本文实例讲述了jQuery+vue.js实现的多选下拉列表功能。分享给大家供大家参考,具体如下:
其实就是实现一个多选下拉列表,然后将选中的选项显示到相应的位置;
因为主要是jQuery选中行为的实现,所以,样式结构就不多说啦,直接贴代码啦:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/vue/1.0.14/vue.js"></script>
<title>多选下拉</title>
</head>
<body>
<div class="zj-div">
<div class="btn">全部级别</div>
<ul>
<li class='list' v-for="item in myData">{{item}}</li>
</ul>
</div>
</body>
</html>li表单我这里利用了vue进行了简单的的双向数据绑定,哈哈哈 也是很偷懒啦
*{
padding: 0px;
margin: 0px;
}
.zj-div{
position: relative;
left: 50px;
top: 50px;
}
.btn,li{
width: 200px;
height: 50px;
border: 1px solid #01bfda;
border-radius: 15px;
background: #000d16;
color:white;
line-height: 50px;
text-align: center;
font-size: 18px;
}
ul {
display: none;
width: 220px;
}
li {
list-style: none;
}
li:hover{
cursor: pointer;
background: #535a5c;
}
li[check="true"] {
background: #01bfda;
}
有一点需要注意的是,因为要实现多选,我想的是,选中的项与未选中的项通过不同的背景颜色进行区分;
所以就绑定了check属性,当check='true'时,背景颜色不同;
下面就是重点啦,画圈圈~~~
真的完全是利用自己的“强大”逻辑思维实现的,哈哈哈,也是很冗余啦~
因为不想直接引用组件,所以心血来潮就自己动手了,代码中估计都能看出我的思考过程了吧~~~~
可以说是很费劲了,奈何因为方法不熟悉加上不太了解如何优化,用的最笨的方法-----根据最后要达到的目标,考虑会出现的情况,完成的最初的版本但也是最好理解的版本(虽然我都嫌弃有点长):
new Vue({
el:".zj-div",
data:{
myData:["全部级别","一级","二级","三级"],
}
})
$(document).ready(function(){
var len = $('ul').children('li').length;
$('.btn').click(function(e) {
$('ul').slideToggle();
e.stopPropagation();
}); //点击.btn实现ul的收放
$(document).not($('.list')).click(function(e){
$('ul').slideUp();
}) //.not方法就是除去当前这个元素
//点击页面除了li的其他部分时,ul收起
for(let i = 0; i < len; i++){
var firstAll = $('ul').children().first();
var arr = []; //为绑定.btn的值创建一个数组
$('li').eq(i).click(function(e){
e.stopPropagation(); //因为事件冒泡机制,一定要注意取消时间冒泡
if($(this).attr('check')!=="true"){
if($(this).text()=="全部级别"){ //如果当前点击的是“全部级别”,则所有的li背景都改变
$(this).attr('check','true');
$(this).siblings().attr('check',"true");
// arr.push($(this).text());
$('.btn').text($(this).text());
arr = ["一级","二级","三级"];
//此时.btn显示"全部级别"
}else{
$(this).attr('check','true'); //如果当前点击的li是其他的,则当前li背景改变
if(arr.includes($(this).text())){
$('.btn').text(arr); //分情况讨论此时.btn应该如何显示
}else{ //注意结合arr
arr.push($(this).text());
$('.btn').text(arr);
}
}
if($(this).text()!=="全部级别"&&firstAll.next().attr('check')=='true'&&firstAll.next().next().attr('check')=='true'&&firstAll.next().next().next().attr('check')=='true'){
$('ul').children().first().attr('check','true');
$('.btn').text($('ul').children().first().text());
} //if判断语句,我觉得肯定有其他的方法,我这个简直太简单粗暴了,可是我还没想到...
//这是我们应该考虑的一种情况,当其他几项全选时,"全部级别"应该默认被选中
}else{
if($(this).text()=="全部级别"){ //同理,当当前元素被选中,再被点击时要取消选中
$(this).attr('check','false');
$(this).siblings().attr('check',"false");
$('.btn').text($(this).text()); //注意此时,虽然.btn显示为"全部级别"
arr = []; //但实际上没有任何元素被选中,所以arr实际为空
}else{
$(this).attr('check','false');
$('ul').children().first().attr('check','false');
for(var a = 0 ; a < arr.length; a++){
if(arr[a] == $(this).text()){
arr.splice(a,1); //数组方法,删除索引为a的一个元素
$('.btn').text(arr);
if(arr.length == 0){ //如果arr数据为空,那么.btn显示"全部级别"
$('.btn').text(firstAll.text())
}
}
}
}
}
})
}
})
见解也就添加到注释里面啦~~哈哈哈 反正也是自己看 吼吼吼~~~
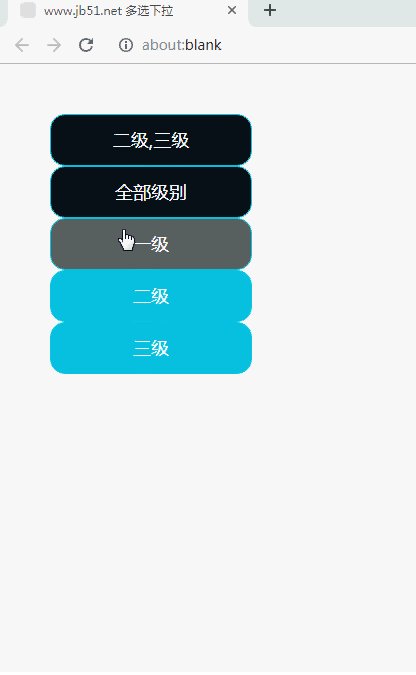
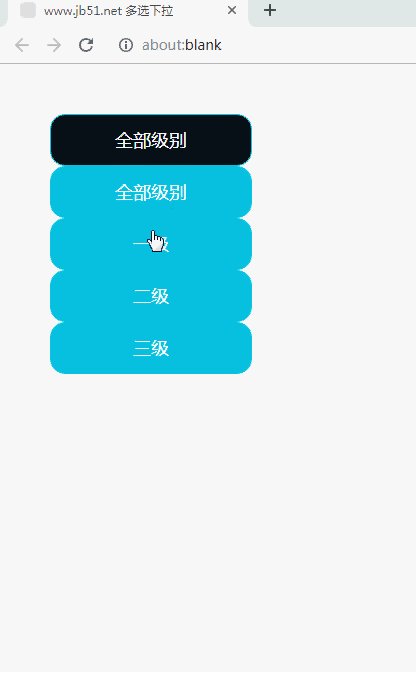
好啦 效果图:

慢慢的学习下来,我算是真的发现,好多东西,在真正动手前总觉得好像蛮简单,可一旦入坑,就会陷入长久的困惑......
去做的过程中,总会发现新的问题~~~所以 我就记一下,免得下次又有同样的需求,我又要重新思考 哈哈哈哈 也是很偷懒啦~~~毕竟 嗯 记忆力太差
That`s all~~
Happy Ending!!!
这里再给出一个完整示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/vue/1.0.14/vue.js"></script>
<title>www.jb51.net 多选下拉</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.zj-div{
position: relative;
left: 50px;
top: 50px;
}
.btn,li{
width: 200px;
height: 50px;
border: 1px solid #01bfda;
border-radius: 15px;
background: #000d16;
color:white;
line-height: 50px;
text-align: center;
font-size: 18px;
}
ul {
display: none;
width: 220px;
}
li {
list-style: none;
}
li:hover{
cursor: pointer;
background: #535a5c;
}
li[check="true"] {
background: #01bfda;
}
</style>
</head>
<body>
<div class="zj-div">
<div class="btn">全部级别</div>
<ul>
<li class='list' v-for="item in myData">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:".zj-div",
data:{
myData:["全部级别","一级","二级","三级"],
}
})
$(document).ready(function(){
var len = $('ul').children('li').length;
$('.btn').click(function(e) {
$('ul').slideToggle();
e.stopPropagation();
}); //点击.btn实现ul的收放
$(document).not($('.list')).click(function(e){
$('ul').slideUp();
}) //.not方法就是除去当前这个元素
//点击页面除了li的其他部分时,ul收起
for(let i = 0; i < len; i++){
var firstAll = $('ul').children().first();
var arr = []; //为绑定.btn的值创建一个数组
$('li').eq(i).click(function(e){
e.stopPropagation(); //因为事件冒泡机制,一定要注意取消时间冒泡
if($(this).attr('check')!=="true"){
if($(this).text()=="全部级别"){ //如果当前点击的是“全部级别”,则所有的li背景都改变
$(this).attr('check','true');
$(this).siblings().attr('check',"true");
// arr.push($(this).text());
$('.btn').text($(this).text());
arr = ["一级","二级","三级"];
//此时.btn显示"全部级别"
}else{
$(this).attr('check','true'); //如果当前点击的li是其他的,则当前li背景改变
if(arr.includes($(this).text())){
$('.btn').text(arr); //分情况讨论此时.btn应该如何显示
}else{ //注意结合arr
arr.push($(this).text());
$('.btn').text(arr);
}
}
if($(this).text()!=="全部级别"&&firstAll.next().attr('check')=='true'&&firstAll.next().next().attr('check')=='true'&&firstAll.next().next().next().attr('check')=='true'){
$('ul').children().first().attr('check','true');
$('.btn').text($('ul').children().first().text());
} //if判断语句,我觉得肯定有其他的方法,我这个简直太简单粗暴了,可是我还没想到...
//这是我们应该考虑的一种情况,当其他几项全选时,"全部级别"应该默认被选中
}else{
if($(this).text()=="全部级别"){ //同理,当当前元素被选中,再被点击时要取消选中
$(this).attr('check','false');
$(this).siblings().attr('check',"false");
$('.btn').text($(this).text()); //注意此时,虽然.btn显示为"全部级别"
arr = []; //但实际上没有任何元素被选中,所以arr实际为空
}else{
$(this).attr('check','false');
$('ul').children().first().attr('check','false');
for(var a = 0 ; a < arr.length; a++){
if(arr[a] == $(this).text()){
arr.splice(a,1); //数组方法,删除索引为a的一个元素
$('.btn').text(arr);
if(arr.length == 0){ //如果arr数据为空,那么.btn显示"全部级别"
$('.btn').text(firstAll.text())
}
}
}
}
}
})
}
})
</script>
</body>
</html>感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun运行上述代码,测试运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。