一、场景描述:
曾经有个电商项目,其中有个“老带新”模块,而且该模块新增的入口很多,但是新增后展示效果还不一样,当时就考虑将新增的组件单独拿出来,其实就是一个子组件向父组同步数据的过程。
当然,背景不重要了,关键是看实现的方式。
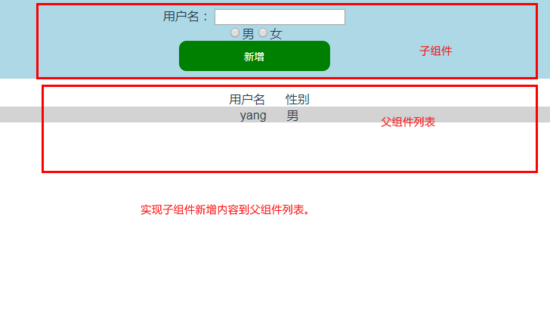
二、场景展示效果
(PS:展示效果请忽略美感)

三、如何实现
注意:Vuejs架构通过vue-cli 3.X搭建的项目,版本无所谓。
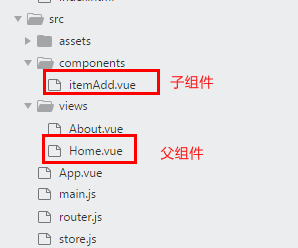
1、先看下目录体系,下图子组件放在components文件夹内,模拟子组件为itemAdd.vue,父组件视图放在views文件夹内,模拟父组件名称为Home.vue。

2、效果图里面可以看出有两个三个元素:输入框、单选框、和新增按钮。
输入框使用v-model绑定值,方便后边获取到输入框数值; 单选框同样使用v-model绑定值,在新增时,将picked的值同步至父组件; 新增按钮,新增时将表单元素的组件值,操作传递事件;
子组件元素代码:
<template>
<div class='add_item'>
<label for="username">用户名:
<input id='username' v-model='username' type="text" name='name'>
</label>
<span>username:{{username}}</span>
<br />
<input type="radio" value='男' id='male' v-model='picked'>
<label for="male">男</label>
<input type="radio" value='女' id='female' v-model='picked'>
<label for="female">女</label>
<span>picked:{{picked}}</span>
<br />
<button @click='add_user'>新增</button>
</div>
</template>子组件数据、事件均放在script里面:
<script>
export default {
name: "itemadd",
data() {
return {
username: "",
picked: '男'
}
},
methods: {
add_user() {
let user={username:this.username,sex:this.picked}
this.$emit('adduser',user)
}
}
}
</script>顺便贴下子组件的样式
<style>
.add_item {
width: 100%;
background-color: lightblue;
padding-top: 10px;
padding-bottom: 10px;
}
.add_item button {
outline: none;
border: none;
width: 200px;
height: 40px;
color: white;
background-color: green;
border-radius: 10px;
}
</style>
3、父组件在使用子组件时,先获取到子组件,一并在代码里面展示组件事件
父组件的script内,获取子组件、初始列表数据、以及组件数据传递方法,代码有简单说明
<script>
// 获取组件
import itemAdd from '@/components/itemAdd.vue'
export default {
name: 'home',
data() {
return {
// 设置初始列表值,为展示效果,特意初始一条数据
userList: [{
username: "yang",
sex: "男"
}]
}
},
methods: {
//调用子组件时添加数据到父组件数据
newuser(user) {
this.userList.push(user)
}
},
//子组件调用
components: {
itemAdd
}
}
</script>父组件通过v-on,添加事件方法
<template>
<div class="home">
<!-- 子组件调用,并添加时间方法 -->
<item-add @adduser='newuser'></item-add>
<ul>
<!-- 简单的样式展示 -->
<li>
<span>用户名</span>
<span>性别</span>
</li>
<li v-for='user in userList' :key='user.id'>
<span>{{user.username}}</span>
<span>{{user.sex}}</span>
</li>
</ul>
</div>
</template>按照流程,随便贴下父组件样式
<style scoped>
li {
list-style: none;
}
li:nth-child(even) {
background-color: lightgrey;
}
</style>四、总结:
子组件通过事件向父组件同部数据,上文展示的是通过$emit事件。其实还有v-model、Vuex等方式进行传递数据。
以上所述是小编给大家介绍的Vue.js子组件向父组件通信的方法实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。