需求描述
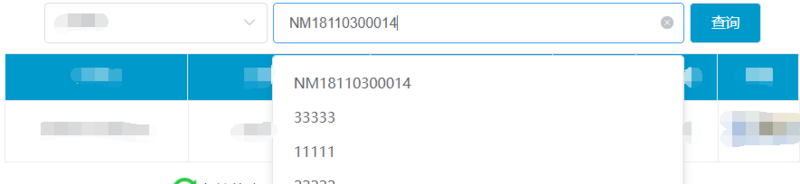
页面的查询框增加一下显示历史查找记录

实现及踩坑记录
使用Element带输入建议的输入框来实现此需求。用法详见官网
1. 坑1:不能直接在querySearch里返回数组,一定要调用回调函数cb来处理数据
看了一下例子,建议列表应该是个数组,然后我就在querySearch里直接返回了一个数组:
querySearch(queryString, cb) {
return JSON.parse(localStorage.getItem('srcOrderNoArr'))
},但是回到网页上却发现列表数据加载不出来
正确姿势:
/**
* 建议列表
*/
querySearch(queryString, cb) {
// 调用 callback 返回建议列表的数据
cb(JSON.parse(localStorage.getItem('srcOrderNoArr')))
}2. 坑2:数组内数据格式有要求,格式一定要是[{value: '', xxx: ''}, {value: '', xxx: ''}, ...]
这个建议列表是根据数组内的value属性值来渲染的,所以数组内的对象一定要有value键值对。比如说是这样的:
data () {
return {
srcOrderNoArr: [{
value: '', // 这个必须要有
type: ''
},
{
value: '',
type: ''
},
{
value: '',
type: ''
}]
}
}
methods: {
/**
* 把搜索记录存入localStorage
*/
setIntoStorage (type) {
let self = this
let noArr = [], // 订单号历史记录数组
text = '', value = ''
switch (type) {
case 'srcOrderNo':
text = 'srcOrderNoArr'
value = self.srcOrderNo
break
case 'jobOrderNo':
text = 'jobOrderNoArr'
value = self.jobOrderNo
break
case 'cntNo':
text = 'cntNoArr'
value = self.cntNo
break
default:
break
}
noArr.push({value: value, type: type})
if(JSON.parse(localStorage.getItem(text))) { // 判断是否已有xxx查询记录的localStorage
if(localStorage.getItem(text).indexOf(value) > -1 ) { // 判断是否已有此条查询记录,若已存在,则不需再存储
return
}
if(JSON.parse(localStorage.getItem(text)).length >= 5) {
let arr = JSON.parse(localStorage.getItem(text))
arr.pop()
localStorage.setItem(text, JSON.stringify(arr))
}
localStorage.setItem(text, JSON.stringify(noArr.concat(JSON.parse(localStorage.getItem(text)))))
}
else { // 首次创建
localStorage.setItem(text, JSON.stringify(noArr))
}
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。