如何在Angular中使用Restful实现增删改?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
删除
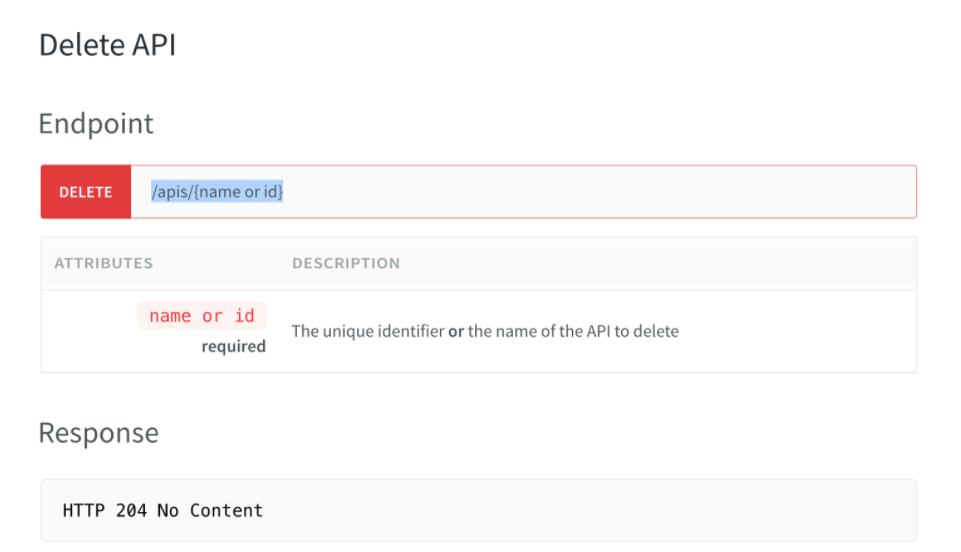
使用delete进行删除,一般页面设计的时候也基本都是在列表页进行操作的。首先为删除的链接添加一个函数,因为一般删除都需要传入可定位删除的id或者name,前提是后端api是否支持,查看如下的调用之后,可以看到:

所以,只需要method使用delete,在传入的url中指定id或者name即可。
删除的restful调用:https://docs.konghq.com/0.13.x/admin-api/#delete-api
模版修改
html页面做如下修改
<a nz-tooltip nzTitle="Delete" (click)="handleDeleteFunc()"><i class="anticon anticon-minus-circle-o"></i></a>添加click处理函数
添加页面定义的click处理函数handleDeleteFunc:
handleDeleteFunc(apiName) {
this._actionInformation = 'Delete';
this.isSpinning = true;
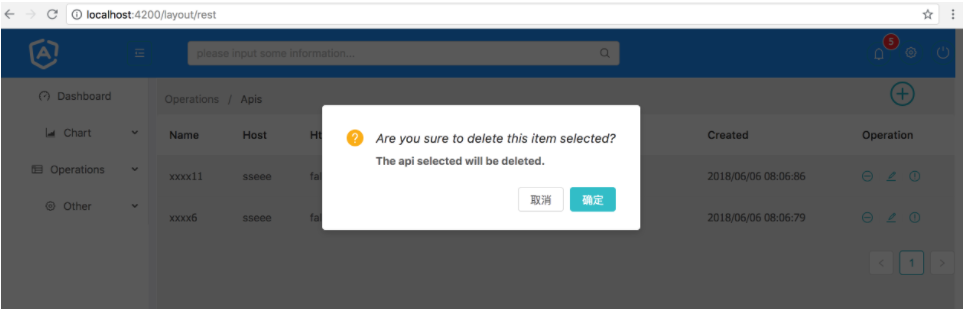
this.modalService.confirm({
nzTitle : '<i>Are you sure to delete this item selected?</i>',
nzContent: '<b>The api selected will be deleted.</b>',
nzOnOk : () => {
this.http.delete('/apis/' + apiName.toString()).subscribe(
item => {
this.isSpinning = false;
this._getApis();
}
);
}
});
}
添加&更新&查看
其他操作诸如添加/更新/查看, 这样基本上get/delete/post/put都进行了使用
TS文件
import { Component, OnInit } from '@angular/core';
import {HttpClient, HttpHeaders} from '@angular/common/http';
import { NzModalService } from 'ng-zorro-antd';
export class ApiModel {
created_at: string;
strip_uri: boolean;
id: string;
hosts: [''];
name: string;
http_if_terminated: boolean;
https_only: boolean;
retries: number;
preserve_host: boolean;
upstream_connect_timeout: number;
upstream_read_timeout: number;
upstream_send_timeout: number;
upstream_url: string;
}
@Component({
selector: 'app-rest-demo',
templateUrl: './rest-demo.component.html',
styleUrls: ['./rest-demo.component.css']
})
export class RestDemoComponent implements OnInit {
dataModel = [];
isModalVisible = false;
_actionInformation: string;
_dataSelected: ApiModel;
isSpinning = true;
public httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
constructor(private http: HttpClient,
private modalService: NzModalService) {
}
ngOnInit() {
this._getApis();
this._initData();
}
_initData() {
this._dataSelected = new ApiModel();
this._dataSelected.upstream_connect_timeout = 6000;
this._dataSelected.retries = 5;
}
_getApis() {
this.isSpinning = true;
this.http.get('/apis').subscribe(
item => {
this.dataModel = item['data'];
this.isSpinning = false;
}
);
}
handleAddFunc() {
this._actionInformation = 'Add';
this.isModalVisible = true;
}
handleSearchFunc(apiName) {
this._actionInformation = 'Search';
this.http.get('/apis/' + apiName).subscribe(
item => {
this._dataSelected = <ApiModel> item;
this.isSpinning = false;
}
);
this.isModalVisible = true;
}
handleDeleteFunc(apiName) {
this._actionInformation = 'Delete';
this.isSpinning = true;
this.modalService.confirm({
nzTitle : '<i>Are you sure to delete this item selected?</i>',
nzContent: '<b>The api selected will be deleted.</b>',
nzOnOk : () => {
this.http.delete('/apis/' + apiName.toString()).subscribe(
item => {
this.isSpinning = false;
this._getApis();
}
);
}
});
}
handleEditeFunc(apiName) {
this._actionInformation = 'Edit';
this.http.get('/apis/' + apiName).subscribe(
item => {
this._dataSelected = <ApiModel> item;
this.isSpinning = false;
}
);
this.isModalVisible = true;
}
handleOperationCancel() {
this.isModalVisible = false;
}
handleOperationOk() {
this.isSpinning = true;
this.isModalVisible = false;
if (this._actionInformation === 'Add') {
this.http.post('/apis/', JSON.stringify(this._dataSelected), this.httpOptions).subscribe( item => {
this.isSpinning = false;
this._getApis();
});
} else if (this._actionInformation === 'Edit') {
this.http.put('/apis/', JSON.stringify(this._dataSelected), this.httpOptions).subscribe( item => {
this.isSpinning = false;
this._getApis();
});
} else if (this._actionInformation === 'Search') {
}
}
}HTML模版
<div >
<nz-breadcrumb >
<nz-breadcrumb-item>Operations</nz-breadcrumb-item>
<nz-breadcrumb-item>Apis</nz-breadcrumb-item>
</nz-breadcrumb>
</div>
<div >
<a nz-tooltip nzTitle="Add" (click)="handleAddFunc()"> <i class="anticon anticon-plus-circle-o"></i> </a>
</div>
<br>
<nz-table #dataSource [nzData]="dataModel">
<thead>
<tr>
<th>Name</th>
<th>Host</th>
<th>Https only</th>
<th>Retry Cnt</th>
<th>Upstream url</th>
<th>Created</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of dataSource.data">
<td>{{data.name}}</td>
<td>{{data.hosts}}</td>
<td>{{data.https_only}}</td>
<td>{{data.retries}}</td>
<td>{{data.upstream_url}}</td>
<td>{{data.created_at | date:'yyyy/MM/dd HH:MM:SS'}}</td>
<td>
<a nz-tooltip nzTitle="Delete" (click)="handleDeleteFunc(data.name)"><i class="anticon anticon-minus-circle-o"></i></a>
<nz-divider nzType="vertical">|</nz-divider>
<a nz-tooltip nzTitle="Update" (click)="handleEditeFunc(data.name)"><i class="anticon anticon-edit"></i></a>
<nz-divider nzType="vertical">|</nz-divider>
<a nz-tooltip nzTitle="Retrieve" (click)="handleSearchFunc(data.name)"><i class="anticon anticon-exclamation-circle-o"></i></a>
</td>
</tr>
</tbody>
</nz-table>
<nz-modal nzWrapClassName="vertical-center-modal" [(nzVisible)]="isModalVisible" nzTitle="Api Detail (Operation: {{_actionInformation}})" (nzOnCancel)="handleOperationCancel()" (nzOnOk)="handleOperationOk()">
<form nz-form>
<nz-form-item>
<nz-form-label nzRequired [nzSpan]="3" nzFor="id-api-name">Name</nz-form-label>
<nz-form-control [nzSpan]="9">
<input nz-input name='id-api-name' id='id-api-name' [(ngModel)]=_dataSelected.name>
</nz-form-control>
<nz-form-label [nzSpan]="3" nzFor="id-api-host">Host</nz-form-label>
<nz-form-control [nzSpan]="9">
<input nz-input name="id-api-host" id="id-api-host" [(ngModel)]='_dataSelected.hosts'>
</nz-form-control>
</nz-form-item >
<nz-form-item>
<nz-col [nzSpan]="3" >
</nz-col>
<nz-col [nzSpan]="9">
<label name="id-api-https" nz-checkbox [(ngModel)]="_dataSelected.https_only">Https
</label>
</nz-col>
<nz-form-label [nzSpan]="3" nzFor="id-api-retry">Retry</nz-form-label>
<nz-form-control [nzSpan]="9">
<input nz-input id="id-api-retry" name="id-api-retry" [(ngModel)]="_dataSelected.retries">
</nz-form-control>
</nz-form-item >
<nz-form-item>
<nz-form-label [nzSpan]="3" nzFor="id-api-url">Url</nz-form-label>
<nz-form-control [nzSpan]="21">
<input nz-input id="id-api-url" name="id-api-url" [(ngModel)]="_dataSelected.upstream_url">
</nz-form-control>
</nz-form-item >
</form>
</nz-modal>关于如何在Angular中使用Restful实现增删改问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。