小编给大家分享一下jQuery无冲突模式的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
解决冲突的方法:
在jQuery中解决冲突的方法是noConflict()方法,这个方法将$标识符的控制权返回给其他JavaScript库
如以下示例中的jQuery代码将在将jQuery加载到页面后立即将其置于无冲突模式,并分配新的变量名称$j以替换$别名,以避免与原型框架冲突。详细代码如下:
// 为jQuery定义新的名字
var $j = jQuery.noConflict();
$j(document).ready(function(){
// 单击demo时弹出对话框
$j("#demo").click(function(){
alert("这是jQuery的新定义");
});
});
//原型框架代码
document.observe("dom:loaded", function(){
// 点击demo1显示弹出框
$(demo1).observe('click', function(event){
alert("原型与jQuery一起正常运行");
});
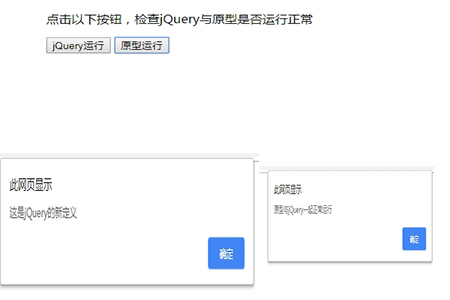
});效果图如下:

但是,如果不想为jQuery定义另一个快捷方式不想修改现有的jQuery代码或者是觉得$在jQuery中节省了不少时间而且易于使用,那么我们可以使用另一种方法来代替
我们可以将$作为参数传递给jQuery(document).ready()函数
// 为jQuery定义新的名字
jQuery.noConflict();
jQuery(document).ready(function($){
// The dollar sign in here work as an alias to jQuery
$("#demo").click(function(){
alert("jQuery正在正常工作");
});
});
document.observe("dom:loaded", function(){
$(demo1).observe('click', function(event){
alert("jQuery与原型一起正常使用");
});
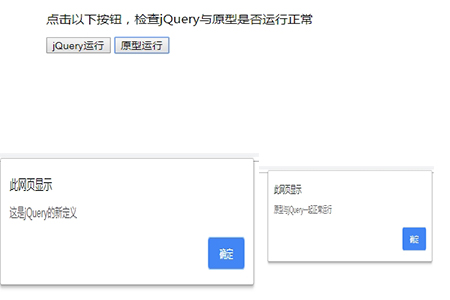
});效果图:

注意:
避免冲突的上述解决方案依赖于在加载prototype.js之后加载jQuery。但是如果在其他库之前包含jQuery,则可以在jQuery代码中使用全名,以避免冲突而不调用jQuery.noConflict()。但在这种情况下,$将具有在其他库中定义的含义
以上是“jQuery无冲突模式的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。