开发 VueThis$Store 一些技巧
上次答应一个读者介绍下开发此插件的一些原理和技巧,在此也一并做下总结了。
基本工具
1 正则表达式,正则表达式大家都不陌生,正则表达式的优点就是速度快,对于一个代码补全的插件,用户肯定希望更快的得到反馈,测试了 1000 行的 vue 文件匹配全部的 mapXXX() 之类的 api 字符串也只是用了 1ms 都不到的时间,但是缺点也非常明显,他是上下文无关的,比如说
mapState({
a: state => state.test,
});这样一段代码,我们可以使用 vscode 的 api 当触发了补全后,用 /\bmapState\(([\'\"](.*)[\'\"](?:,\s*)?)?((\[[\s\S]*?\])|(\{[\s\S]*?\}))?\s*\)/g 捕获到上面这段代码,但是朋友你还要考虑的是,函数有三种方法
mapState({
a: state => state.test,
b(s) {
return s.test;
},
c: function(s) {
return s.test;
},
});你怎么使用正则表达式捕获到 a, b, c 三个属性并且拿到三个函数的第一个参数呢,不排除有人能做到,但是可能会耗费不少时间吧。
2 Abstract Syntax Tree(以下用简写 ast),我这里是使用时 babel 的 parser babylon ,ast 和正则表达式的优缺点有点互补的意思,parser 缺点是相对慢,但是通过 parser 得到的 ast 对于一代码的描述更加精确,你可以得到函数的参数,等很多信息,这里了就不科普,掘金有很多介绍 ast 的文章,这里强烈推荐这个网站astexplore,你可以在网站上练习,做一些很酷的事情。
开工
有了这两种工具,我们就可以开始写代码啦,既然两种工具的优缺点是互补的,我就想能不能将他们结合起来使用,最终想到的比较理想的方法就是,使用正则表达式捕获 mapXXX 这种工具函数,找到所有匹配的代码段以后使用 parser 获取 ast,在来分析函数的参数,因为 ast 里信息非常丰富,我们可以获取到是哪种的函数,以及函数的第一个参数,这样用户使用 . 触发补全时,即使用了 state 的简写 s,我们仍然可以给出正确的建议。
但是我们要获取 store 中所有的定义,就必须找到 store 的入口文件,怎样找到 store 的入口文件呢?还记得我们平时是怎么注入 store 的么?
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
render: h => h(App),
store,
}).$mount('#app');
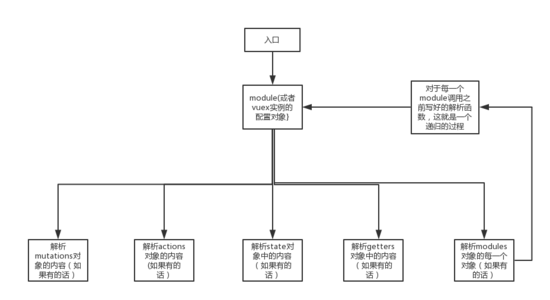
我们只要通过parser的到这段文本的ast,就可以获取到store的相对路径了,获取到store的相对路径了之后就可以获取到vuex中的实例中的配置对象,获取到配置对象就一步一步向下获取到所有,mutations,state,getters,modules,遍历所有module,其实每一个module就是一个vuex实例的配置对象,我们就可以递归以上的代码,获取所有的store代码了,上个流程图。

当然我们在调用的时候要注意一些事项,比如 对象可能从外部引入
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state';
Vue.use(Vuex);
export default new Vuex.Store({
state,
});可能就以属性的形式直接定义
export default {
account: {
namespaced: true,
state: {
number: 31
},
getters: {
testlen: state => state.number.length
},
mutations: {
change(state, { number }) {
state.number = number;
}
}
}
};也可能先定义,在以对象属性简写的形式引入。
const state = {name: 'jack'}
export default {
state: state
}总结
以上只是将我制作这个插件,用到的工具和思想和大家分享下,也是对这次开发的总结吧,具体的实现请移步这里
反思
开源这个vscode插件以后,取得的用户数量还是没有达到自己的理想水平,自己下来也有反思
之前也有掘金用户想我提建议,可以考虑和vetur合并,但是从目前来看好像并不是有很多人需要这个插件,我还是先尽力维护好这个项目吧。
一些可能对你有帮助的网站
vscode插件官方文档,可以手把手教你做一个vscode插件:vscode官方文档
astexplore:你可以在这里自由练习主流parser的用法:可以看到ast的结构 :astexplore
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。