JavaScript中怎么实现解构赋值,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
1. ES6的新特性
允许将对象或者数组'分解'成多个单独的值, 以对象的解构开始.
代码示例

2. 说明
1). 定义一个对象
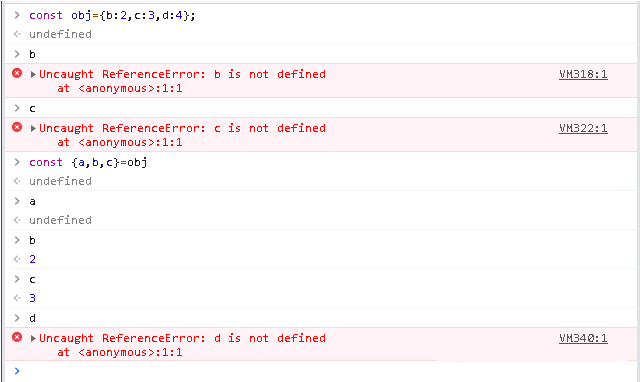
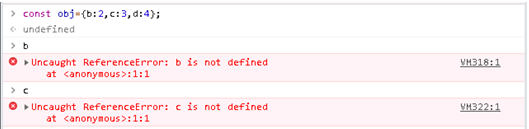
const obj={b:2,c:3,d:4};
此时系统中没有变量b, 变量c与变量d

2). 开始解构该对象,
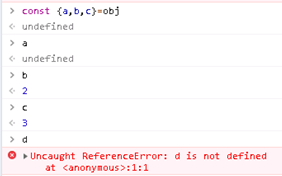
const {a,b,c} = obj
这句话的意思是, 定义a,b,c三个变量, 然后在obj对象中寻找a,b,c变量, 如果找到, 则赋值给对应的变量

所以,
a, 已定义, 但是未赋值. 定义是在const{a,b,c}中定义的, 而没有在obj中找到对应的值, 所以没赋值.
b,c 都已经找到了, 并从obj对象中找到对应的值赋了.
d, 这个变量不曾定义, 也不曾赋值.
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。