这篇文章主要介绍了React降级配置及Ant Design配置的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
React降级配置
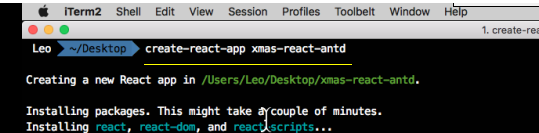
1.使用create-react-app创建一个目录

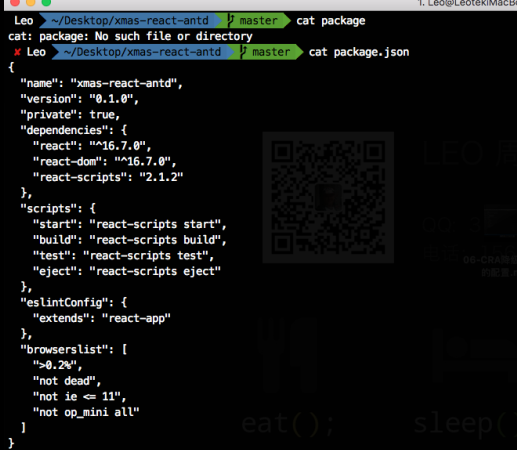
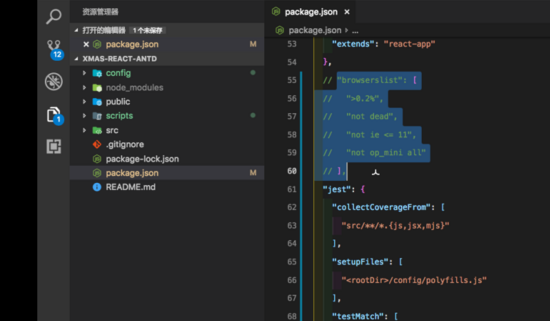
2.查看当前目录下的package.json文件中的配置

注意:
可以看到当前的react-scripts是2.1.2版本,且只兼容IE11以上,所以为了更好地兼容IE浏览器,我们需要做降级配置
3.进入目录,在master分支下进行配置(如果创建好的目录中没有.git文件,使用git init初始化目录)
注意:
之所以要在master分支下进行配置,是为了在下文中运行 npm run eject
4.将原来的react-script删除

5.重新安装对应版本(比如1.x的版本,比较稳定的版本)

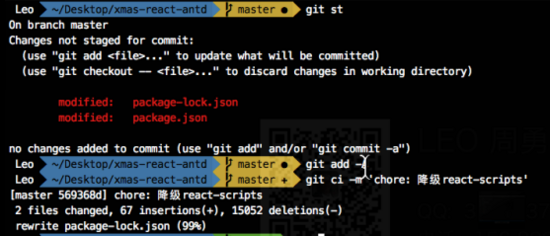
6.添加git库(将以上做的修改添加到git库,这也是为什么如果没有.git文件,一定要先初始化)

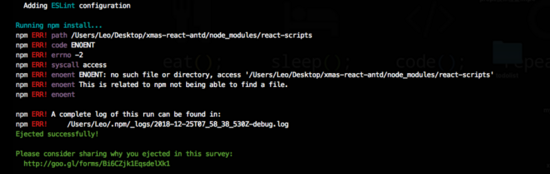
7.运行npm run eject(如果有报错,可以不用管,只要有ejected successfully就可以)

8.由于重新配置可以先删除node-moduls,然后在 npm i重新安装依赖

9.npm start,查看是否能运行(可能会报错,解决方法再下面)
10.删除package.json中的browserslist(因为这个配置是react-scripts2.x版本的,再降级以后,如果还存在,代码运行会报错)

配置less
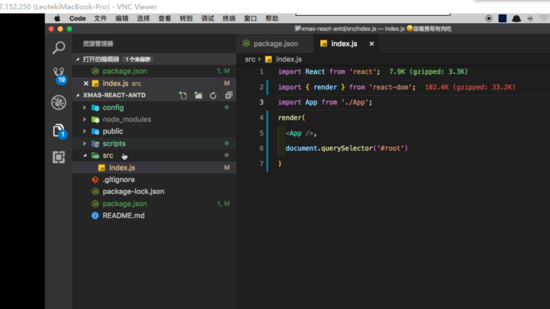
1.src中内容可以都删除,留下index.js

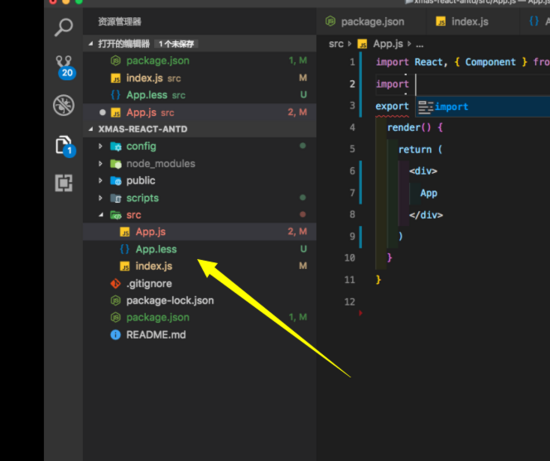
2.创建一个App.js(此时查看是否能运行,显示App.js的内容)

3.创建App.less,并将文件引入到App.js中(import './App.less')

4.安装less包

5.进行less文件的配置,找到config中的dev文件

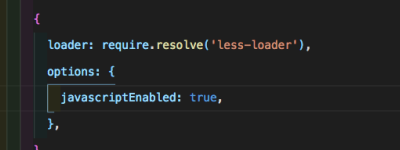
6.找到里面的css的配置,复制一份到css配置文件的下方,将loader中css换成less-loader以及options为以下内容


7.配置完选项,需要重启项目才能生效
此时配置的less已经生效

Ant Design 配置
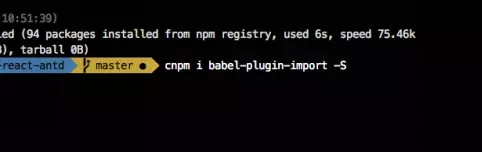
1.安装antd

2.安装按需加载组件代码和样式的插件

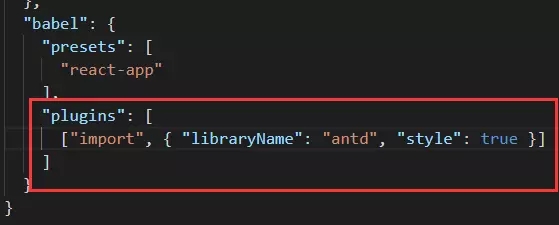
3.在package.json的babel中配置(注意要在babel中进行配置,不要写在babel外面去了)

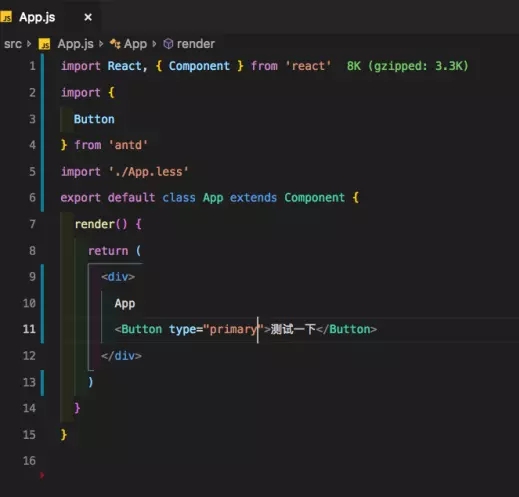
4.测试引用button为例(先重启)

5.配置ant中的样式变量

以下是可以配置的样式变量

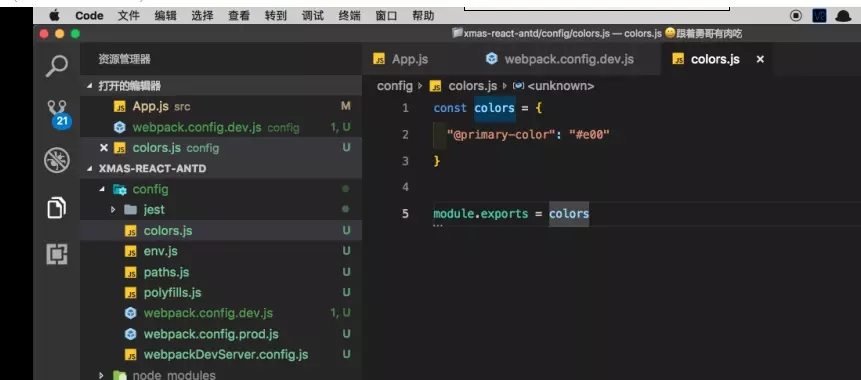
6.除了第5条的配置的方法,还可以引入配置(新建配置文件color.js在config文件中)


7.在dev中引入colors.js,再调用
8.在prod中和dev中一样修改less、引入默认colors
9.最后npm run build检查是否会出错
感谢你能够认真阅读完这篇文章,希望小编分享的“React降级配置及Ant Design配置的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。