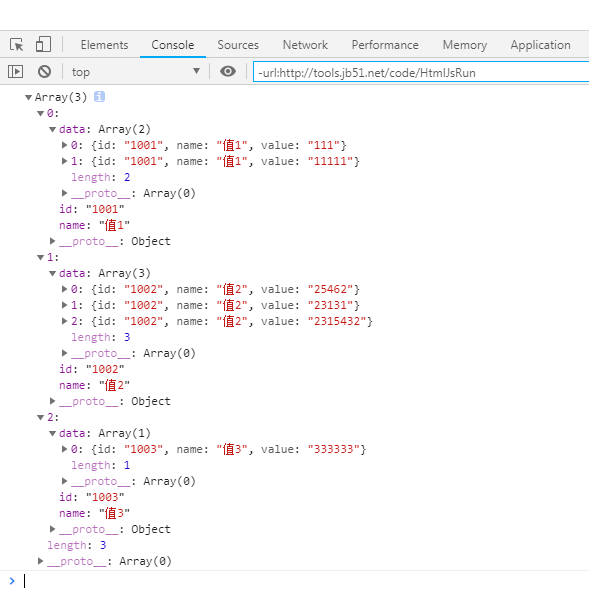
console.log(dest);
/*
//运行结果:
[
{
"id": "1001",
"name": "值1",
"data": [
{"id": "1001", "name": "值1", "value": "111"},
{ "id": "1001", "name": "值1", "value": "11111"}
]
},
{
"id": "1002",
"name": "值2",
"data": [
{ "id": "1002", "name": "值2", "value": "25462" },
{ "id": "1002", "name": "值2", "value": "23131"},
{"id": "1002", "name": "值2","value": "2315432" }
]
},
{
"id": "1003",
"name": "值3",
"data": [
{"id": "1003", "name": "值3", "value": "333333" }
]
}
]
*/
</script>
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.jb51.net/code/json_yasuo_trans
更多关于JavaScript相关内容可查看本站专题:《JavaScript中json操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。