这篇文章主要介绍了vue如何实现下拉框功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
vue实现下拉框功能的具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue下拉框</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="one">
<option v-for="x in shuju">{{x.name}}{{x.famname}}</option>
</select><br>
<div>
<span>{{one}}</span><br>
<span>{{oneF}}</span><br>
<span>{{oneL}}</span>
</div>
</div>
<script>
let rua=new Vue({
el:"#app",
data:{
shuju:[
{name:"孙",famname:"悟空"},
{name:"猪",famname:"八戒"},
{name:"沙",famname:"悟净"}
],
one:""
},
computed:{
oneF(){
return this.one.charAt(0);
},
oneL(){
return this.one.slice(1,3);
}
}
});
</script>
</body>
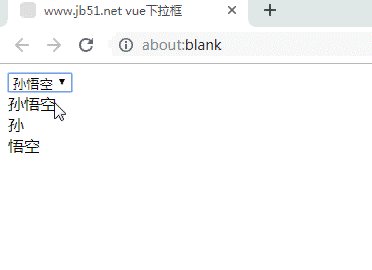
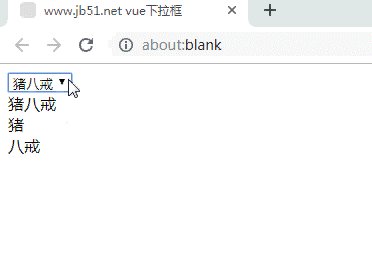
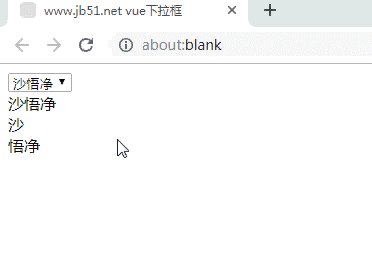
</html>这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“vue如何实现下拉框功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。