小编给大家分享一下VueJS SSR后端绘制内存泄漏的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
引言
Memory Leak 是最难排查调试的 Bug 种类之一,因为内存泄漏是个 undecidable problem,只有开发者才能明确一块内存是不是需要被回收。再加上内存泄漏也没有特定的报错信息,只能通过一定时间段的日志来判断是否存在内存泄漏。大家熟悉的常用调试工具对排查内存泄漏也没有用武之地。当然了,除了专门用于排查内存泄漏的工具(抓取Heap之类的工具)之外。
对于不同的语言,各种排查内存泄漏的方式方法也不尽相同。对于 JavaScript 来说,针对不同的平台,调试工具也是不一样的,最常用的恐怕还是 Chrome 自带的各种利器(针对 browser 也好,nodeJS 也好)都有不错的使用体验,网上也有很多使用教程。
这次我想给大家介绍的内存泄漏的定位方法,并非工具的使用。而是一些经验的总结,也就是我所知道的 VueJS SSR 中最容易出现内存泄漏的地方,如果大家知道更多 VueJS SSR 内存泄漏点,可以在评论处留言告诉更多的人。
难点
遇到过 VueJS SSR 内存泄漏的朋友可能知道,针对 VueJS SSR 内存泄漏的排查,与普通 NodeJS 和 Browser 平台相比是要麻烦很多的。如果你使用了 webpack-dev-server 在本地调试,你会发现常用的内存泄漏工具毫无用武之地,因为抓取到的信息不仅包括 VueJS SSR 进程信息,还包含了 Webpack 的进程信息,甚至还有 webpack-dev-server 的各种堆信息。当然了,你也可以通过各种手段来过滤掉无关的信息,从而只剩下 VueJS SSR 的堆信息。
我在排查我们组项目内存泄漏的时候,动用了各种常规工具,但最终发现 VueJS SSR 的内存泄漏有很大可能性出现在以下地方,也就说如果,你碰巧也有 VueJS SSR 内存泄漏的问题,先不要使用内存泄漏排查工具,首先从下面几个地方着手,看看是否有内存泄漏的逻辑。可能直击要害,节约时间。
可能造成泄漏的位置
生命周期处的 beforeCreate/created
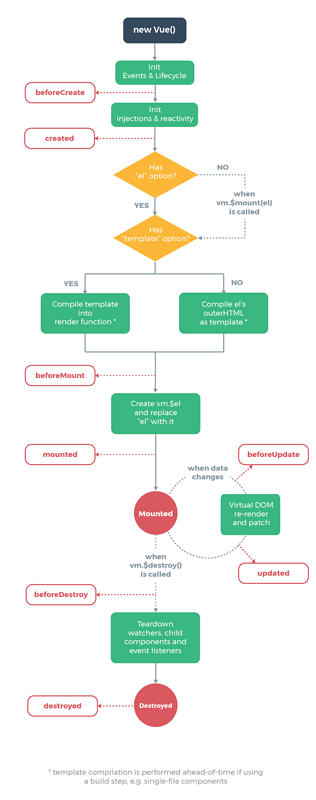
以下是 VueJS 开发者看过无数次的说明图,我还请大家再多看一遍

在官方文档里,有这么一句话:
Since there are no dynamic updates, of all the lifecycle hooks, only beforeCreate and created will be called during SSR. This means any code inside other lifecycle hooks such as beforeMount or mounted will only be executed on the client.
也就是说 SSR 跟前端绘制一样,也有生命周期,只不过 SSR 的生命周期里只有 beforeCreate 和 created 。
所以你需要首先排查你的组件的 beforeCreate 和 created 里面是否有内存泄漏的代码,或者他们是否调用了会内存泄漏的代码。
路由守卫(Route Guards)处
路由也是会引起 SSR 内存泄漏的地方之一
跟生命周期不同,所有的 route guard 都会在 SSR 运行。他们分别都是
beforeEach
beforeRouteUpdate
beforeEnter
beforeRouteEnter
beforeResolve
afterEach
beforeRouteEnter
Data-Prefetch 处
还需要特别注意的地方就是 Date-prefetch 的地方,里面很容易出现内存泄漏的代码。 所谓 Date-prefetch 就是自定义实现的,在SSR处提前获取第三方数据,用于绘制的过程。
Global Mixin 处
这个内存泄漏的点想必大家都已经熟知,作者也在github上详细阐述过:GitHub issue
简单来说,就是 global mixin 会给每个 Vue 实例一个拷贝,而不是引用。
内存泄漏的例子
以上列举了一些可能出现内存泄漏的地方,那么具体怎么样的代码才会引起内存泄漏呢?引起代码泄漏的例子网上有很多,我在这里想给大家介绍几种常见的泄漏例子。
不小心造成的全局变量
function foo(arg) {
bar = "this is a hidden global variable";
}以上的代码会顺利运行,但是因为不小心声明了一个 bar 的变量。相当于:
function foo(arg) {
window.bar = "this is an explicit global variable";
}生成了一个全局变量 window.bar
如果不手动回收,这个全局变量会一直存在于内存中,不会被CG回收。积少成多,最后造成内存泄漏。
现在大家都是在各种模块化(CommonJS/AMD/CMD/etc..)之后的环境下进行开发,这种全局变量的内存泄漏的问题基本上是被消除了。但是要提醒大家,由于JavaScript的各种特性,会有很多意想不到的状况发生。当摸不清头脑的时候,可以尝试从这些特性出发找到问题。
被遗忘了的 Timer 或者 callback
请大家先看以下的例子
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// Do stuff with node and someResource.
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);乍一看没啥问题,之后如果 Node 节点从DOM上被移除,因为上面的 callback 对 Node 节点有引用,所以 Node 节点会一直常驻内存,不会被CG回收。
要避免以上问题,就要养成 removeEventListener 和 clearInterval 的习惯。
var someResource = getData();
var interval = setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// Do stuff with node and someResource.
node.innerHTML = JSON.stringify(someResource));
} else {
// Remove Timer
clearInterval(interval);
}
}, 1000);还比如:
var element = document.getElementById('button');
function onClick(event) {
element.innerHtml = 'text';
}
element.addEventListener('click', onClick);
// Do stuff
element.removeEventListener('click', onClick);
element.parentNode.removeChild(element);
// Now when element goes out of scope,
// both element and onClick will be collected even in old browsers that don't
// handle cycles well.在 addEventListener 之后已经要记得 removeEventListener
闭包
闭包造成内存泄漏的情况比较复杂,而且较难查找。限于本文主旨,不做原理说明。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
以上是“VueJS SSR后端绘制内存泄漏的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。