这篇文章主要介绍了Angular5.2到6.1升级的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在前面的文章中也曾经分别提到过,angular6由于存在一些稍大的变化,所以不能像Angular4到Angular5那样基本无感地进行升级,这里结合官方提示,简单整理一下Angular5.2到目前稳定的6.1的升级要点。

事前准备
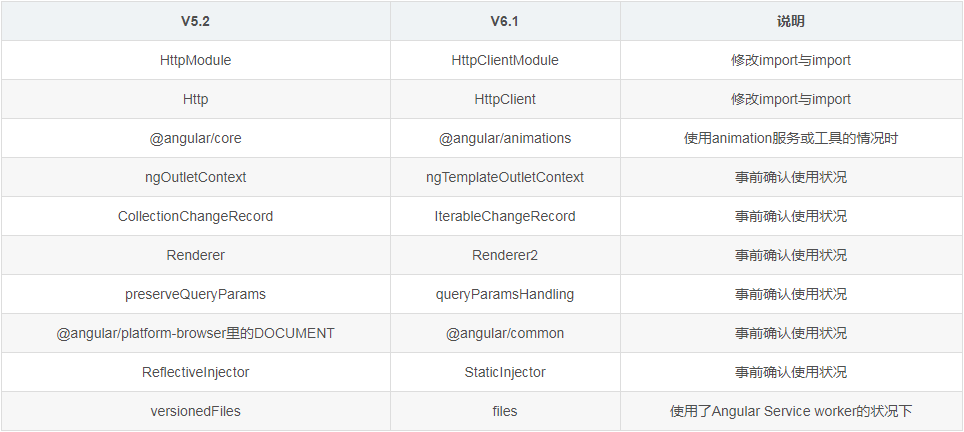
变更内容

除此之外,还需要确认如下内容:
tsconfig.json: preserveWhitespaces设定为off(v6缺省设定)
package.json中scripts的使用,所有的cli命令统一使用两个横线–传入参数(POSIX规范)
ngModelChange行为发生变化,请确认使用相关方式,升级后动作是否正常。
Typescript使用strict模式的情况下(tsconfig.json的strict被设定为true时),更新tsconfig.json使strictPropertyInitialization无效,或者在ngOnInit中移除属性的初期化
更新
更新cli
Node版本确认:Node8及其以上
更新本地和全局的angular cli
修改配置文件angular.json
可以使用如下命令实现:
sudo npm install -g @angular/cli@6.1.5
npm install @angular/cli@6.1.5
ng update @angular/cli
更新angular framework
更新Angular framework到v6,以及相应的RxJS和TypeScript版本
ng update @angular/core
更新Angular Material
ng update @angular/material
更新其他package
ng update
rxjs的修改
rxjs可以使用rxjs-compat模式进行兼容,对应完毕之后,再移除即可。
感谢你能够认真阅读完这篇文章,希望小编分享的“Angular5.2到6.1升级的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。