小编给大家分享一下vue.js中vue-cli脚手架使用百度地图API的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
第一步,去百度地图开发者申请密钥。
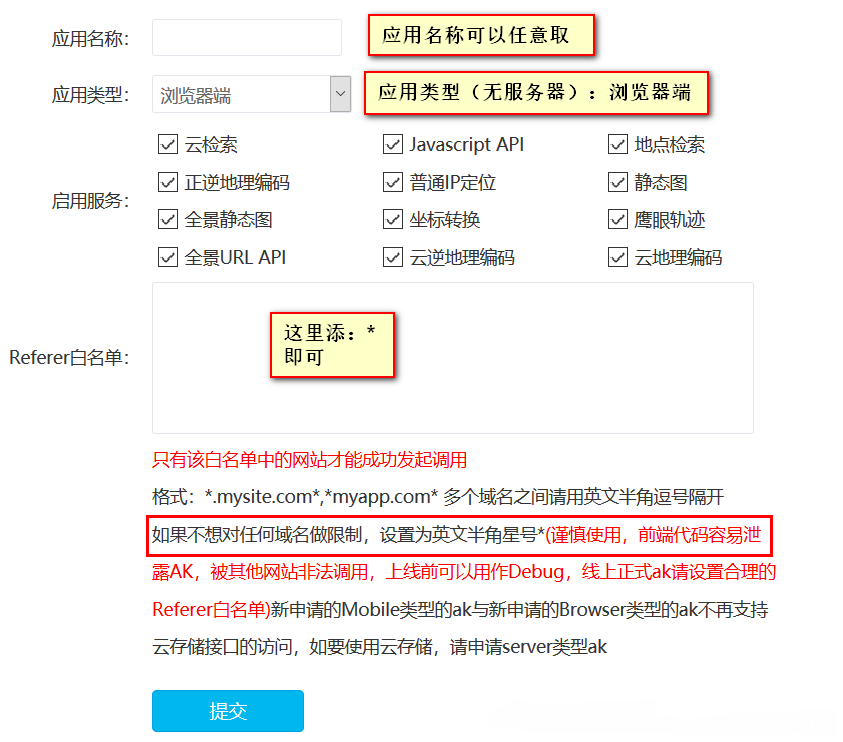
1.申请密钥(百度地图开放平台-->开发文档-->web开发-->JavaScript API-->立即使用-->创建应用)

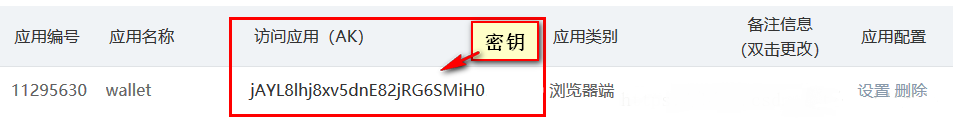
2.密钥申请成功后

第二步,在项目的需要模板中引入,具体如下:

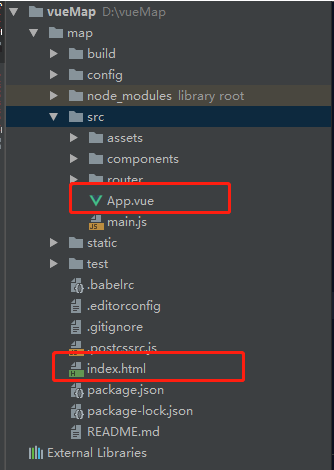
项目路径
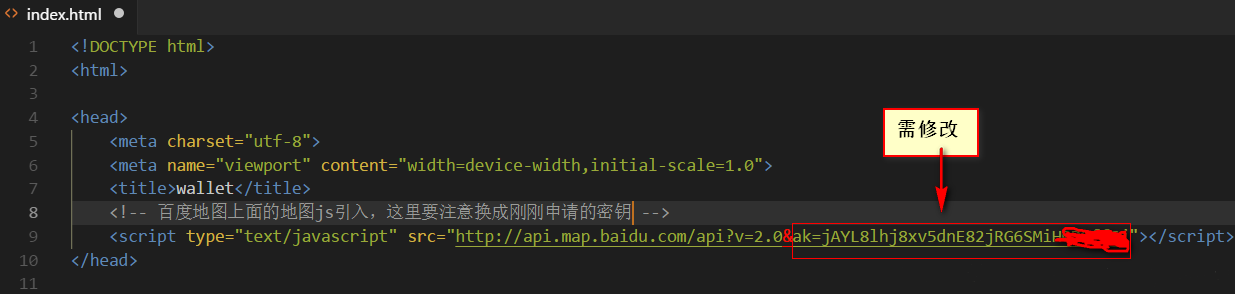
其中index.html存放地图链接,代码如下
在百度地图开放平台 服务介绍中 选择我们所需要的地图类型 demo演示可查看
选择我们所需哪种百度地图的类型:http://lbsyun.baidu.com/index.php?title=jspopular

然后在某模板 例:APP.vue里面实现,代码如下
<template>
<div id="app">
<div id="allmap" ref="allmap"></div>
<router-view></router-view> //切记模板中一定要有渲染
</div>
</template>
<script>
export default {
name: 'App',
methods:{
map(){
let map =new BMap.Map(this.$refs.allmap); // 创建Map实例
map.centerAndZoom(new BMap.Point(114.30, 30.60), 11);// 初始化地图,设置中心点坐标(经纬度/城市的名称)和地图级别
map.addControl(new BMap.MapTypeControl({//添加地图类型控件
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("武汉");// 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//map.setMapStyle({style:'midnight'});//地图风格
}
},
mounted(){
//调用上面个的函数
this.map()
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
/*设置地图的宽高*/
#allmap{
height: 500px;
overflow: hidden;
}
</style>在html页面中使用百度接口步骤也如上面所示
以上是“vue.js中vue-cli脚手架使用百度地图API的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。