本篇文章为大家展示了怎么在JavaScript中将对象和字符串进行互换,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1. json对象转字符串
这个API很简单就是 JSON.stringify() ,只需要把你要转换的对象写到括号里就行了,下面有一个小demo
let json = {
msg:"json转字符串",
name:"前端林三哥",
skill:"handsome"
}
let str = JSON.stringify(json);
console.log(str);结果如下:

很简单!
2. 字符串转json对象
有两种情况
① 规范的json转对象
② 不规范的json转对象
举个例子,怎么算规范的json呢,就是任何变量都用双引号
let json2 = '{"msg":"json转字符串","name":"前端林三哥","skill":"handsome"}'这样,单引号里面全都是双引号,可以用 JSON.parse() 把要转的字符串放入括号里就ok了,小demo
let json2 = '{"msg":"json转字符串","name":"前端林三哥","skill":"handsome"}'
json2 = JSON.parse(json2);
console.log(json2);结果如下

再有一种不是很规范的json对象,因为我们有时候开发,js是弱类型的语言,也有不规范的时候,比如有些人就喜欢用单引号(有什么办法),比如下面的
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";如果我们用 JSON.parse() 的话,让我们来试试
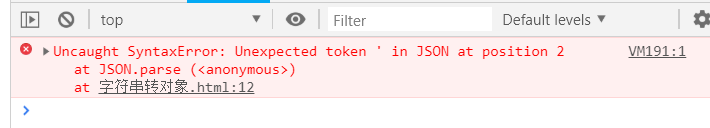
结果如下:

为什么会出现这个结果,因为我们的字符串里面并不是一个规范的json,因为规范的json,全都是用的双引号,而我们都是用的单引号,所以,我们只能用另一种办法 eval('('+ str +')')
让我们来试试
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";
let obj = eval('('+arr+')');
console.log(obj);结果如下:

JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。
上述内容就是怎么在JavaScript中将对象和字符串进行互换,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。